vue概述:
实例化:
1.创建一个模板

2.创建app

3.挂载

学会了这三样后就可以创建一个完整的vue实例

注意:写代码的时候注意单词大小写防止错误,同时vue插件别忘了引入不然你运行不出来(别问:我也犯过这错误)
vue内置指令
内置指令 v-开头的特殊属性:联系html模板与javascript数据模型
Vue 中常用内置指令
内置指令分为几种渲染
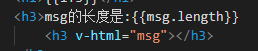
1.文本渲染

代码如下


{{}}可以进行条件表达

2.属性渲染

如图可以使用简写
3.条件渲染
v-if : 如果为 true,当前标签才会输出到页面
v-else-if
v-else: 如果为 false,当前标签才会输出到页面
v-show:通过控制 dispaly 样式来控制显示隐藏
注意: v-show 隐藏式css方式
v-if隐藏式移除节点
频繁切换用v-show,反之用v-if
他们的使用:

3.列表渲染指令
v-for遍历数组或者对象;

注意: key是给vue遍历的节点一个唯一的标识符,更好的让vue去做排序过滤等操作,为了性能的优化,要求在一个for指令里面key的值要唯一
便利对象
v-for=“(value,key)in obj”

范围:v-for=“item in 5”是范围的使用方法
注意:v-for与v-if同时使用,用template
如图:























 534
534











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








