一、什么是vue.js
Vue.ls是一套构建用户界面的渐进式框架。是前端主流框架之一,采用自底向上增量开发的设计,和Angular.js、React.js一起,并成为前端三大主流框架。
二、框架和库的区别
框架:是一套完整的解决方案;库(插件):提供某一个小功能。
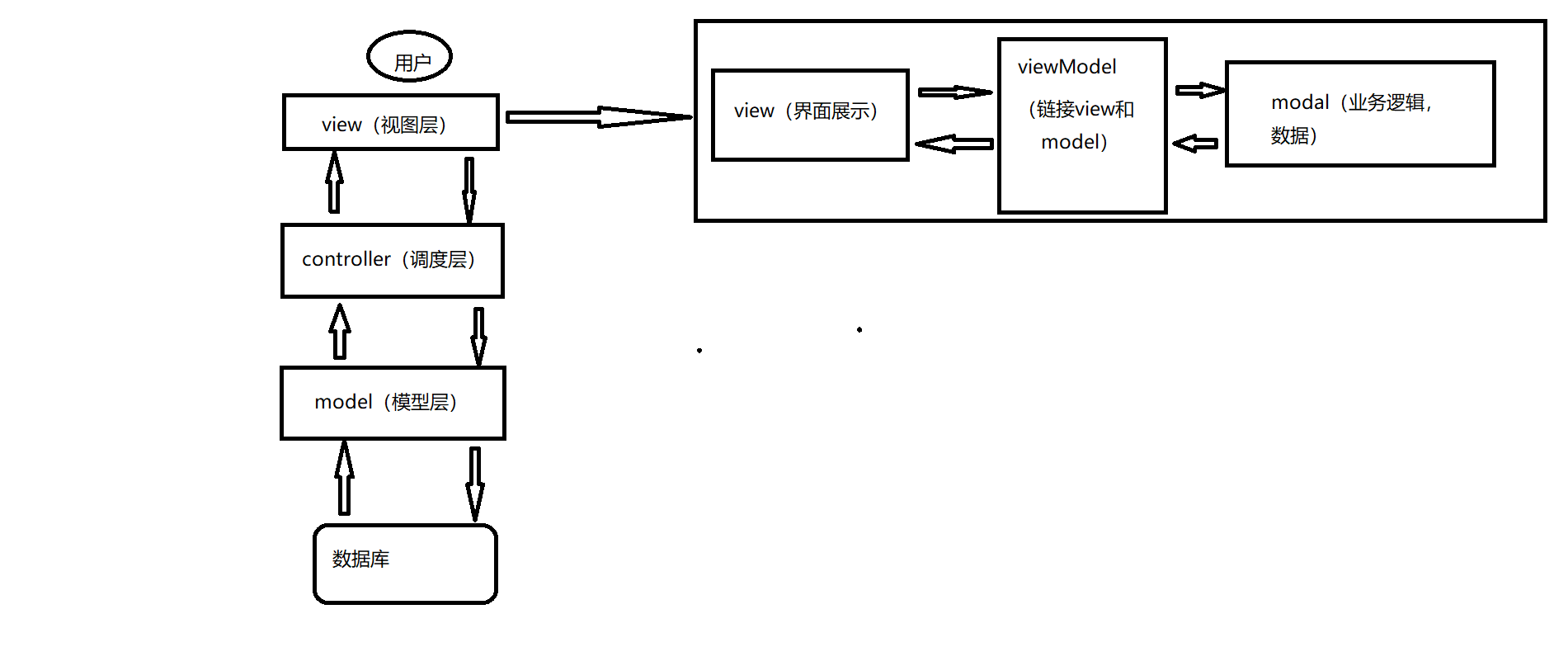
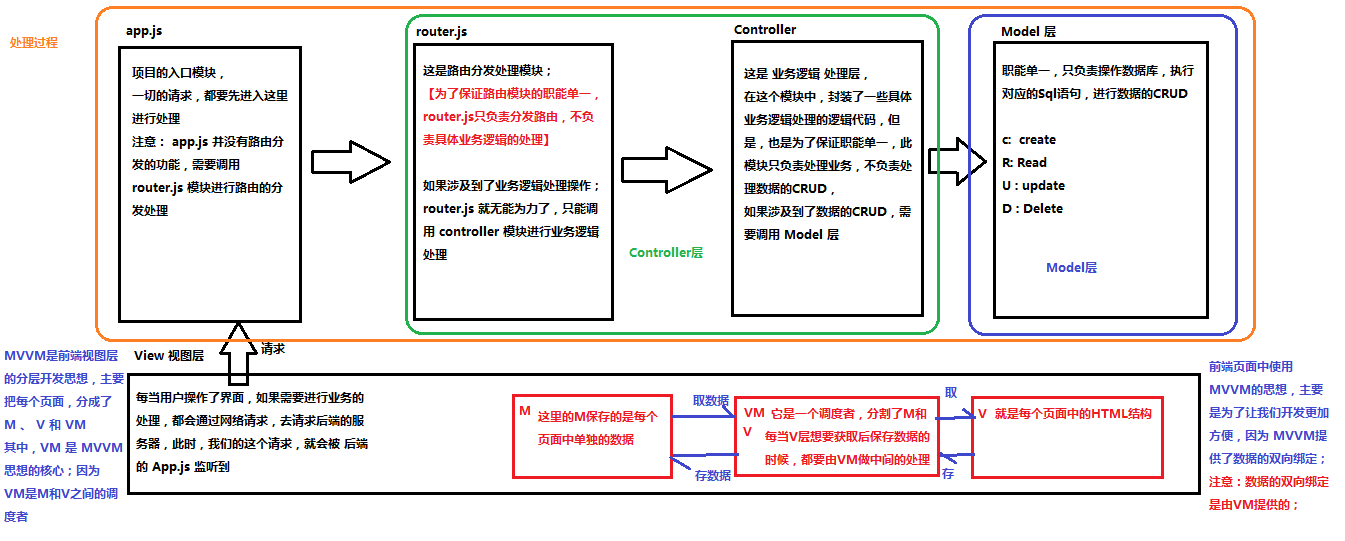
三、MVC与MVVM的区别
1.MVC是后端的分层开发概念;
2.MVVM是前端视图层的概念,主要关注于视图层分离,也就是说:MVVM把前端视图层分为了三部分Model、View、VM、ViewModel。


