开始运行本篇文章的前提条件:已经安装好vue,检测的具体方法可以看前篇。
输入代码,查看当前脚手架的版本号:
vue --version 打开终端
第一步 确定文件创建的路径
这里 我们追踪 当前路径 到桌面,并将创建文件在桌面。
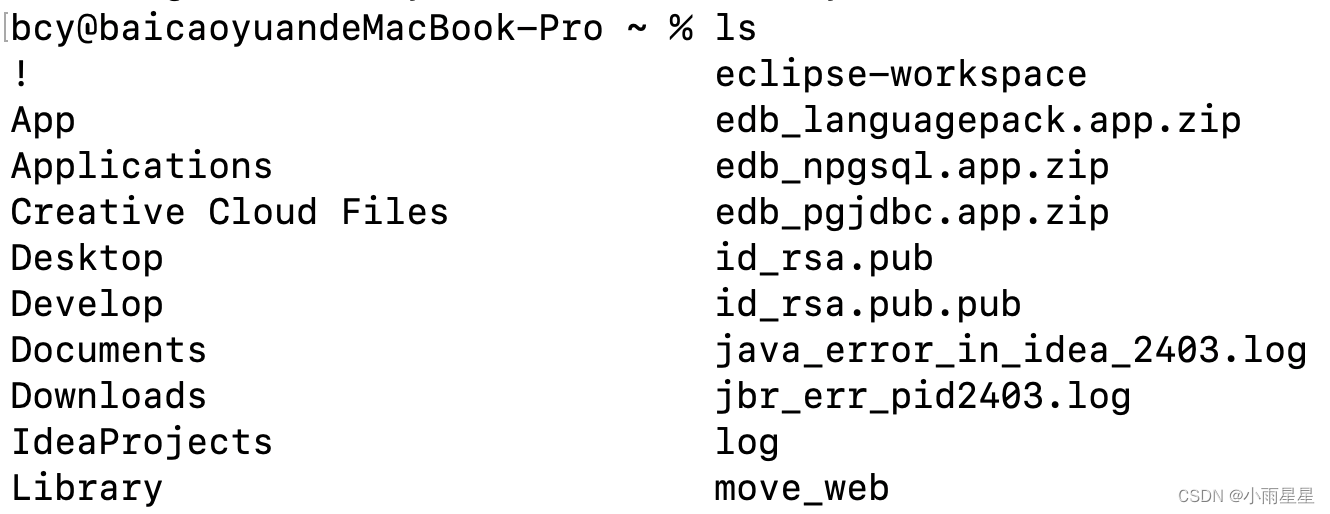
1、ls命令查看当前文件夹
ls
2、使用 cd Desktop/,将当前路径切换到桌面
cd Desktop/第二步 创建脚手架项目
1、在当前路径创建脚手架文件(testname是文件名)
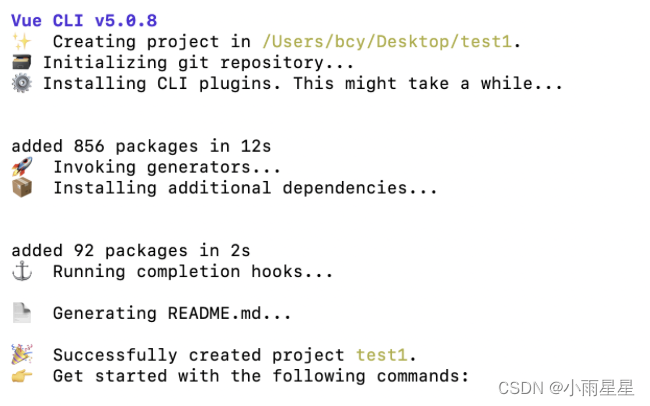
vue create testname会出现以下页面,默认选择第二个。
回车,开始安装。


