目录
后台配置之封装logger
每个项目都需要记录日志
这么做的目的是为了:后期可以通过日志排查问题分析错误,分析用户的行为
django的logger是基于原生的logging模块封装的
python-- 日志模块, logging_Yietong309的博客-CSDN博客
在项目中集成日志
1. 复制代码到配置文件
# 真实项目上线后,日志文件打印级别不能过低,因为一次日志记录就是一次文件io操作
LOGGING = {
'version': 1,
'disable_existing_loggers': False,
'formatters': {
'verbose': {
'format': '%(levelname)s %(asctime)s %(module)s %(lineno)d %(message)s'
},
'simple': {
'format': '%(levelname)s %(module)s %(lineno)d %(message)s'
},
},
'filters': {
'require_debug_true': {
'()': 'django.utils.log.RequireDebugTrue',
},
},
'handlers': {
'console': {
# 实际开发建议使用WARNING
'level': 'DEBUG',
'filters': ['require_debug_true'],
'class': 'logging.StreamHandler',
'formatter': 'simple'
},
'file': {
# 实际开发建议使用ERROR
'level': 'INFO',
'class': 'logging.handlers.RotatingFileHandler',
# 日志位置,日志文件名,日志保存目录必须手动创建,注:这里的文件路径要注意BASE_DIR代表的是小luffyapi
'filename': os.path.join(os.path.dirname(BASE_DIR), "logs", "luffy.log"),
# 日志文件的最大值,这里我们设置300M
'maxBytes': 300 * 1024 * 1024,
# 日志文件的数量,设置最大日志数量为10
'backupCount': 10,
# 日志格式:详细格式
'formatter': 'verbose',
# 文件内容编码
'encoding': 'utf-8'
},
},
# 日志对象
'loggers': {
'django': {
'handlers': ['console', 'file'],
'propagate': True, # 是否让日志信息继续冒泡给其他的日志处理系统
},
}
}2. 在utils中新建common_logger.py
import logging
# 通过配置问中的名字拿到logger对象,以后只需要导入,直接使用对象写日志即可
logger=logging.getLogger('django')
3. 在需要的地方导入使用即可【注意路径】 直接使用logger.info
封装全局异常
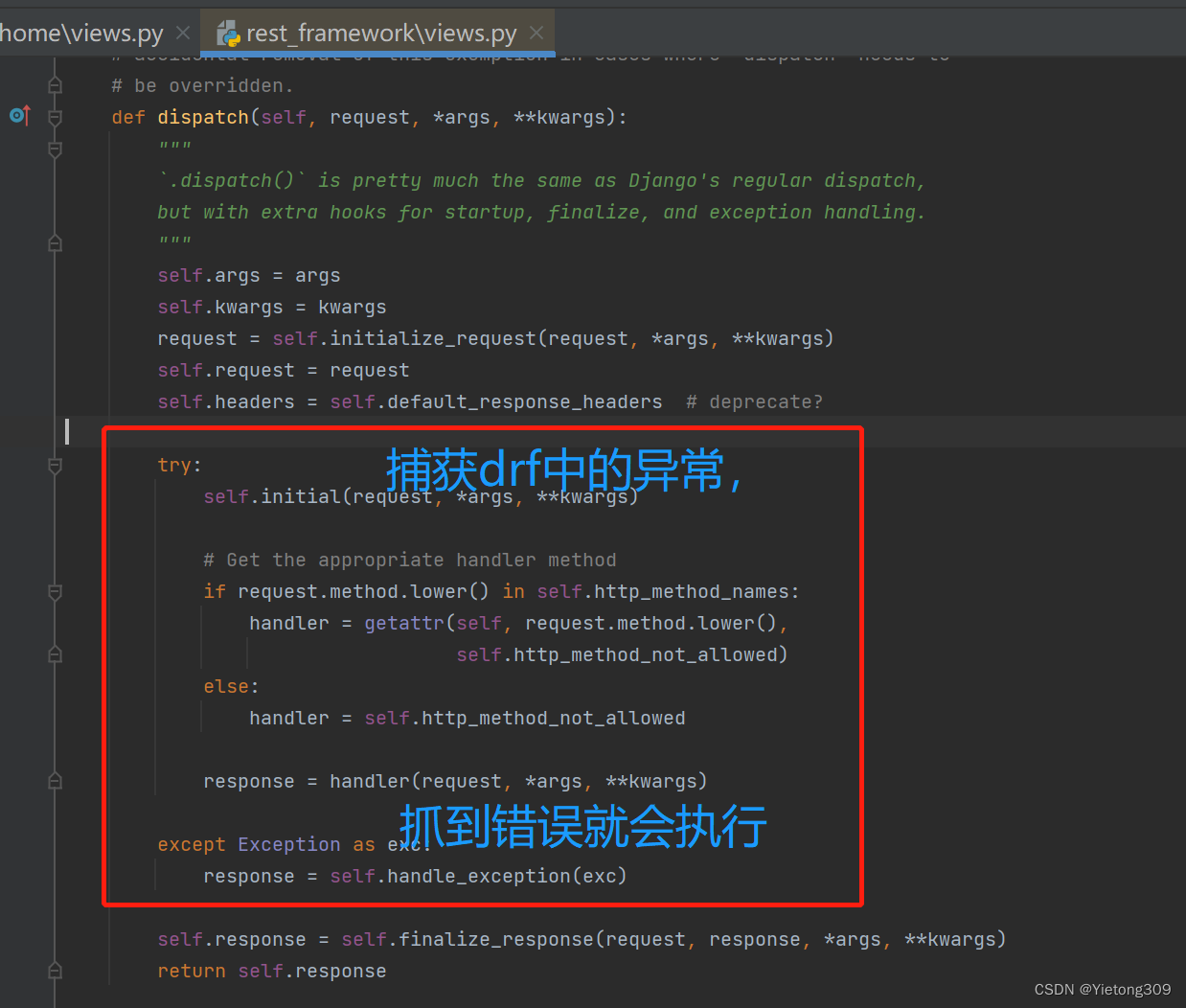
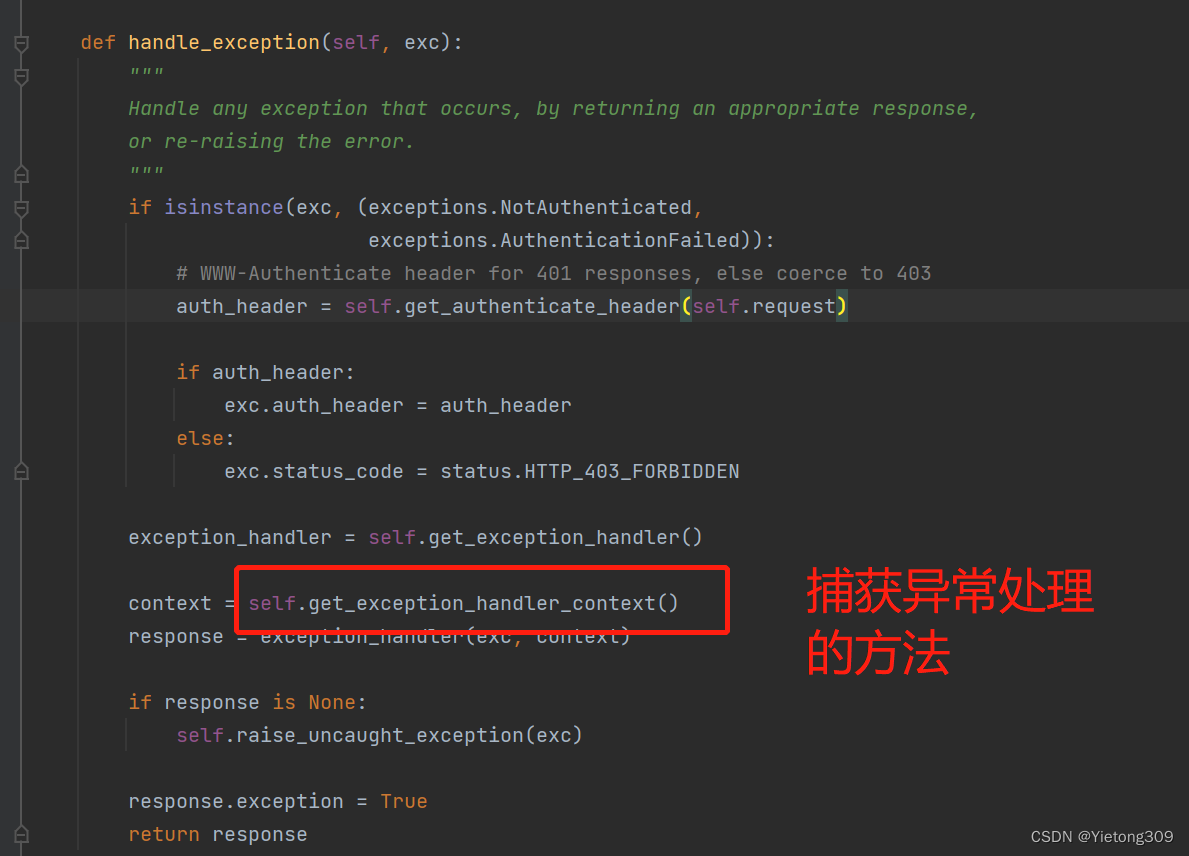
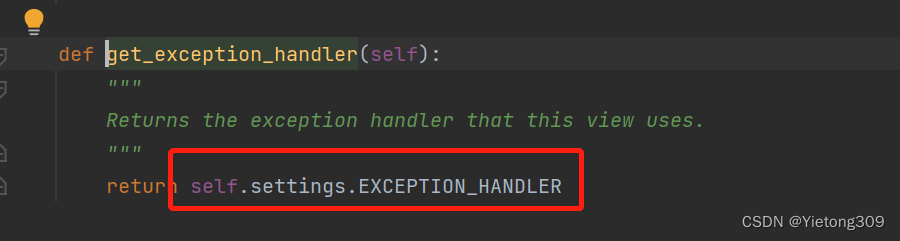
drf中继承了APIView及其子类的视图类有全局异常处理,只需要写个函数,配置在配置文件中,出了异常这个函数就会执行。 再self.dispatch()方法中