四、Vue.js的代码结构
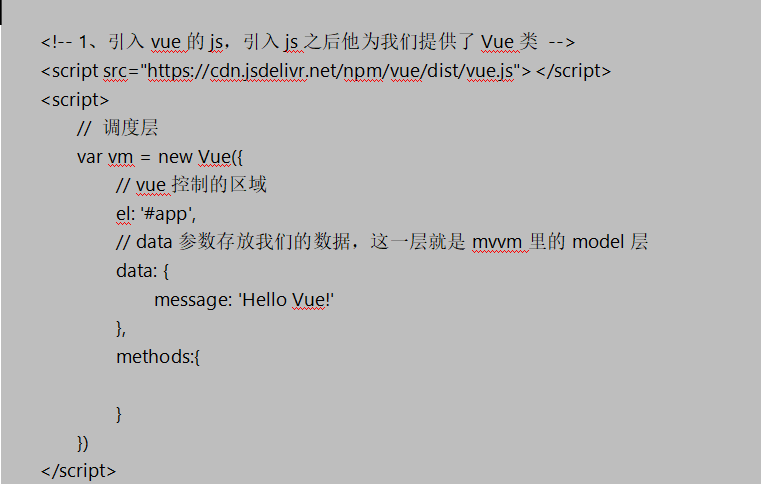
1.引入vue.js
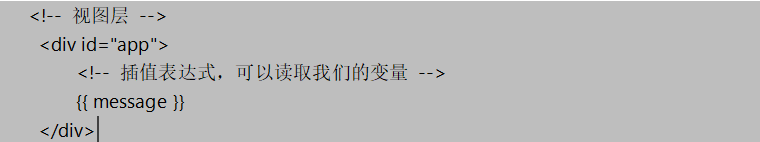
2.写视图层
3.实例化Vue()
data:存放数据
el:选择控制哪块视图
methods:写方法


五、插值表达式 v-cloak、v-text、v-html
插值表达式{{}},可以在前后插入一些内容;
v-text:不能解析富文本;
v-html:可以渲染html界面,可以解析富文本;
v-text和v-html都会覆盖原有的内容
v-clock防止界面闪烁
六、v-bind
界面元素属性值的绑定
括号里不加引号的都是我们data里的数据读取
如果想使用字符串需要加上引号
里面可以写表达式
里面也可以调用定义好的方法,拿到的是方法的返回值
七、v-on
1. 进行事件的绑定,我们用的最多的是click事件绑定
2. 简写@
3. 实现跑马灯的效果
八、事件修饰符
1. .stop 阻止冒泡
2. .prevent 阻止默认事件
3. .capture 添加事件侦听器时使用事件捕获模式
4. .self 只当事件在该元素本身(比如不是子元素)触发时触发回调
5.once 事件只触发一次
九、v-model数据双向绑定
原理:vue2:数据劫持结合“发布-订阅”模式的方式,通过Object.defineProperty()的set和get,在数据变动时发布消息给订阅者触发监听
vue3:代理
作用:数据双向绑定
注意:绑定的是表单控件
十、v-for和key属性
1. 遍历数组,参数(item,index) in list
2. 遍历对象,参数(value,key,index) in list
3. 遍历数字,num in 10 (1~10)
4. key在使用v-for的时候都需要去设置key
(1)让界面元素和数组里的每个记录进行绑定
(2)key只能是字符串或者数字
(3)key必须是唯一的
key的作用:提高重排效率
十一、v-if和v-show区别
区别:
v-if删除dom元素
v-show设置display:none
应用场景:
v-if只修改一次的时候可以使用v-if
v-show频繁切换的时候可以使用v-show
————————————————
版权声明:本文为CSDN博主「人间富贵花976」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/weixin_67867115/article/details/123717873





















 1162
1162











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