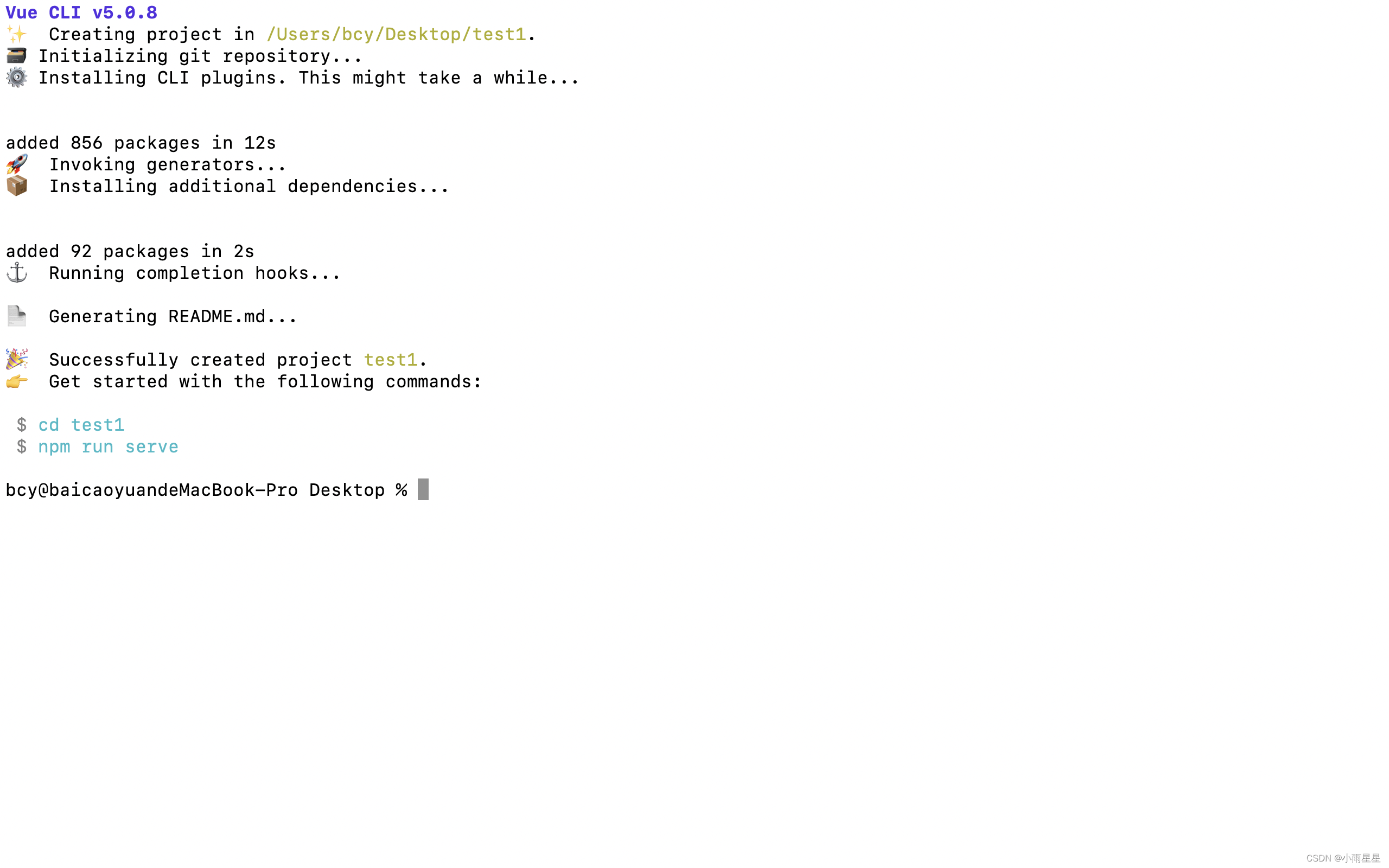
(完成安装后)
第三步 开始运行
将当前路径追踪到脚手架文件
cd testname开始运行
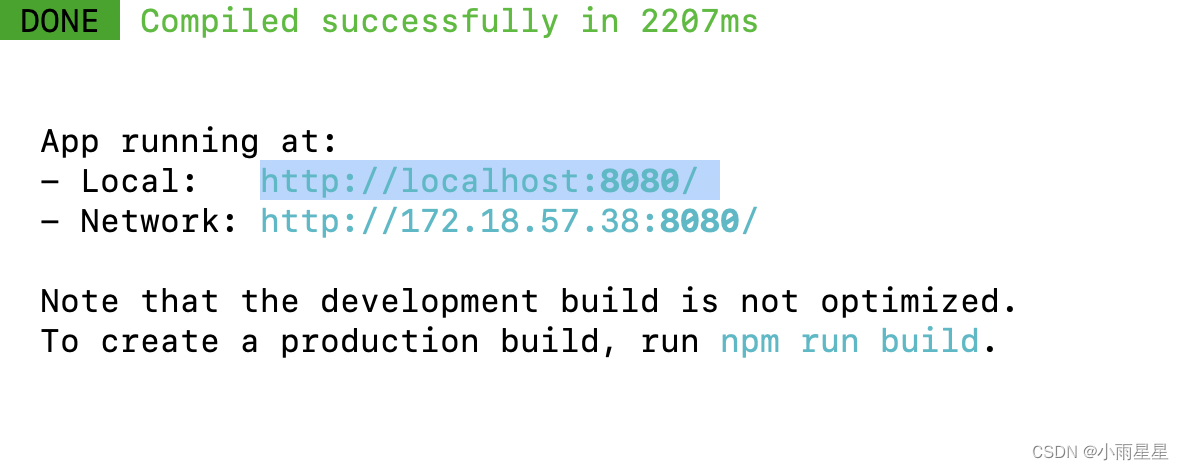
npm run serve第四步 打开
安装完成后,显示如下:

尝试打开: http://localhost:8080/,
有如下页面:

脚手架项目的创建和使用完成了!!朋友们记得点个赞。👍























 8567
8567

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










