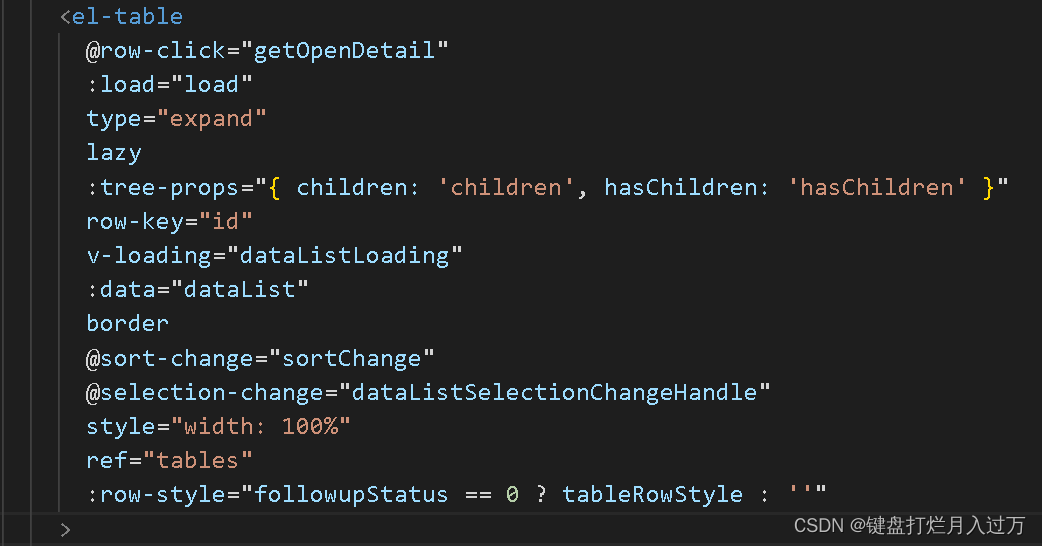
<el-table
@row-click="getOpenDetail"
:load="load"
type="expand"
lazy
:tree-props="{ children: 'children', hasChildren: 'hasChildren' }"
row-key="id"
v-loading="dataListLoading"
:data="dataList"
border
@sort-change="sortChange"
@selection-change="dataListSelectionChangeHandle"
style="width: 100%"
ref="tables"
:row-style="followupStatus == 0 ? tableRowStyle : ''"
>
这里的 :tree-props="{ children: 'children', hasChildren: 'hasChildren&#








 本文介绍了如何在Element UI的el-table组件中处理后端未返回children的情况。关键在于设置正确的`tree-props`,如`:tree-props="{ children: 'children', hasChildren: 'hasChildren' }"`,并使用load懒加载函数结合resolve来动态渲染表格数据。在实际操作中,需要注意后端返回的数据必须包含id,并且可能需要与后端配合,确保返回的数据结构符合前端要求。"
109736176,9895518,Unity面试必备:核心知识点解析,"['Unity', '游戏开发', 'C#编程', '动画系统', '内存管理', '图形学']
本文介绍了如何在Element UI的el-table组件中处理后端未返回children的情况。关键在于设置正确的`tree-props`,如`:tree-props="{ children: 'children', hasChildren: 'hasChildren' }"`,并使用load懒加载函数结合resolve来动态渲染表格数据。在实际操作中,需要注意后端返回的数据必须包含id,并且可能需要与后端配合,确保返回的数据结构符合前端要求。"
109736176,9895518,Unity面试必备:核心知识点解析,"['Unity', '游戏开发', 'C#编程', '动画系统', '内存管理', '图形学']
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2288
2288











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