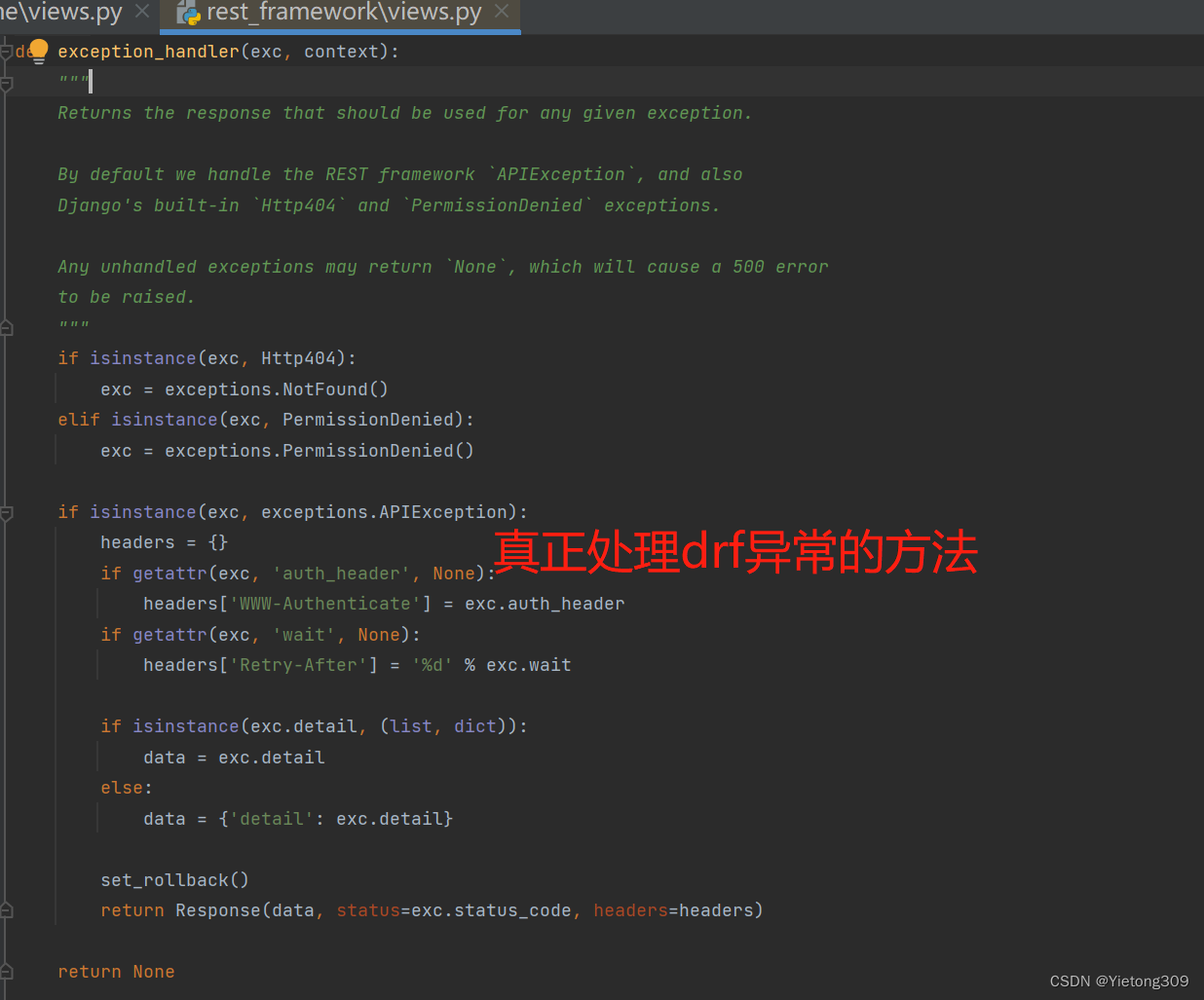
上述只是处理了drf的异常, django中的异常还需要自己处理。 使用我们需要写一个全局异常处理的方法, 并将此重写的方法配置在REST_FRAMEWORK配置项中。
封装异常函数规定了统一的返回格式,记录了日志,一旦程序处理问题,方便后续排查问题
exceptions.py
from rest_framework.views import exception_handler as drf_exception_handler
from rest_framework.response import Response
from utils.common_logger import logger
def exception_handler(exc, context):
# 程序出了异常,会走到这,我们都要记录日志
# 请求地址,请求方式,请求时间,请求哪个视图函数,如果登录了,记录一下用户id
request = context.get('request')
try:
user_id = request.user.pk
if not user_id:
user_id = '匿名用户'
except:
user_id = '匿名用户'
view = context.get('view')
logger.error('用户:【%s】,使用:【%s】 请求,请求:【%s】 地址,视图函数是:【%s】,出错了,错误是:【%s】' % (
user_id, request.method, request.get_full_path(), str(view), str(exc)
))
# 第一步:执行一下原来的异常处理:它只处理drf的异常,django的异常没有处理
# res如果有值是Response的对象,说明是drf的异常
# res如果是None,说明是django的异常
res = drf_exception_handler(exc, context)
# 在这里,可以通过状态码,把异常分的更细一些:比如有数据的异常,除以0的异常,列表越界异常。。。。
if res:
# drf异常
# res=Response(data={'code':999,'msg':'服务器出错,请联系系统管理员'})
res = Response(data={'code': 999, 'msg': res.data.get('detail', '服务器出错,请联系系统管理员')})
else:
# django的异常,状态码是888,错误信息是 exc异常对象转成字符串
res = Response(data={'code': 888, 'msg': str(exc)})
return res
settings/dev.py 配置文件中配置
# 在配置文件中配置
REST_FRAMEWORK = {
# 以后,只要出异常,就会执行exception_handler
'EXCEPTION_HANDLER': 'utils.exceptions.exception_handler',
}
二次封装response
drf提供的Response对象,并不能够很方便的加入code和msg字段,我们自己来封装一个Response类,方便添加使用code 和msg
utils/response.py
from rest_framework.response import Response
class APIResponse(Response):
def __init__(self, code=100, msg='成功', status=None, headers=None, **kwargs):
data = {'code': code, 'msg': msg}
if kwargs:
data.update(kwargs)
super().__init__(data=data, status=status, headers=headers)
以后在视图类中导入使用即可
views.py
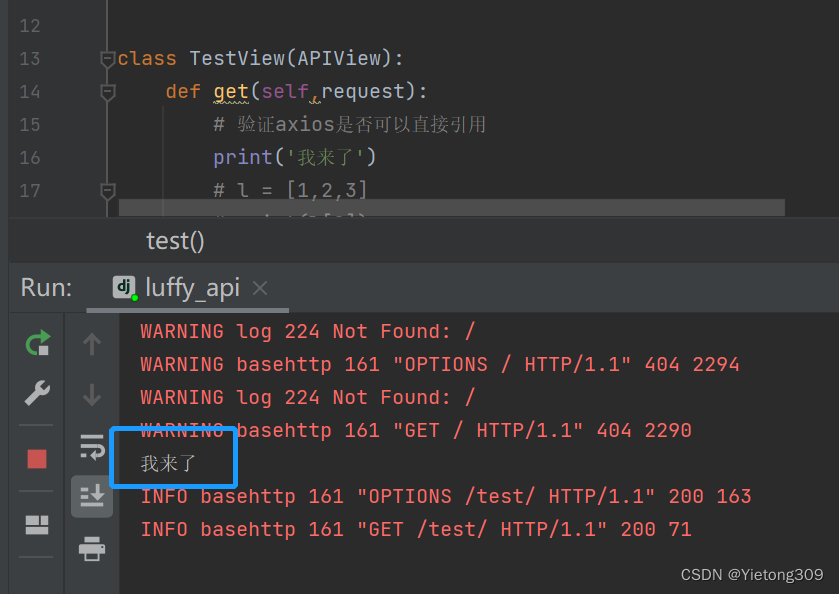
class TestView(APIView):
def get(self,request):
# 以后使用APIResponse(result=[{id:1,name:'xiyouji'},{}..]>> 前端收到的样式{code:100,msg:成功,token:awdaexcw}
# return Response('ok')
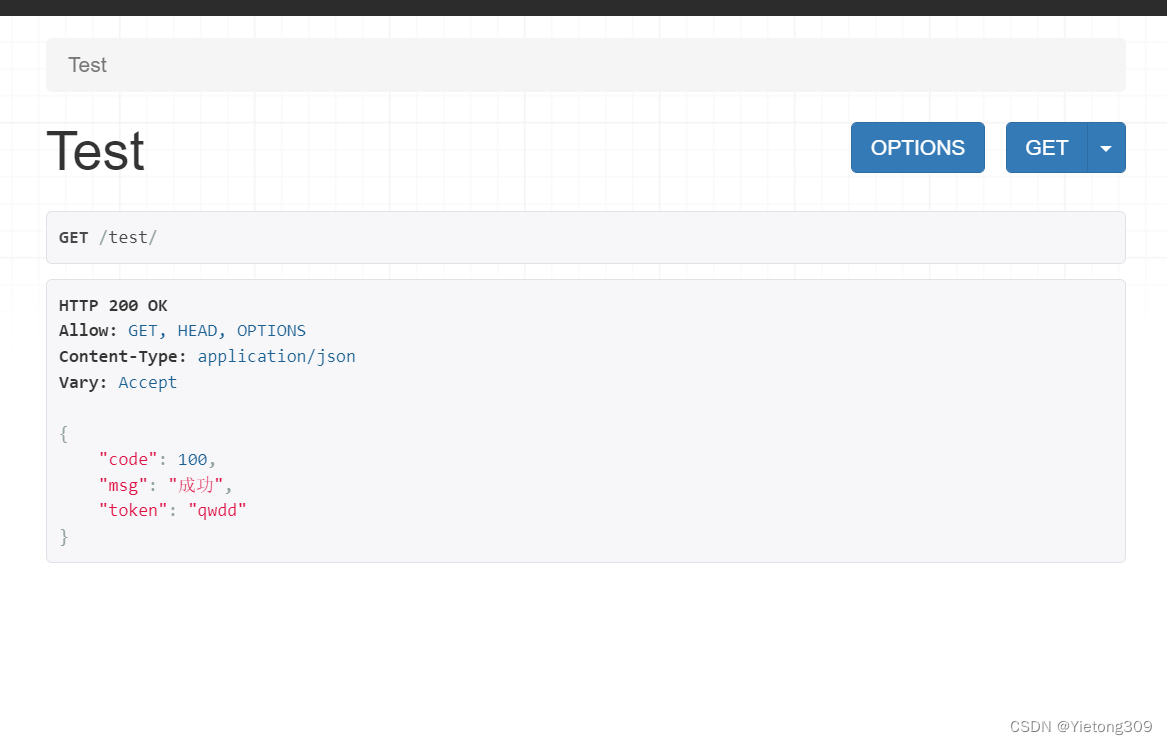
# return APIResponse(token='qwdd')
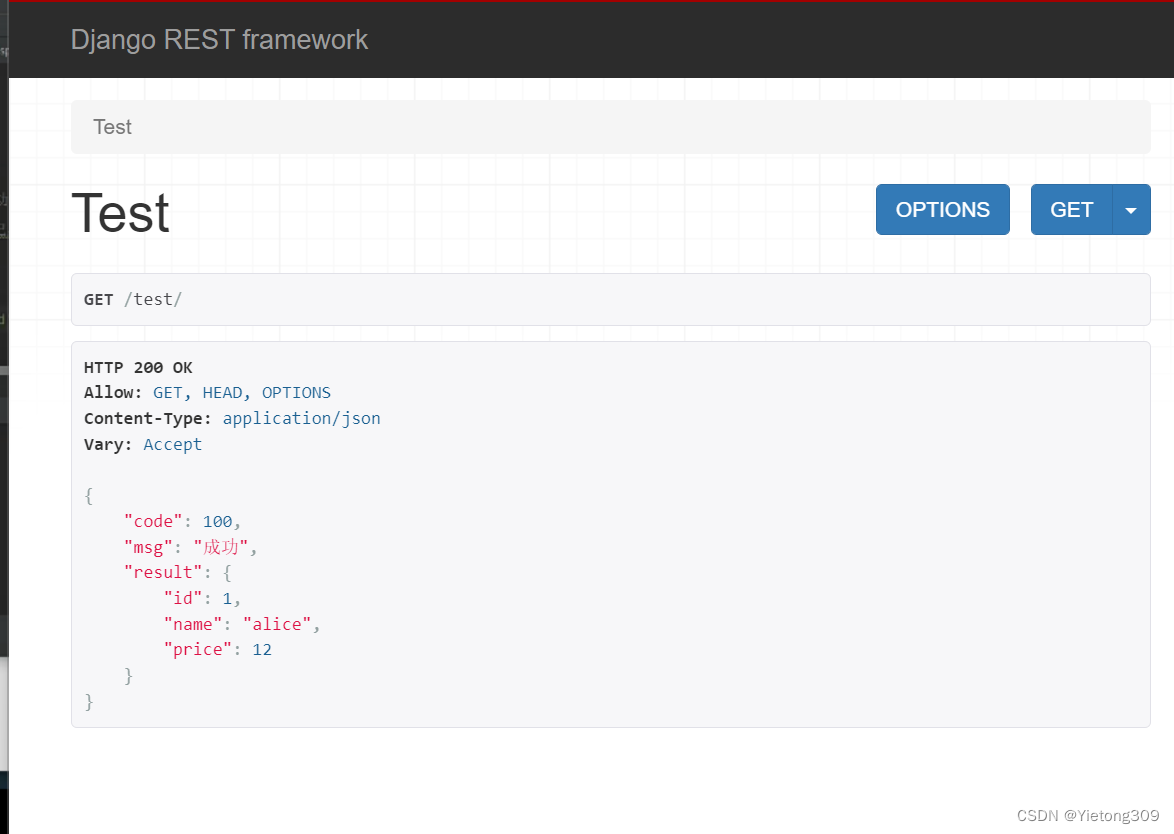
return APIResponse(result={'id':1,'name':'alice','price':12})
-----------------------------------
return APIResponse(token='asfdasfd')
return APIResponse(token='asfdasfd',status=201,code=101)
返回给前端的样式


