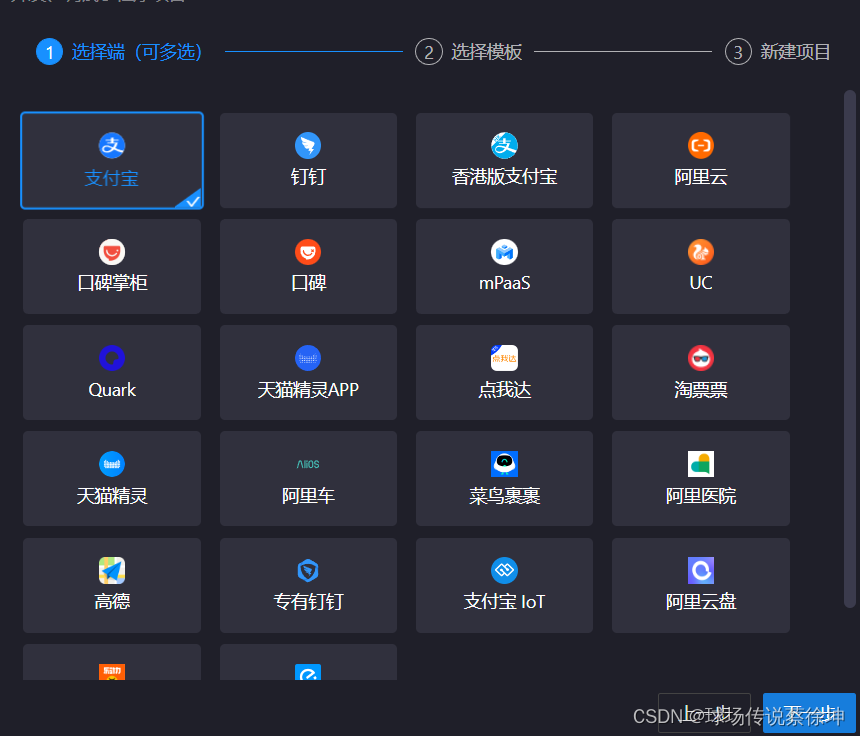
1.先去开通自己小程序的云开发
购买免费的即可,然后

点击创建即可
2.进入刚刚设置的云函数
文件内包含


将上方函数改为下述图片,方便一会测试

切记,先保存在测试,保存就是发布选项!!!

