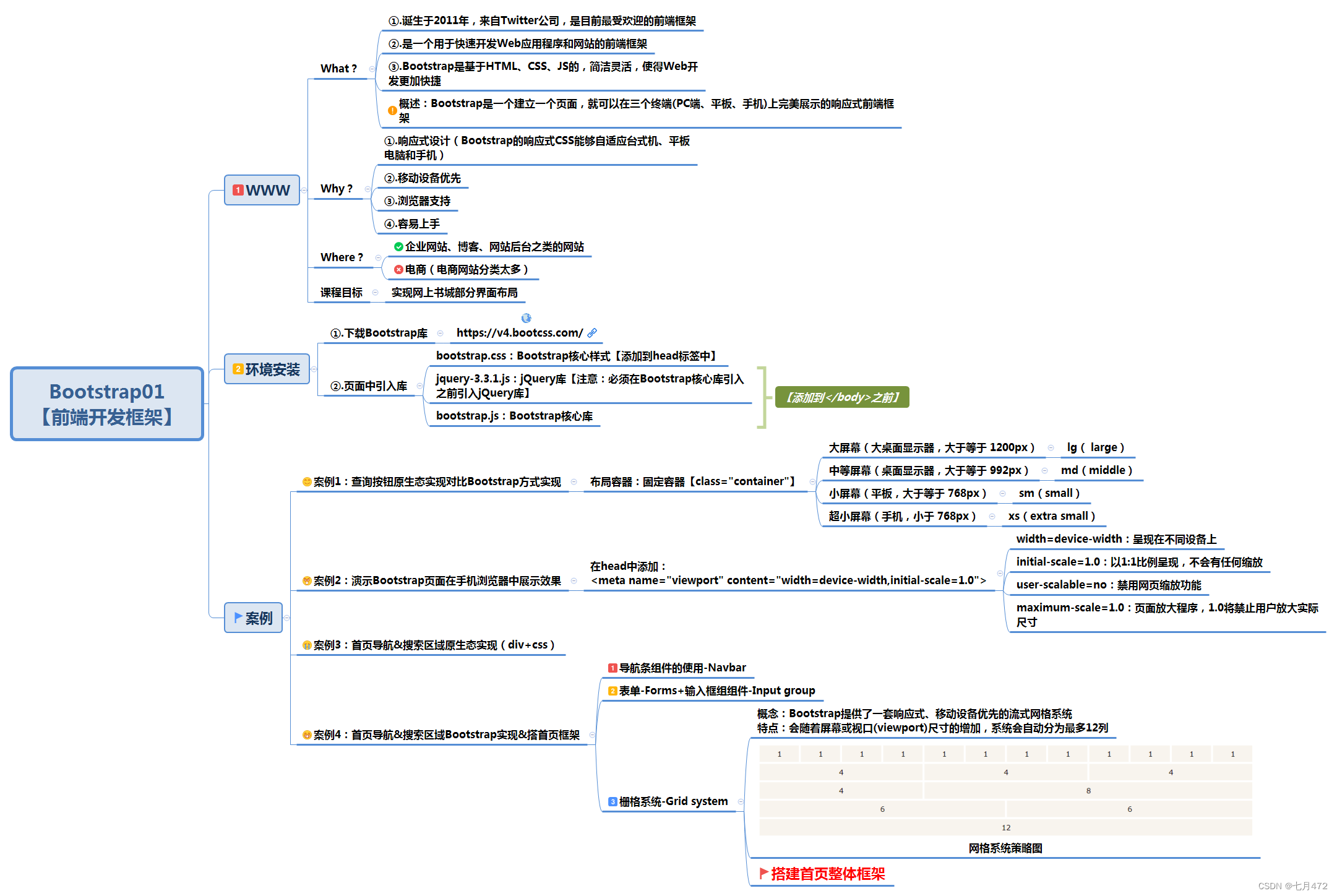
先看思维导图充分了解一下Bootstrap
点击以下链接可直接通往Bootstrap官方网站Bootstrap v4 中文文档 · Bootstrap 是全球最受欢迎的 HTML、CSS 和 JS 框架,用于开发响应式布局、移动设备优先的 WEB 项目。 | Bootstrap 中文网
通过官网,下载,下载成功后为压缩包
 解压:
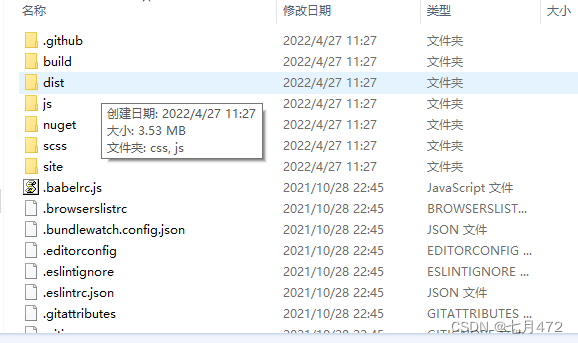
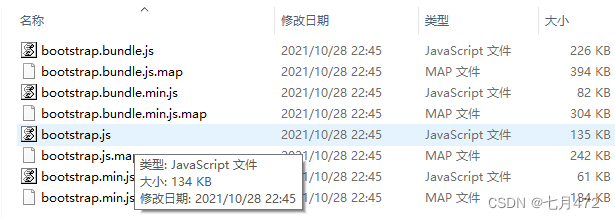
解压:![]() 为文件夹,打开文件夹找到dist ↓
为文件夹,打开文件夹找到dist ↓