数据库配置
luffy项目使用的数据库是mysql. 以前我们使用root用户作为项目的数据库用户, 但是root用户的权限太高了,一般在公司里我们会给项目单独建立一个用户, 此用户只对当前数据库有权限。
在MySQL中创建一个用户luffy_api, 给用户授予luffy库的所有权限
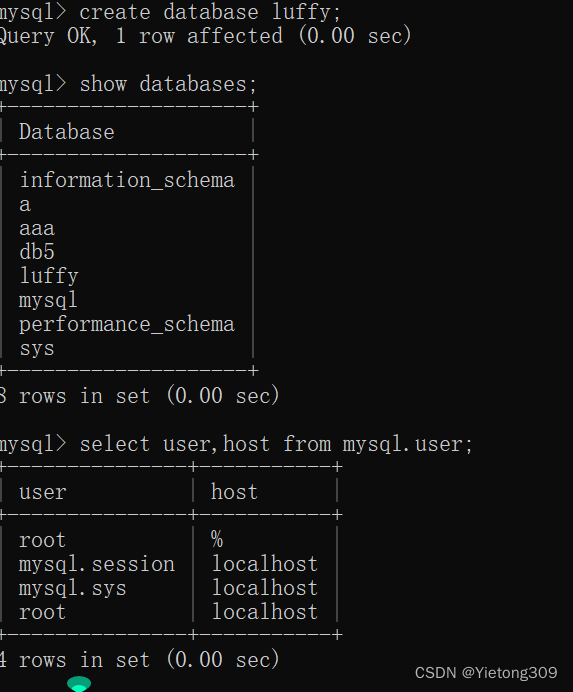
1. 链接mysql,创建一个luffy库 【命令行创建或者navicat客户端创建】
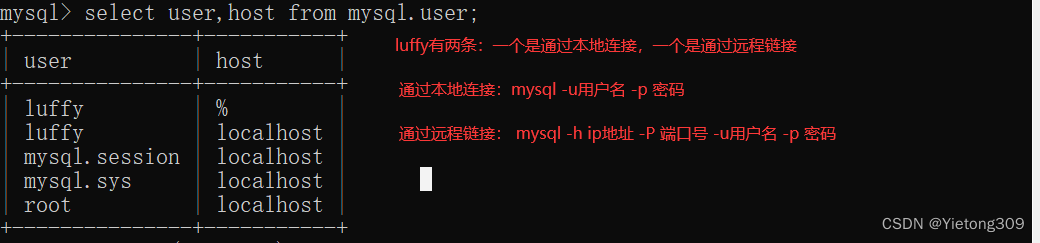
2. 查看有哪些用户
select user,host from mysql.user;
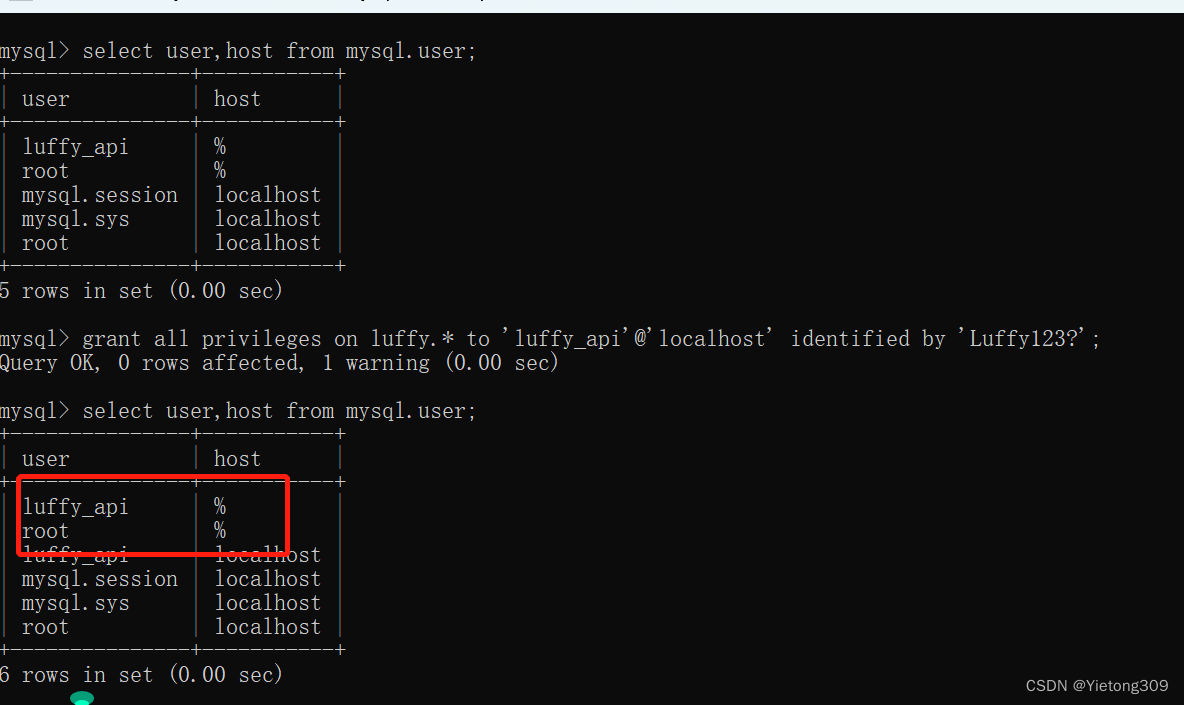
3. 创建一个luffy_api用户【之前有个root用户, 权限过高】
授权账号命令 :
grant 权限(create, update) on 库.表 to '账号'@'host' identified by '密码'把luffy库下所有表的权限都授予luffy_api这个用户, 允许远程连接
grant all privileges on luffy.* to 'luffy_api'@'localhost' identified by 'Luffy123?';把luffy库下所有表的权限都授予luffy_api这个用户,允许本地链接
grant all privileges on luffy.* to 'luffy_api'@'localhost' identified by 'Luffy123?';


