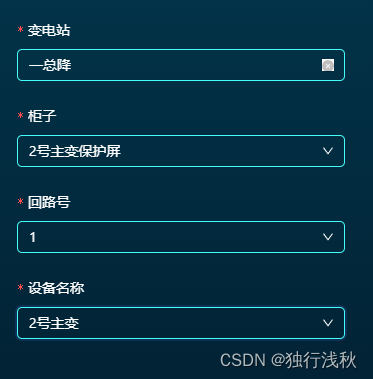
问题:以下是一个四级联查

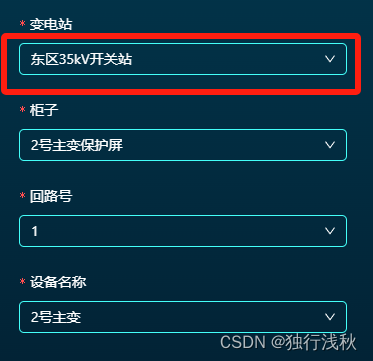
改变变电站选项,下面三级出现懒加载情况,默认显示上一步操作的内容。

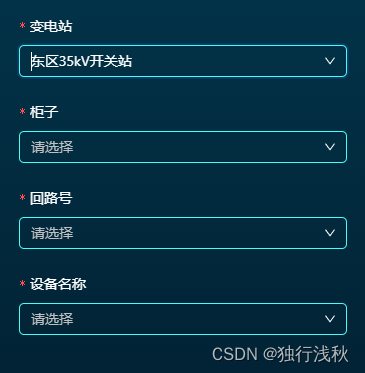
希望出现的效果:改变变电站,以下三级(柜子、回路号、设备名称)重置;改变柜子,以下两级(回路号、设备名称)重置;改变回路号,设备名称重置。

解决方法:
给form增加钩子
//引入
import React, {useRef } from 'react';
//...
//钩子声明
const formRef = useRef();
//...
//使用
<ModalForm
formRef={formRef} //增加钩子
//...其他属性
>
<ProFormSelect
label="变电站"
name="substationCode"
//... 其他属性
onChange={(value) => {
//... 其他逻辑
setTimeout(() => {//在onChange事件中利用resetFields进行重置
formRef?.current?.resetFields(["containerCode"]);
formRef?.current?.resetFields(["loopCode"]);
formRef?.current?.resetFields(["equipName"]);
}, 0);
}}
/>
<ProFormSelect
label="柜子"
name="containerCode"
//... 其他属性
onChange={(value) => {
//... 其他逻辑
setTimeout(() => {
formRef?.current?.resetFields(["loopCode"]);
formRef?.current?.resetFields(["equipName"]);
}, 0);
}}
/>
<ProFormSelect
label="回路号"
name="loopCode"
//... 其他属性
onChange={(value) => {
//... 其他逻辑
setTimeout(() => {
formRef?.current?.resetFields(["loopCode"]);
formRef?.current?.resetFields(["equipName"]);
}, 0);
}}
/>
<ProFormSelect
label="设备名称"
name="equipName"
//... 其他属性
onChange={(value) => {
//... 其他逻辑
setTimeout(() => {
formRef?.current?.resetFields(["loopCode"]);
formRef?.current?.resetFields(["equipName"]);
}, 0);
}}
/>
</ModalForm>






 本文介绍了如何在React应用中使用ProFormSelect组件实现四级联查功能,遇到懒加载问题后,通过在onChange事件中添加hook并使用resetFields方法实现实时重置下级选项,以达到预期效果。
本文介绍了如何在React应用中使用ProFormSelect组件实现四级联查功能,遇到懒加载问题后,通过在onChange事件中添加hook并使用resetFields方法实现实时重置下级选项,以达到预期效果。














 1892
1892











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








