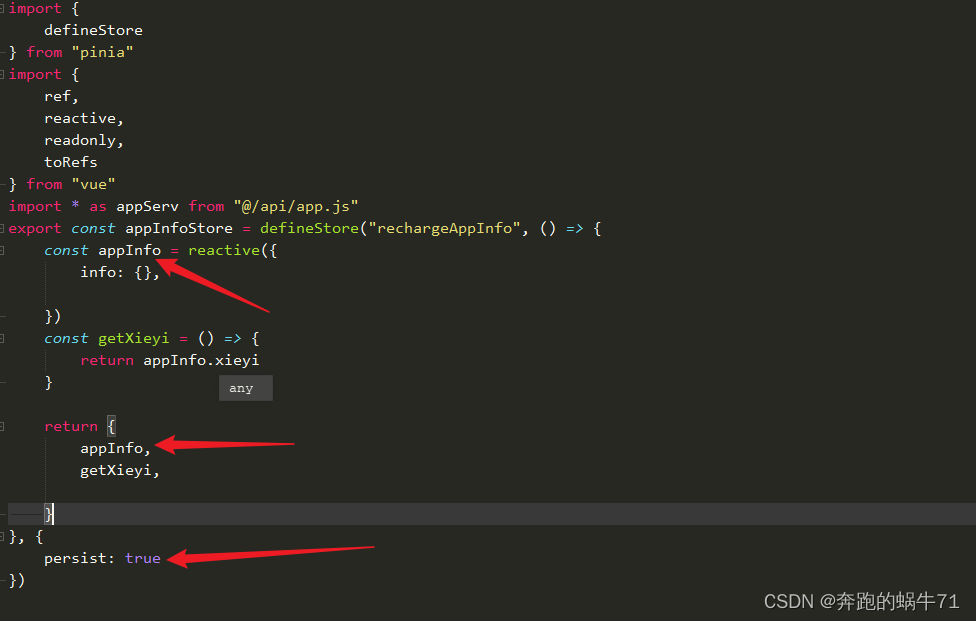
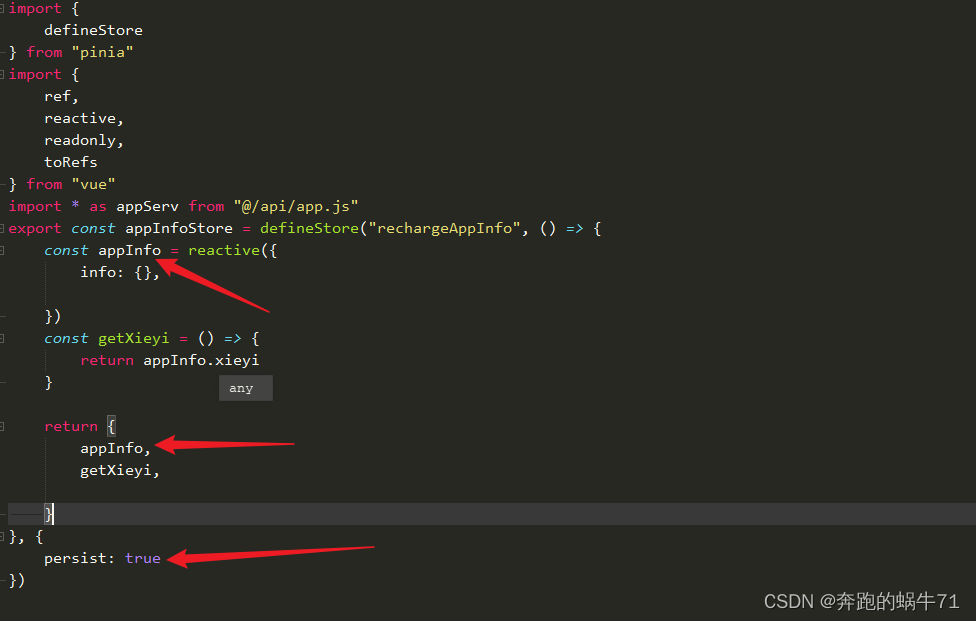
需要在return里面导出 appInfo响应式对象,不然就算设置了持久化,也无法持久化,具体原因不是很清楚,有哪位大佬可以解惑一下

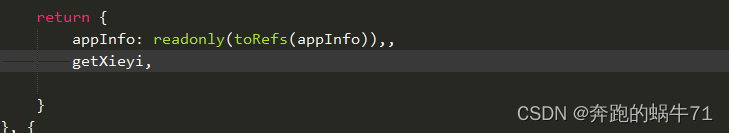
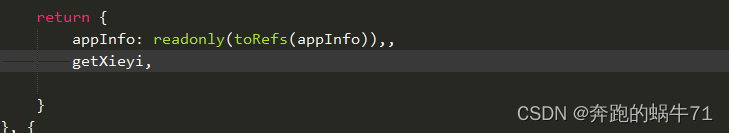
给appInfo设置外面只读,持久化也会失效,只要不导出appInfo,持久化就会失效
 文章讨论了在开发中遇到的问题,即在设置appInfo为只读并试图实现持久化时,如果不导出appInfo,即使进行了持久化设置也会失效。作者寻求技术专家的帮助,以理解这一现象的原因。
文章讨论了在开发中遇到的问题,即在设置appInfo为只读并试图实现持久化时,如果不导出appInfo,即使进行了持久化设置也会失效。作者寻求技术专家的帮助,以理解这一现象的原因。
需要在return里面导出 appInfo响应式对象,不然就算设置了持久化,也无法持久化,具体原因不是很清楚,有哪位大佬可以解惑一下

给appInfo设置外面只读,持久化也会失效,只要不导出appInfo,持久化就会失效
 728
728
 448
448
 7733
7733











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


