任务描述
本关任务:用CSS3实现旋转和倾斜效果。
效果如下:

相关知识
为了完成本关任务,你需要掌握:1.rotate(),2.skew()。
rotate()
rotate()表示元素基于度数进行旋转,正值表示顺时针方向,负值表示逆时针方向。
下面是基本的html结构:
<div class="box">旋转</div>
效果如下:

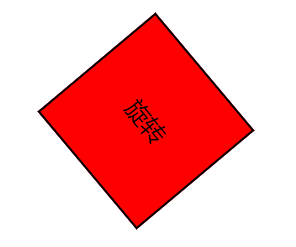
现在将它旋转50度,实现代码如下:
.box{transform: rotate(50deg);}
效果如下:

skew()
skew()表示基于X轴和Y轴进行角度的倾斜。正值表示顺时针方向,负值表示逆时针方向。
下面是基本的html结构:
<div class="box">倾斜</div>
效果如下:

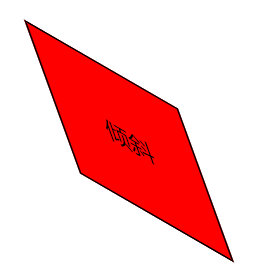
现在向X轴20度,Y轴倾斜30度,实现代码如下:
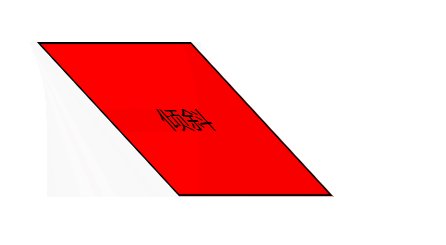
.box{transform: skew(20deg,30deg);}
效果如下:

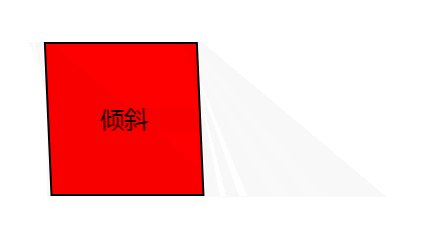
这个可能不是很好理解,这里以左上角在X轴上的倾斜为例,实现代码如下:
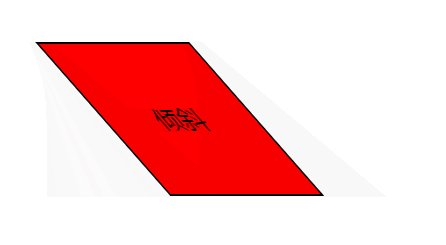
.box{transition: all 3s;}.box:hover{transition: skewX(50deg);transform-origin: left top;}
效果如下:

编程要求
在右侧编辑器中,补全Begin至End中间的部分,实现当滑过转盘时,旋转720度的效果。要求如下:
- 要添加过渡效果的属性为
all; - 过渡完成的时间为
2s; - 动画的速度曲线为
ease,没有延迟; .skew元素在X轴上倾斜45度,要注意方向;
注意:一定要加单位(deg),比如: transform: rotate(0deg);。
为了方便评测, CSS 都是需要以分号;结尾的。
效果如下:

代码
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
.box{
margin: 20px;
overflow: hidden;
}
.pic{
width: 300px;
height: 300px;
border-radius: 50%;
float: left;
/********* 图片过渡效果 ***********/
transition:all 2s ease;
/******** End ******************/
}
.pic:hover{
/************ 旋转720度 **********/
transform: rotate(720deg);
/************ End ***************/
}
.skew{
width:100px;
height: 40px;
text-align: center;
line-height: 40px;
background: green;
color: #fff;
margin: 100px 50px;
float: left;
/************ 倾斜45度(注意方向) **********/
transform: skewX(-45deg);
//transform-origin: left top;
/************ End **************/
}
.content{
transform: skewX(45deg);
}
</style>
</head>
<body>
<div class="box">
<img class="pic" src="https://www.educoder.net/attachments/download/207568" alt="转盘">
<div class="skew">
<div class="content">主页</div>
</div>
</div>
</body>
</html>





















 880
880











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










