
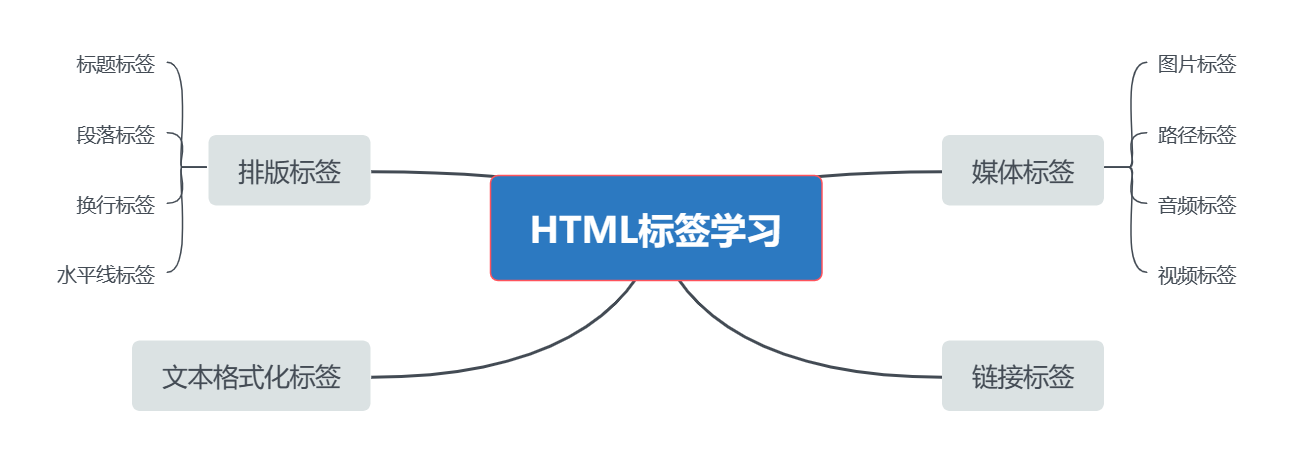
目标:学习HTML排版、媒体、链接等基础标签,完成基础网页的开发
1.1标题标签
标题:共有六级标题(数字越小,级别越高,字体越大)
<h1>一级标题</h1>
<h1>二级标题</h1>
<h1>三级标题</h1>
<h1>四级标题</h1>
<h1>五级标题</h1>
<h1>六级标题</h1>
特点:文字均会加粗
不同级别标题独占一行
字体大小显示级别高低
1.2段落标签
应用场景:新闻/文章页面
格式:<p>我是一段文字</p>
特点:段落间存在间隙
独占一行
1.3换行标签
场景:让文字强制换行显示
格式:<br>
特点:单标签/强制换行
1.4水平线标签
场景:分隔不同主题内容的水平线
代码:<hr>
语义:主题的分隔转化
特点:单标签/页面中显示一条水平线
2.文本
格式化标签
比如文字加粗、下划线、倾斜、删除线等

3.1.1图片标签
标签:在场景中显示图片
格式:<img src="" alt="">//src是属性名,“”里面是属性值
特点:单标签
img标签需要展示对应效果,需要借助标签的属性设置//属性:该图片的特征(src/alt)
3.1.2图片标签src的属性
属性名:src
属性值:该图片的路径
3.1.3图片的alt属性
属性值:替换文本
当图片加载失败/成功时,显示/不显示alt的文本
3.1.4图片的title标签
属性值:提示文本
当鼠标悬停时,才显示的文本
注意点:title属性用于图片标签/其他标签
3.1.5图片标签的width和height属性
属性值:宽度和高度(数字)
注意点:如果只设置width和height的一个,另一个未设置会自动等比例缩小(此时图片不会变形)
如果同时设置了width和height两个,若设置不当此时图片可能会变形
3.2路径
场景:页面需要加载图片,需要先找到对应的图片
分为:绝对路径(了解)——从盘符开始的路径
相对路径(常用)
概念普及:
当前文件:当前的html文件(当前文件)
目标文件:要找到的图片
同级目录:当前文件和目标文件(图片)在同一目录中 代码步骤:<img src='目标图片.gif'> <img src="./目标图片.gif>
下级目录:目标文件(图片)在下级目录中 代码步骤:<img src="文件夹名/目标图片.gif">
上级目录: 目标文件(图片)在上级目录中 代码步骤:
3.3音频标签的介绍
场景:在页面中插入音频
代码:<audio src="./music.mp3" controls autoplay loop></audio>
常见属性:






















 1562
1562











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