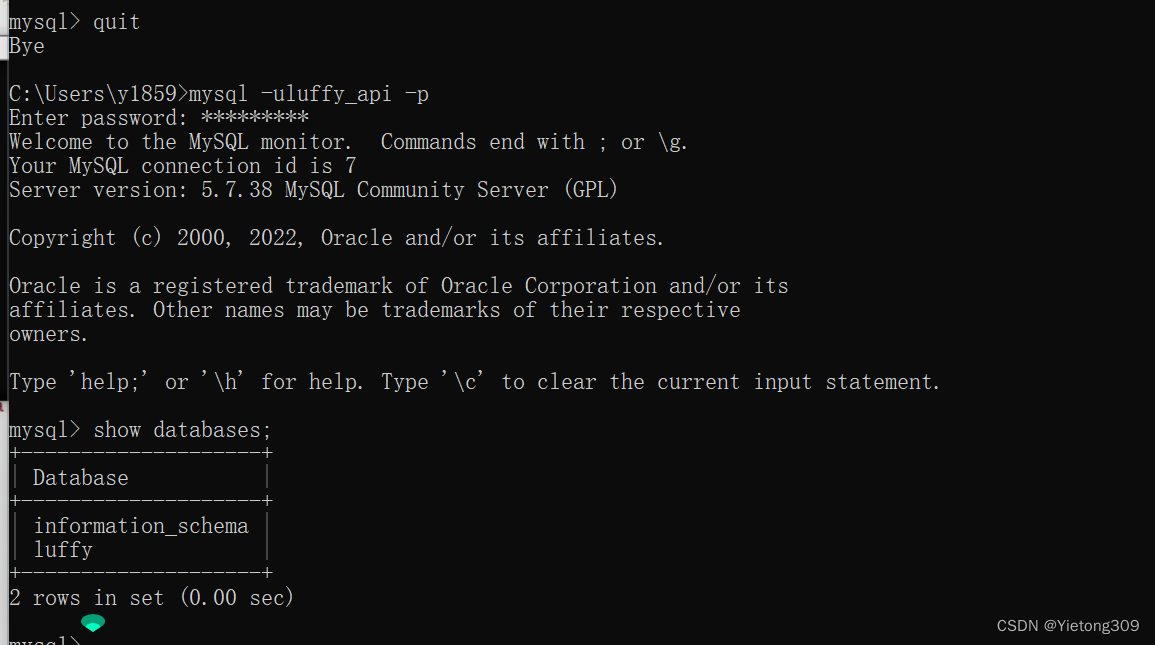
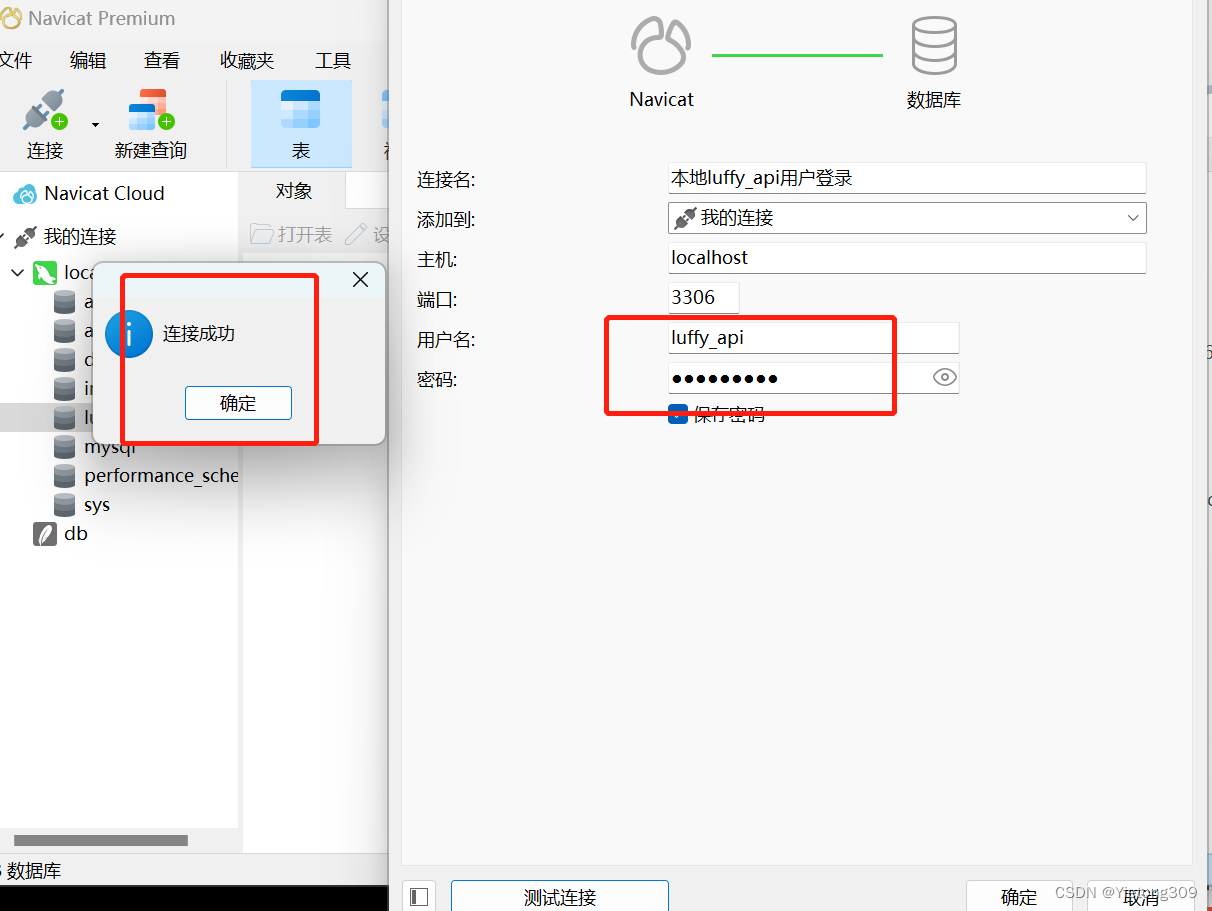
4. 以luffy_api用户登录,查看, 只能看到luffy库


