轮廓(outline)是绘制于元素周围的一条线,位于边框外缘的外围,可以起到突出元素的作用。
轮廓(outline)是绘制指定元素轮廓的样式、颜色和宽度。
轮廓(outline)实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>轮廓</title>
<style>
p.1
{
border:1px solid red;
outline:green dotted thick;
}
p{border:1px solid red;}
p.dotted {outline-style:dotted;}
p.dashed {outline-style:dashed;}
p.solid {outline-style:solid;}
p.double {outline-style:double;}
p.groove {outline-style:groove;}
p.ridge {outline-style:ridge;}
p.inset {outline-style:inset;}
p.outset {outline-style:outset;}
p.color {
border:1px solid red;
outline-style:dotted;
outline-color:#00ff00;
}
p.one
{
border:1px solid red;
outline-style:solid;
outline-width:thin; /*thin、medium、thick、length*/
}
p.two
{
border:1px solid red;
outline-style:dotted;
outline-width:3px;
}
</style>
</head>
<body>
<p class='1'><b>注意:</b> 如果只有一个 !DOCTYP E指定 IE8 支持 outline 属性。</p>
<p class="dotted">点线轮廓</p>
<p class="dashed">虚线轮廓</p>
<p class="solid">实线轮廓</p>
<p class="double">双线轮廓</p>
<p class="groove">凹槽轮廓</p>
<p class="ridge">垄状轮廓</p>
<p class="inset">嵌入轮廓</p>
<p class="outset">外凸轮廓</p>
<p class='color'>设置轮廓颜色<p>
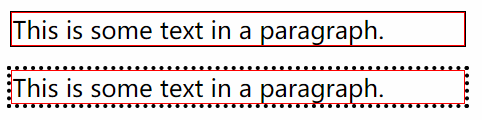
<p class="one">This is some text in a paragraph.</p>
<p class="two">This is some text in a paragraph.</p>
</body>
</html>
























 260
260

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