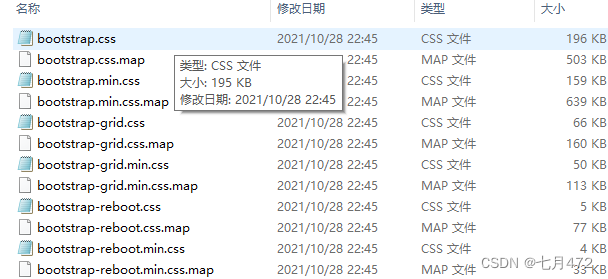
打开后把里面的CSS样式 js类库导入需要的项目列表中

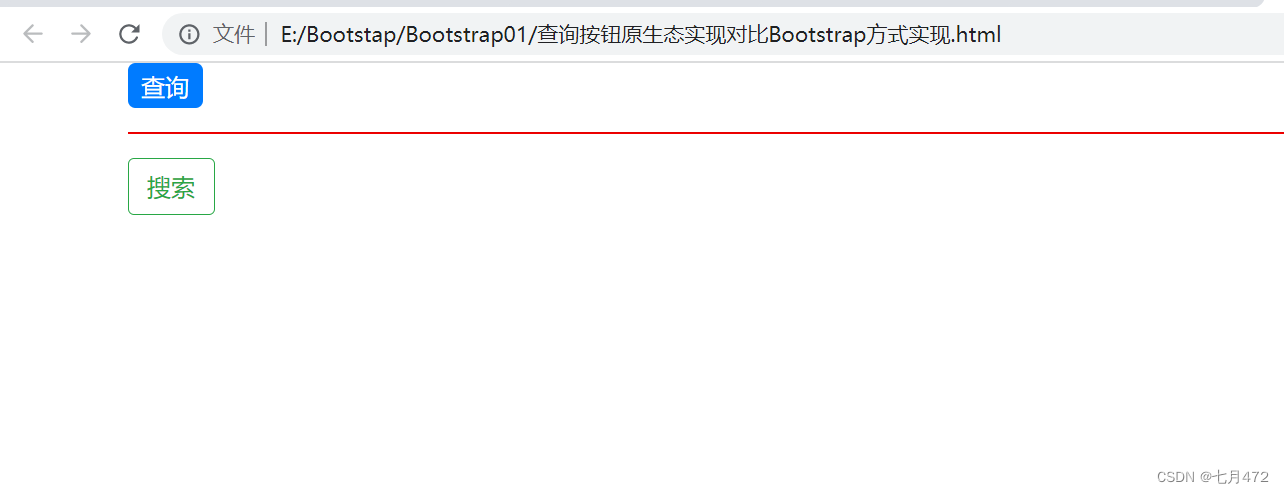
看一个案例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>查询按钮原生态实现对比Bootstrap方式实现</title>
<!-- 支持手机端(移动端) -->
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<style type="text/css">
.aa{
color: white;/* 字体颜色 */
background-color: #007BFF;/* 背景颜色 */
border:0px;/* 去除边框 */
width: 50px;/* 宽度 */
height: 30px;/*高度 */
border-radius:5px;/* 设置边框圆角 */
}
</style>
<!-- 引入外部CSS(层叠样式表) -->
<link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
</head>
<body>
<!-- 两侧留白 -->
<div class="container">
<button class="aa">查询</button>
<hr color="red" />
<!-- bootstrap的按钮 -->
<!-- btn-outline-success :外边框是绿色-->
<button class="btn btn-outline-success">搜索</button>
</div>
<!-- 引入jQuery类库 -->
<script src="js/jquery-3.3.1.js" type="text/javascript" charset="utf-8"></script>
<!--引入bootstrap类库 -->
<script src="js/bootstrap.js" type="text/javascript" charset="utf-8"></script>
</body>
</html> 案例效果:
注意:①类库的引入顺序和位置(要先引入jQuery的类库,后引入Bootstrap的类库,在body结束标签之前引入)②CSS样式(在头部引入,使用link标签 <link rel="stylesheet" type="text/css" href=" CSS..." />)





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