在项目中配置使用mysql
1.配置文件中
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'luffy',
'USER': user,
'PASSWORD': password,
'HOST': '127.0.0.1',
'PORT': 3306
}
}
目前配置文件中我们直接写死了mysql的用户名和密码
可能存在的风险: 如果源代码泄露了,数据库用户名和密码就会泄露。
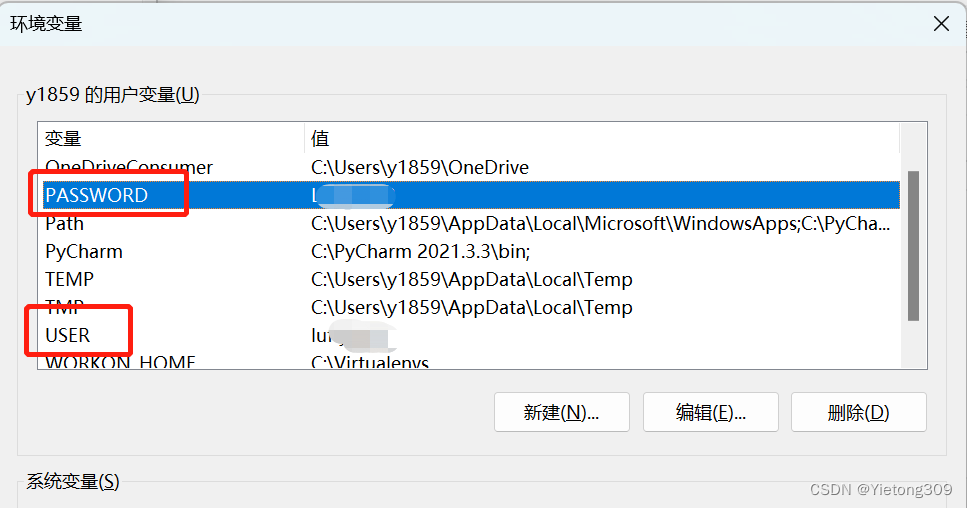
真正的用户名和密码是环境变量里配的,不是现在写的这个
import os
USER= os.environ.get('USER','luffy_api')
PASSWORD = os.environ.get('PASSWORD','Luffy123?')
DATABASES = {
# 'default': {
# 'ENGINE': 'django.db.backends.sqlite3',
# 'NAME': BASE_DIR / 'db.sqlite3',
# }
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'luffy',
'USER': 'USER',
'PASSWORD': 'PASSWORD',
'HOST': '127.0.0.1',
'PORT': 3306
}
}

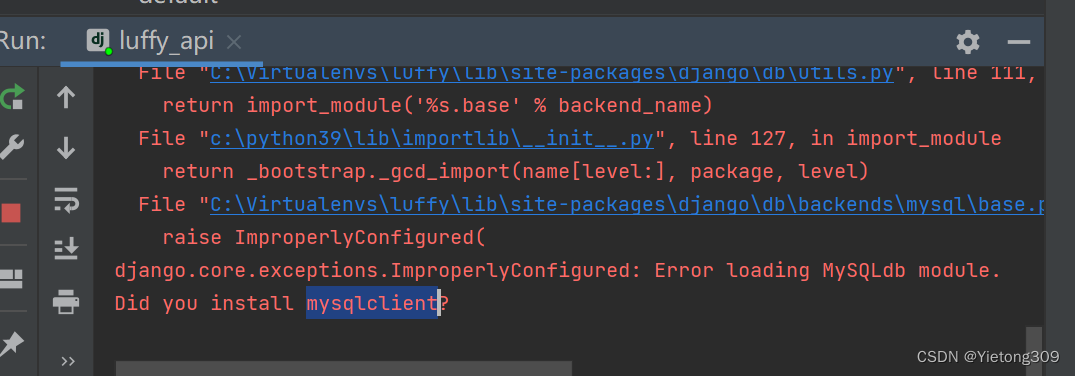
2. 运行项目会报错, django默认使用mysqlDB操作mysql, mysqlDB这个模块,在python 2中支持,python3中不支持, 于是使用pymysql替换, 到了django2.0.7以后, 如果使用pymysql天天替换就需要更改django源代码, 后期使用mysqlclient替换pymyaql . mysqlclient是mysqlDB的python3.x版本
如果使用pymysql要改源码,需要执行
import pymysql
pymysql.install_as_MySQLdb() # 猴子补丁,把里面所有mysqlDB的对象,都替换成pymysql猴子补丁是:在程序运行过程中的动态替换技术
以后再django中不使用pymysql了,使用mysqlclient,不需要再执行任何补丁了。
我这里直接提示安装mysqlclient模块