然后测试

此时成功
然后转到开发工具IDE里
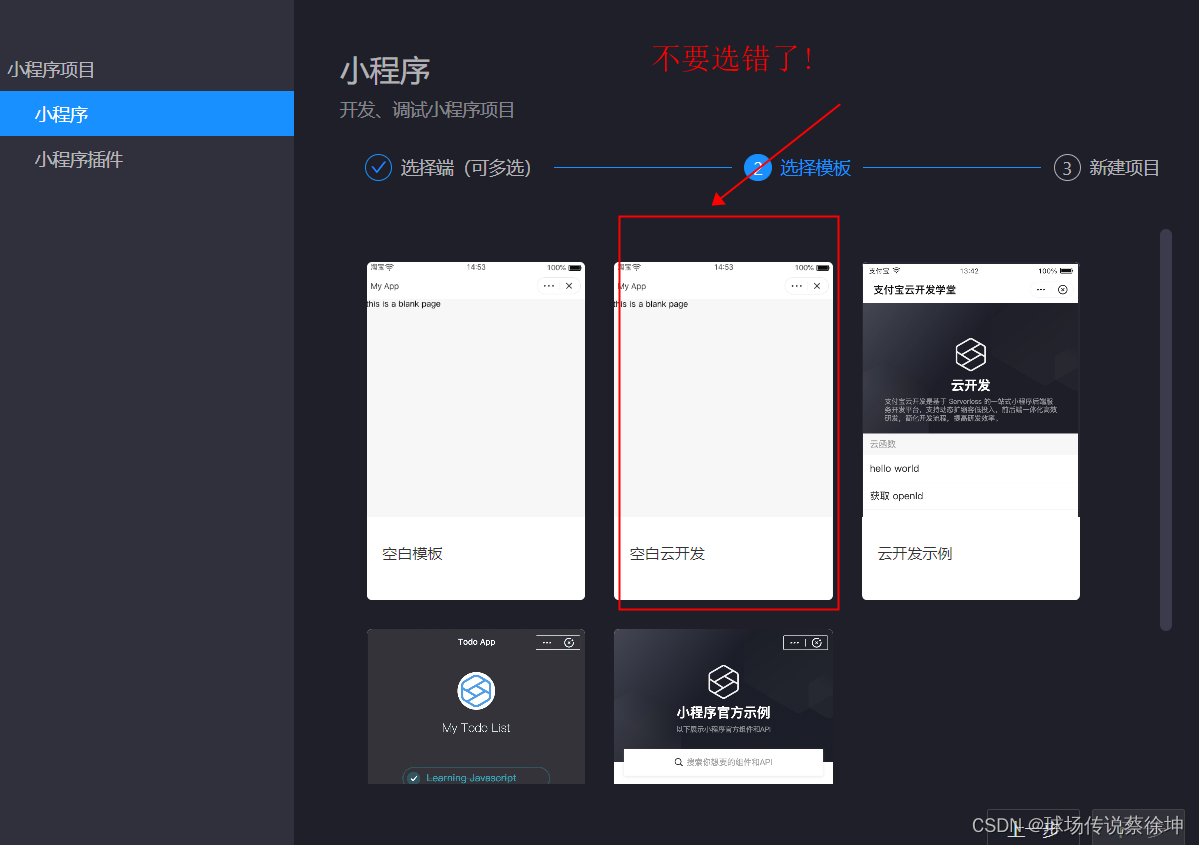
1.
2.
3.然后创建打开即可
4.首先关联自己开通的云开发服务的小程序


5.打开miniprogram文件下的app.js文件并配置如下
App({
onLaunch(options) {
const context = my.cloud.createCloudContext({
// env是直接云开发环境对应的ID,关联什么环境填写什么环境的ID,填写错误会报错
env: '你自己的云开发环境的id'
});
// 下面这一行意思是初始化云环境
context.init();
// 设置context的调用方法,my.后面的名称可以自定义
my.自定义名字 = context;
// 第一次打开
// options.query == {number:1}
},
onShow(options) {
// 从后台被 scheme 重新打开
// options.query == {number:1}
},
});
然后保存即可
云开id在

然后

发现刚才创建的云函数出来就代表成功
![]()
6.按顺序打开miniprogram/pages/index/index.axml
进行更改测试
<view>
<view>
<!-- {{}}是双向数据绑定,js中修改数据哪HTML对应的数据也改变,data是数据名称 -->
<!-- 参考文档:https://opendocs.alipay.com/mini/framework/data-binding?pathHash=7e10d577 -->
{{data}}
</view>
<!-- onTap是事件触发方式,onTap是点击事件,hello是事件名称,
可以自定义名称,对应js文件的事件名称 -->
<!-- 事件参考文档:https://opendocs.alipay.com/mini/framework/events?pathHash=459cf722 -->
<button size="default" type="primary" onTap="hello">Button</button>
</view>
然后更改js文件
Page({
data:{
data:"zxcxcxzczcxz"
},
hello(){
// this指向 hello,self 位置的名称可自定义
var self = this;
// callFunction 是调用云函数的方法,不能修改
// 参考:https://opendocs.alipay.com/pre-open/071toe?pathHash=b4d8f547
my.demo.callFunction({
// name是要调用云函数的名称,想要调用云函数 hello 就写 hello,想调用123就写123,此处以 YUNKAIFA 为例。
name:"demo02",
// 回调函数
success:function(res){
// 打印调用云函数hello获取的值
console.log(res.result.ikun);
// 修改 data 的值,由空变成 hello,Word
self.setData({
data:res.result.ikun
})
},
})
},
});

测试


可以看见已经变为自己设置的字符串





















 1084
1084

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








