首页:
表示最外层的盒子 ,在盒子里面使用不同的组件,要在最外层调用获取数据的方法,然后再传给子组件,子组件用 props 进行接收并使用,获取数据的方法必须在 onLoad() {} 中调用
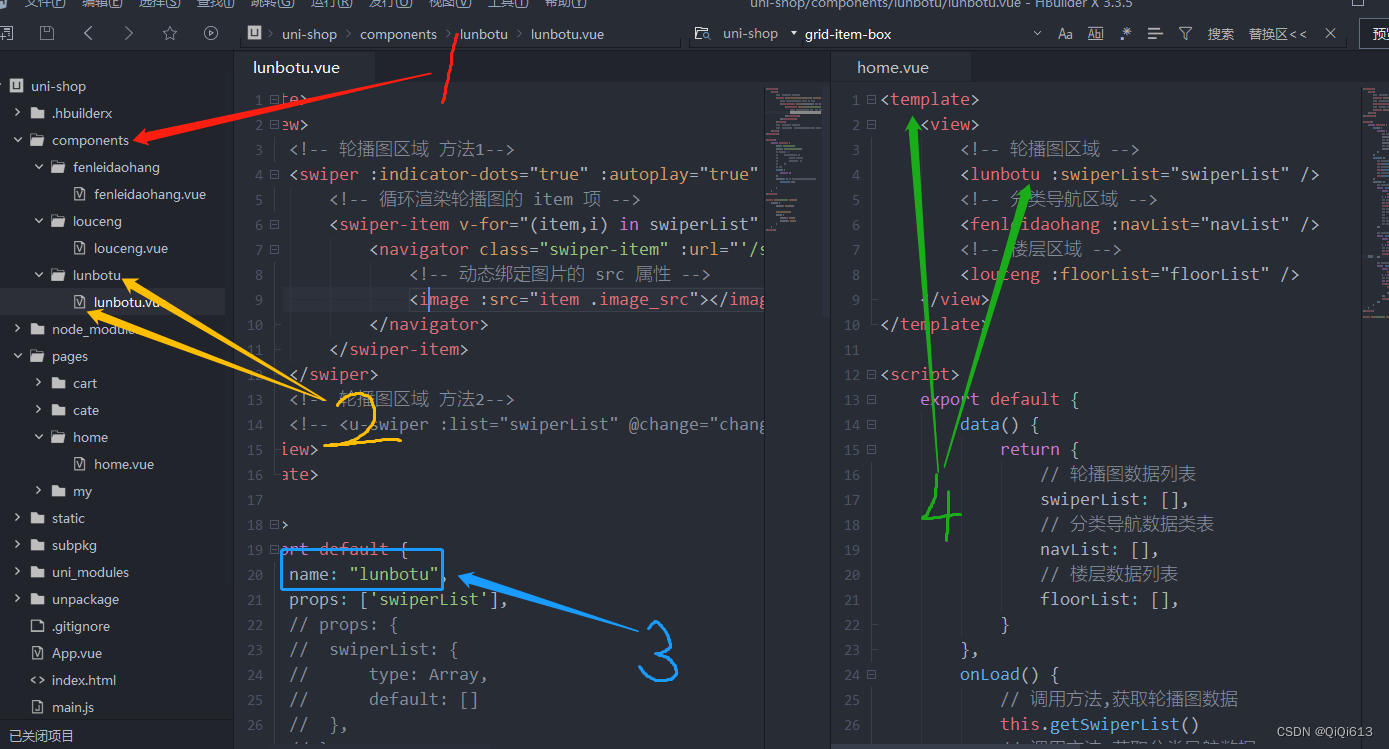
使用子组件必须将子组件放在根文件夹中的 components 中,如果项目中没有需要自己添加一个,在文件夹中存放不同的组件文件夹,在各自的组件文件夹中创建同名的vue文件,创建好后在各自组件的vue文件中写 name 属性,值为组件名(标签名),最后在父组件中使用即可
各个组件的样式要放在自己的组件之中,<style lang="scss" scoped></style>, 并且要使用scoped 表示只是作用于本文件(本组件),在别的文件中如果有同样的类名不会被影响到
<template>
<view>
<!-- 轮播图区域 -->
<lunbotu :swiperList="swiperList" />
<!-- 分类导航区域 -->
<fenleidaohang :navList="navList" />
<!-- 楼层区域 -->
<louceng :floorList="floorList" />
<!-- 其他组件类似这些方法... -->
</view>
</template>
<script>
export default {
data() {
return {
// 轮播图数据列表
swiperList: [],
// 分类导航数据类表
navList: [],
// 楼层数据列表
floorList: [],
}
},
onLoad() {
// 调用方法,获取轮播图数据
this.getSwiperList()
// 调用方法,获取分类导航数据
this.getNavList()
// 调用方法,获取楼层数据
this.getFloorList()
},
methods: {
// 轮播图区域,获取轮播图片数据
async getSwiperList() {
const {
data: res
} = await uni.$http.get('/api/public/v1/home/swiperdata')
// console.log(res);
if (res.meta.status != 200) return uni.$showMsg()
// ------------------使用轮播图方法一-----------------------
// this.swiperList = res.message
//----------------使用轮播图方法一结束-----------------------
// ------------------使用轮播图方法二-----------------------
var lists = [];
res.message.forEach(item => {
lists.push(item.image_src)
})
this.swiperList = lists;
//----------------使用轮播图方法二结束-----------------------
},
// 分类导航区域,获取对应的楼层数据
async getNavList() {
const








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4722
4722











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