3. 只需要装 mysqlclient,一切都解决了
User模块User表配置
配置好mysql了,咱们项目的用户表是,会用Auth的User表,扩写字段
使用步骤
-1 创一个用户app:python ../../manage.py startapp user
-2 user 的app的models.py中扩写用户表
class UserInfo(AbstractUser):
mobile = models.CharField(max_length=11, unique=True)
# 需要pillow包的支持 ImageField继承了 FileField只存储图片
icon = models.ImageField(upload_to='icon', default='icon/default.png')
class Meta:
db_table = 'luffy_user' # 指定表明
verbose_name = '用户表' # 后台管理中显示中文
verbose_name_plural = verbose_name
def __str__(self):
return self.username
-3 配置文件配置,注册app,安装pillow模块
用户表的配置
AUTH_USER_MODEL='user.UserInfo'
-4 两条命令迁移
开放media访问
1 在配置文件中配置
MEDIA_URL = '/media/'
MEDIA_ROOT = os.path.join(BASE_DIR, 'media')
2 新建media文件夹,icon文件夹,放一张图片进去
3 路由中加入:
path('media/<path:path>', serve, kwargs={'document_root': settings.MEDIA_ROOT}),
访问路由查看

路飞前台项目创建和配置
创建项目

在pycharm新窗口中打开luffy_city
删除一些不用的信息, 只保留需要的信息
# -App.vue中只保留
<template>
<div id="app">
<router-view/>
</div>
</template>
# HomeView.vue
<template>
<div class="home">
<h1>首页</h1>
</div>
</template>
<script>
export default {
name: 'HomeView',
}
</script>
# router/index.js
const routes = [
{
path: '/',
name: 'home',
component: HomeView
},
]
const router = new VueRouter({
mode: 'history',
base: process.env.BASE_URL,
routes
})
export default router
安装axios

配置 main.js
import axios from 'axios'
Vue.prototype.$axios=axios测试一下前后端是否打通
<script>
export default {
name: 'HomeView',
data(){
return {}
},
created() {
this.$axios.get('http://127.0.0.1:8000/test/').then(res=>{
console.log(res)
})
}
}
</script>
报错的原因是跨域问题,暂不处理。
以后再任意组件中使用只需要引入即可。
elementui
vue2 使用elementiu, vue3使用elementui-plus
安装element-ui

配置main.js
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);使用时再任意组件中复制粘贴即可

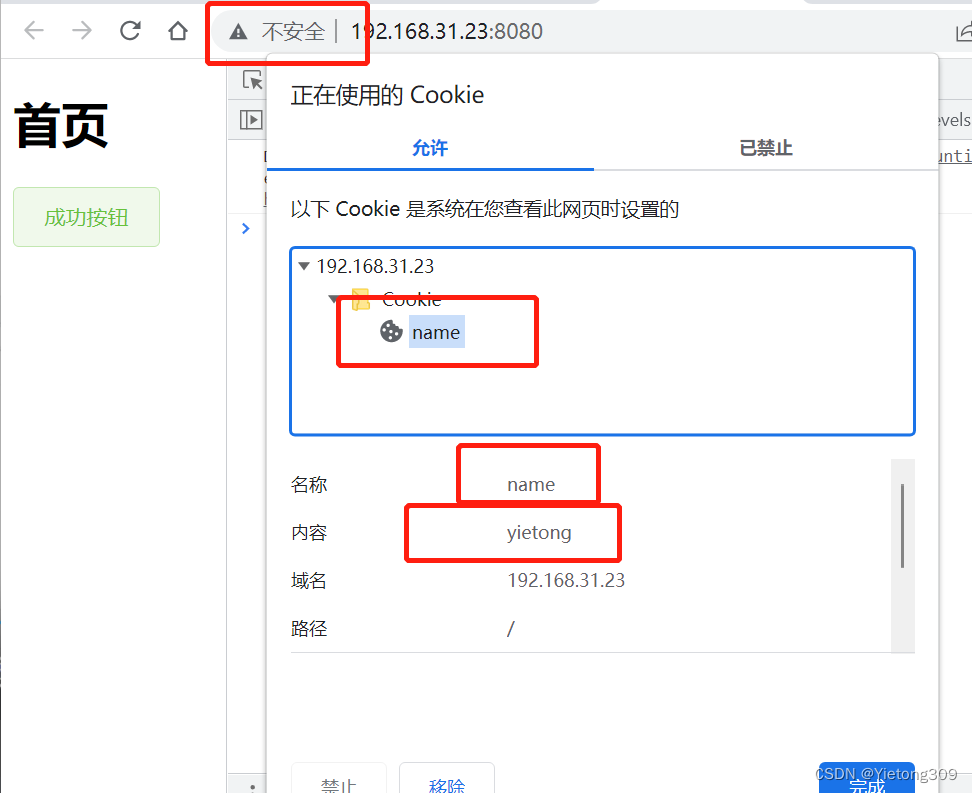
vue-cookies
安装

配置main.js
import cookies from 'vue-cookies'
Vue.prototype.$cookies=cookies使用:再任意组件中
this.$cokies.set() this.$cookies.set('name','yietong')

bootstrap、 jquery
方便后期万一需要使用bootstrap的样式, bootstrap基于jQuery, 所以两者都引入
安装

配置
main.js
import 'bootstrap'
import 'bootstrap/dist/css/bootstrap.min.css'vue.config.js配置
const webpack = require("webpack");
module.exports = {
configureWebpack: {
plugins: [
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery",
"window.jQuery": "jquery",
"window.$": "jquery",
Popper: ["popper.js", "default"]
})
]
}
};
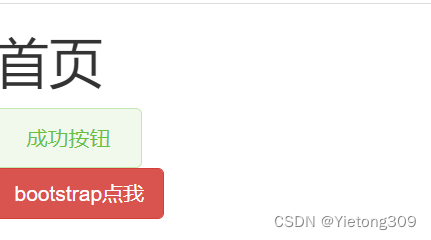
测试按钮

前后端连用测试
//使用jQuery
$.ajax({
url:'http://127.0.0.1:8000/test/',
type:'get',
success:(data)=>{
console.log(data)
}
})

前台全局样式
Body,h1等标签都有默认的样式。 我们要将原有的默认样式去掉, 写一个全局生效的样式
在assets/css/global.css文件中复制下边的代码 【assets文件夹下存放静态资源,如图片,文件等】
/* 声明全局样式和项目的初始化样式 */
body, h1, h2, h3, h4, h5, h6, p, table, tr, td, ul, li, a, form, input, select, option, textarea {
margin: 0;
padding: 0;
font-size: 15px;
}
a {
text-decoration: none;
color: #333;
}
ul {
list-style: none;
}
table {
border-collapse: collapse; /* 合并边框 */
}main.js配置
//5 去掉所有标签默认样式
import '@/assets/css/global.css'
全局js配置
由于我们目前访问的都是127.0.0.1:8000端口,需要多次使用该地址, 使用将其抽象成公共的数据信息, 需要的时候导入即可。
settings.js中配置
export default {
BASE_URL:'http://127.0.0.1:8000/'
}
main.js中配置
// 6 全局配置
import settings from "@/assets/js/settings";
Vue.prototype.$settings=settings
后台主页模块接口
首页轮播图接口
一张表写一个app, 创建一个app,写轮播图
基表
from django.db import models
# Create your models here.
# 轮播图表
# class Banner(models.Model):
# 将其只作为基表使用
class BaseModel(models.Model):
# 是否删除,展示,创建时间
create_time = models.DateTimeField(auto_now_add=True,verbose_name='创建时间')
update_time = models.DateTimeField(auto_now=True,verbose_name='最后更新时间')
is_delete = models.BooleanField(default=False,verbose_name='是否删除')
is_display = models.BooleanField(default=True,verbose_name='是否上架展示')
privilege = models.IntegerField(verbose_name='优先级')
class Meta:
# 如果表迁移,这个表就会生成, 为了不让表生成苦于加这句话
abstract = True # 虚拟表,只用来做继承,不在数据库生成表但是上述字段,在别的表中可能也会用到, 于是我们将它抽出来,成为一个基表, 后续有需要使用这些字段的表直接继承它就可以了, 减少代码的编写。 将其放在utils/models.py中【utils文件夹内存放公共的数据和资源】
轮播图表
from utils.models import BaseModel
from django.db import models
# 轮播图表
class Banner(BaseModel):
# 图片地址,名字,图片名字,link地址【前端点击,会跳到图片】
title = models.CharField(max_length=32,unique=True,verbose_name='名字')
image = models.ImageField(upload_to='banner',verbose_name='图片')
link = models.CharField(max_length=64,verbose_name='跳转链接') # course
desc = models.TextField(verbose_name='详情') # 也可以用详情表
class Meta:
db_table = 'luffy_banner'
verbose_name_plural = '轮播表图'
def __str__(self):
return self.title
执行迁移命令

