一:获取数据,初始化存储切换下标的变量以及数据
二:点击切换高亮同时设置子数据
1.定义变量
data: {
list:[],//总数据
tabIndex:0,//tab切换利用的下标
childrenList:[],//子数据
},2.获取数据并且赋值
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
//调用获取数据函数
this.getList();
},
//获取数据函数
getList(){
wx.request({
url: 'http://localhost:3000/data',//请求地址
method:"get",//请求的方法
success:(res)=>{//成功的返回值(注意:这里要用箭头函数要不然无法访问this);
console.log("res:",res);//{data: Array(10)....}
//修改保存数据的变量
this.setData({
list:res.data,//list是在data中定义的变量
childrenList:res.data[0].children//初始化子数据
})
}
})
},3.进行渲染
<view class="home-box">
<View class="home-nav">
<block wx:for="{{list}}" wx:key="id">
<!-- 利用三运算符做高亮处理 -->
<!-- bindtap点击事件处理下标 -->
<!-- data-index将下标传给事件 -->
<button
type="{{tabIndex===index?'primary':'default'}}"
size="mini"
bindtap="setTabInde"
data-index="{{index}}"
>{{item.title}}</button>
</block>
</View>
<view class="home-list">
<!-- 循环渲染子数据 -->
<block wx:for="{{childrenList}}" wx:key="id">
<view class="list-item">
<image src="{{item.src}}"></image>
<text>数量:{{item.num}}</text>
</view>
</block>
</view>
</view>4.设置tabindex完成切换
//设置tabindex完成切换
setTabInde(e){
// console.log("e:",e.currentTarget.dataset.index)
//找到所点击的下标赋值给tabindex完成高亮
//设置高亮以及子数据
this.setData({
tabIndex:e.currentTarget.dataset.index,//高亮
childrenList:this.data.list[e.currentTarget.dataset.index].children//设置子数据
})
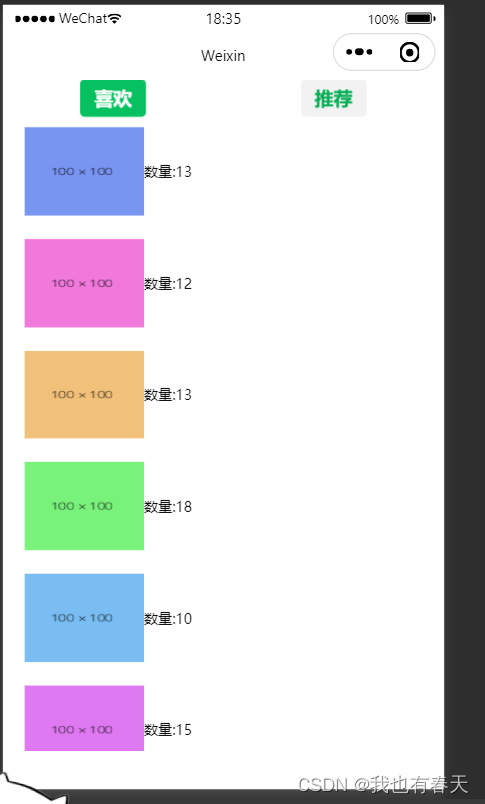
},效果:






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








