
简单描述:
1.同步任务:按照代码的顺序执行 叫做同步,同步任务放在执行栈中
2.异步任务:不按照代码的顺序执行,在同步任务执行之后才执行的代码叫异步任务,异步任务放在任务队列中。主要类型有(1)普通事件,如click,resize;(2)资源加载,如load,error;(3)定时器,如 setInterval,setTimeOut;
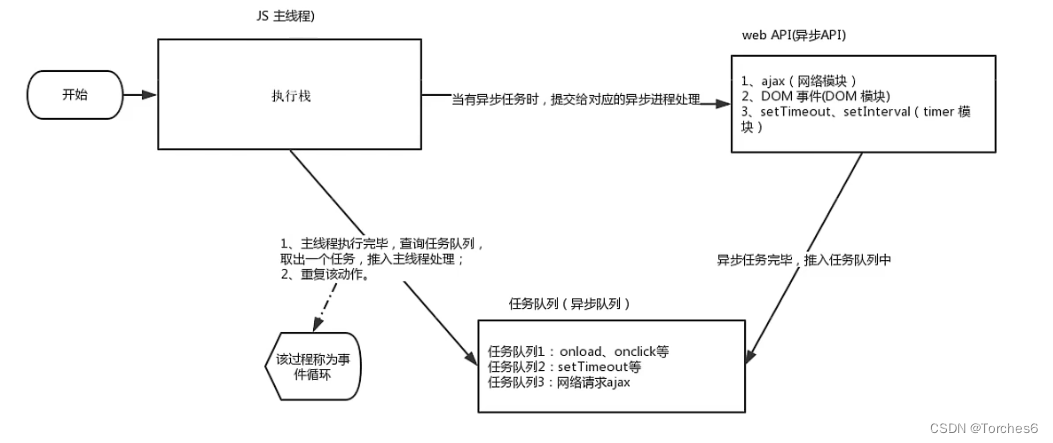
3.Js的执行机制:
先执行执行栈中的同步任务 ---> 异步任务提交给异步进程处理 ---> 异步任务完毕,推入任务队列中 ---> 同步任务执行完毕后从任务队列中按次序读取异步任务,被读取的异步任务结束等待状态,进入执行栈,开始执行
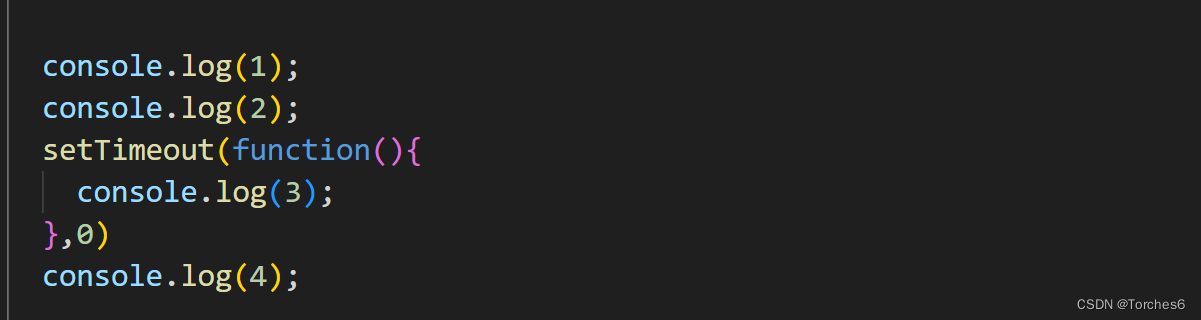
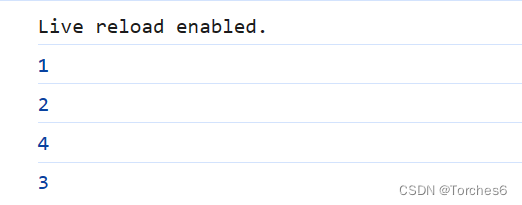
4.代码演示:
(当普通事件和定时器同时出现时,根据用户的行为来返回结果,假如在定时器执行之前发生普通事件,就先执行普通事件,反之,执行定时器的任务)























 277
277











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