轮播图接口
路由分发
urls.py 总路由
from django.contrib import admin
from django.urls import path,include
from home import views
from django.views.static import serve
from django.conf import settings
urlpatterns = [
path('admin/', admin.site.urls),
# path('test/', views.TestView.as_view()),
# 路由分发
path('api/v1/home/',include('home.urls')),
# 开启media访问
path('media/<path:path>',serve,kwargs={'document_root':settings.MEDIA_ROOT}),
]
home/urls.py app下的路由
from home import views
from rest_framework.routers import SimpleRouter
router = SimpleRouter()
router.register('banner',views.BannerView,'banner')
urlpatterns = [
]
urlpatterns+=router.urls
views.py
from django.shortcuts import render
# Create your views here.
from .models import Banner
from .serializer import BannerSerializer
# 自动生成路由
from rest_framework.viewsets import GenericViewSet
# 获取所有的
from rest_framework.mixins import ListModelMixin
class BannerView(GenericViewSet,ListModelMixin):
queryset = Banner.objects.all().filter(is_delete=False,is_display=True).order_by('privilege')
serializer_class = BannerSerializerviews.py
from django.shortcuts import render
# Create your views here.
from .models import Banner
from .serializer import BannerSerializer
# 自动生成路由
from rest_framework.viewsets import GenericViewSet
# 获取所有的
from rest_framework.mixins import ListModelMixin
class BannerView(GenericViewSet,ListModelMixin):
queryset = Banner.objects.all().filter(is_delete=False,is_display=True).order_by('privilege')
serializer_class = BannerSerializerserializer.py
from rest_framework import serializers
from .models import Banner
class BannerSerializer(serializers.ModelSerializer):
class Meta:
model = Banner
fields = ['title','image','link']
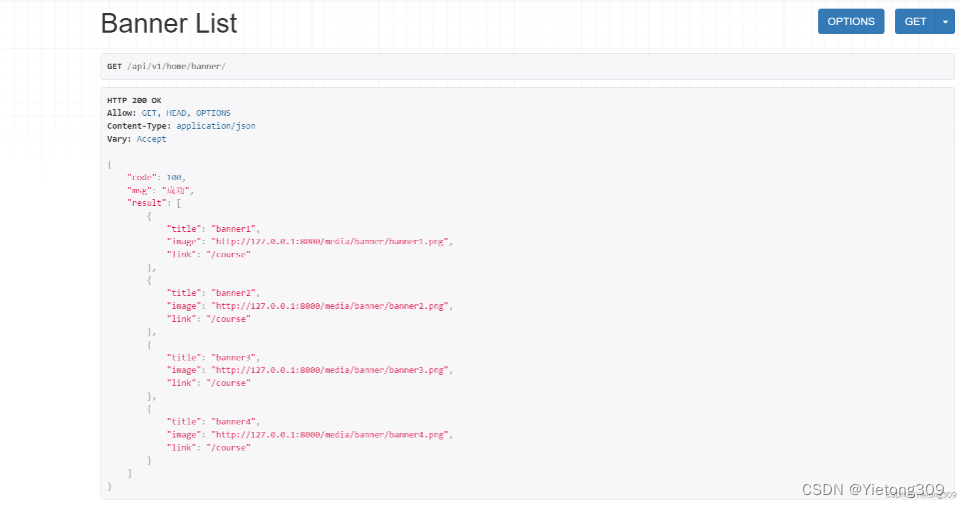
测试访问一下

重写list方法,获取所有。 返回统一的格式。
utils/views.py 封装一下获取所有数据方法,方便后续,少写代码。
from rest_framework.mixins import ListModelMixin
from utils.response import APIResponse
class CommonListModelMixin(ListModelMixin):
def list(self, request, *args, **kwargs):
res = super().list(request,*args,**kwargs)
return APIResponse(result=res.data)
home/view.py
from django.shortcuts import render
# Create your views here.
from .models import Banner
from .serializer import BannerSerializer
# 自动生成路由
from rest_framework.viewsets import GenericViewSet
# 获取所有的
from utils.view import CommonListModelMixin
class BannerView(GenericViewSet,CommonListModelMixin):
queryset = Banner.objects.all().filter(is_delete=False,is_display=True).order_by('privilege')
serializer_class = BannerSerializer
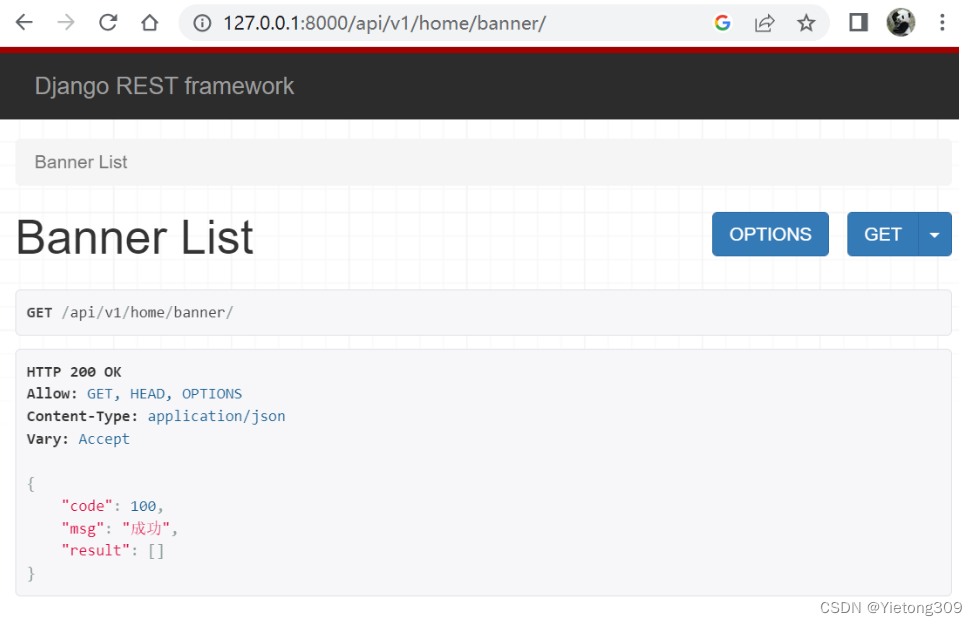
再次访问就可以看到已经统一了数据返回格式

接下来去后台填充数据
先做汉化处理
LANGUAGE_CODE = 'zh-hans'
TIME_ZONE = 'Asia/Shanghai'
USE_I18N = True
USE_L10N = True
USE_TZ = False
创建超级用户 [密码不展示】
python manage.py createsuperuser
admin里注册
from .models import Banner
admin.site.register(Banner)
后台管理采用simpleui
下载安装
app中注册
INSTALLED_APPS = [
'simpleui',]
添加数据


后端完成后我们来接通前端
settings.js 以后访问的路径都是api/v1/...
export default {
BASE_URL:'http://127.0.0.1:8000/api/v1/'
}HomeVue.vue
export default {
name: 'HomeView',
data(){
return {}
},
created() {
// 联通前后端, 注意斜杠得添加, 前端不会追加斜杠
this.$axios.get(this.$settings.BASE_URL+'/home/banner/').then(res=>{
console.log(res)
})
}
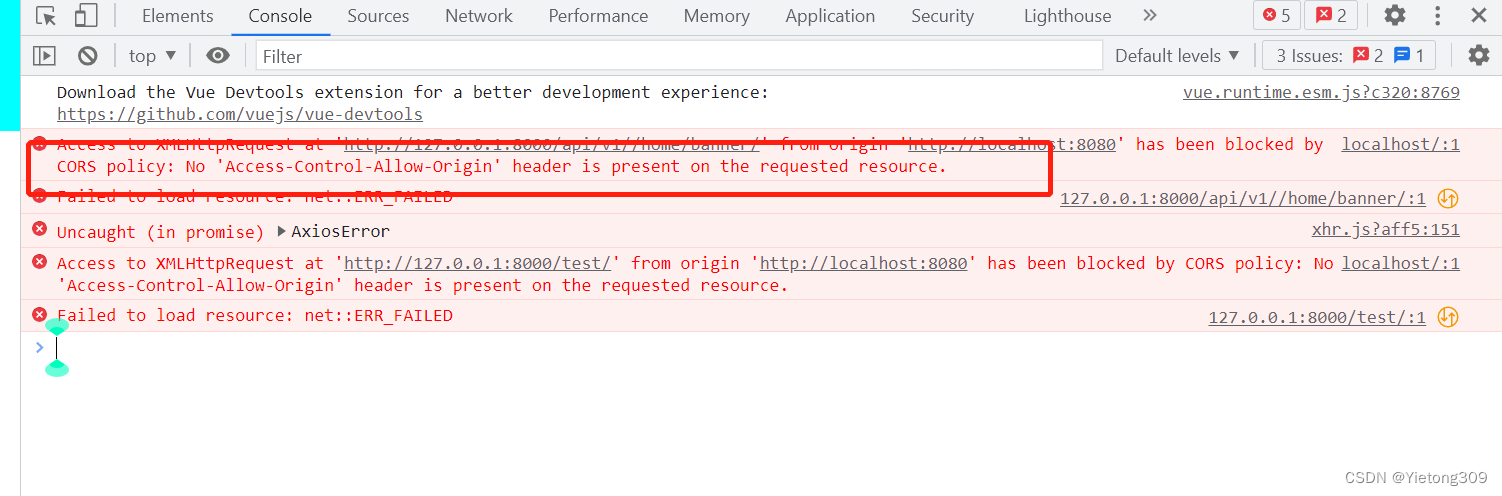
}然后我们发现前后端交互的时候出现了跨域问题

具体成因及解决方案参考此篇博文
django中的跨域问题以及解决策略_Yietong309的博客-CSDN博客
做一个小测验可能浏览器发送的是什么请求
urls/py
from home.views import test
urlpatterns = [
path('test/',test)]views.py
####测试跨域问题
from django.shortcuts import render,HttpResponse
def test(request):
print(request.method)
return HttpResponse('ok')
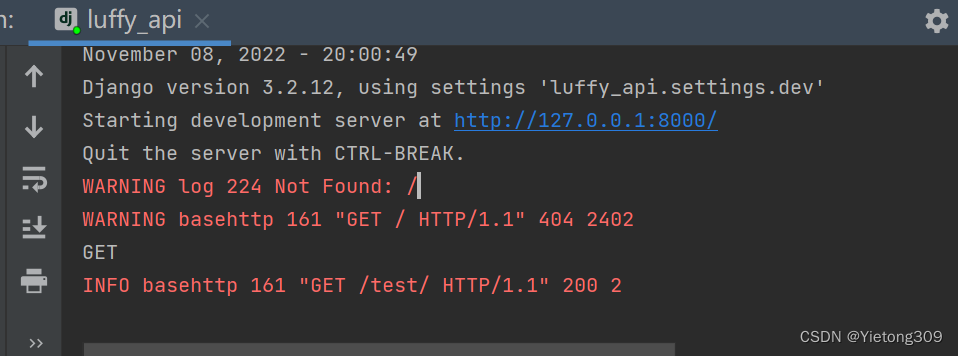
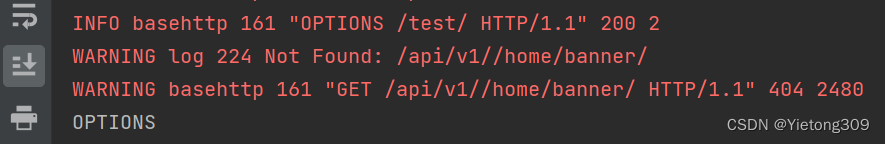
前端测试。 后端也打印出来请求方式
created{
// 测试跨域问题, get请求,简单,之发送一次
// this.$axios.get('http://127.0.0.1:8000/test/').then(res=> {
// console.log(res)
// })}
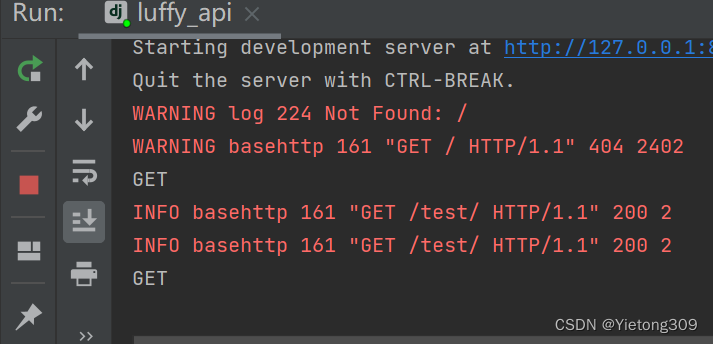
因为GET是个简单请求, 所以之发送一次
换成post请求,并且在请求头中加参数
created{
this.$axios.post('http://127.0.0.1:8000/test/', {}, {
headers: {'token': 'asdfasdf'}
}).then(res => {
console.log(res)
})}后端出现OPTIONS请求【非简单请求,所以先发送了Options请求,请求通过后才会在发送别的请求】

解决跨域问题,使用CORS技术,在响应中写东西, 如果自己写需要写个中间件,每个请求都会走, 在process_response中写入以下代码
def test(request):
print(request.method)
# 如果自己写,需要写个中间件,每个请求都会走,在process_response中写入下面的代码即可
# 解决简单请求
res=HttpResponse('ok')
res['Access-Control-Allow-Origin']='*'
# 解决非简单请求
if request.method=='OPTIONS':
res['Access-Control-Allow-Headers'] = 'Content-Type'
return res第三方模块解决此问题
1. 安装django-cors-headers
2. 注册app
INSTALLED_APPS = [
'simpleui',
'home',
# 'home' # 找不到路径会直接报错 导报要从环境变量开始导
# 'luff_api.apps.home' # 太长了,导入不方便
'rest_framework',
'corsheaders',
]
3. 中间件中加入
MIDDLEWARE = [
'corsheaders.middleware.CorsMiddleware',
]
4. 配置文件中配置
# 允许所有域
CORS_ORIGIN_ALLOW_ALL = True
# 允许的请求方式
CORS_ALLOW_METHODS = (
'DELETE',
'GET',
'OPTIONS',
'PATCH',
'POST',
'PUT',
'VIEW',
)
# 允许请求头带
CORS_ALLOW_HEADERS = (
'accept-encoding',
'authorization',
'content-type',
'origin',
'user-agent',
'x-csrftoken',
'token'
)
自定义配置
将一些公共的配置信息单独放在一个配置文件中
新建一个common_settings.py
比如:轮播图展示条数
BANNER_COUNT = 3在dev.py中导入
from settings.common_settings import *在查询所有轮播图接口中修改
queryset = Banner.objects.all().filter(is_delete=False,is_display=True).order_by('privilege')[:settings.common_settings.BANNER_COUNT]
前后端管理模板
补充:
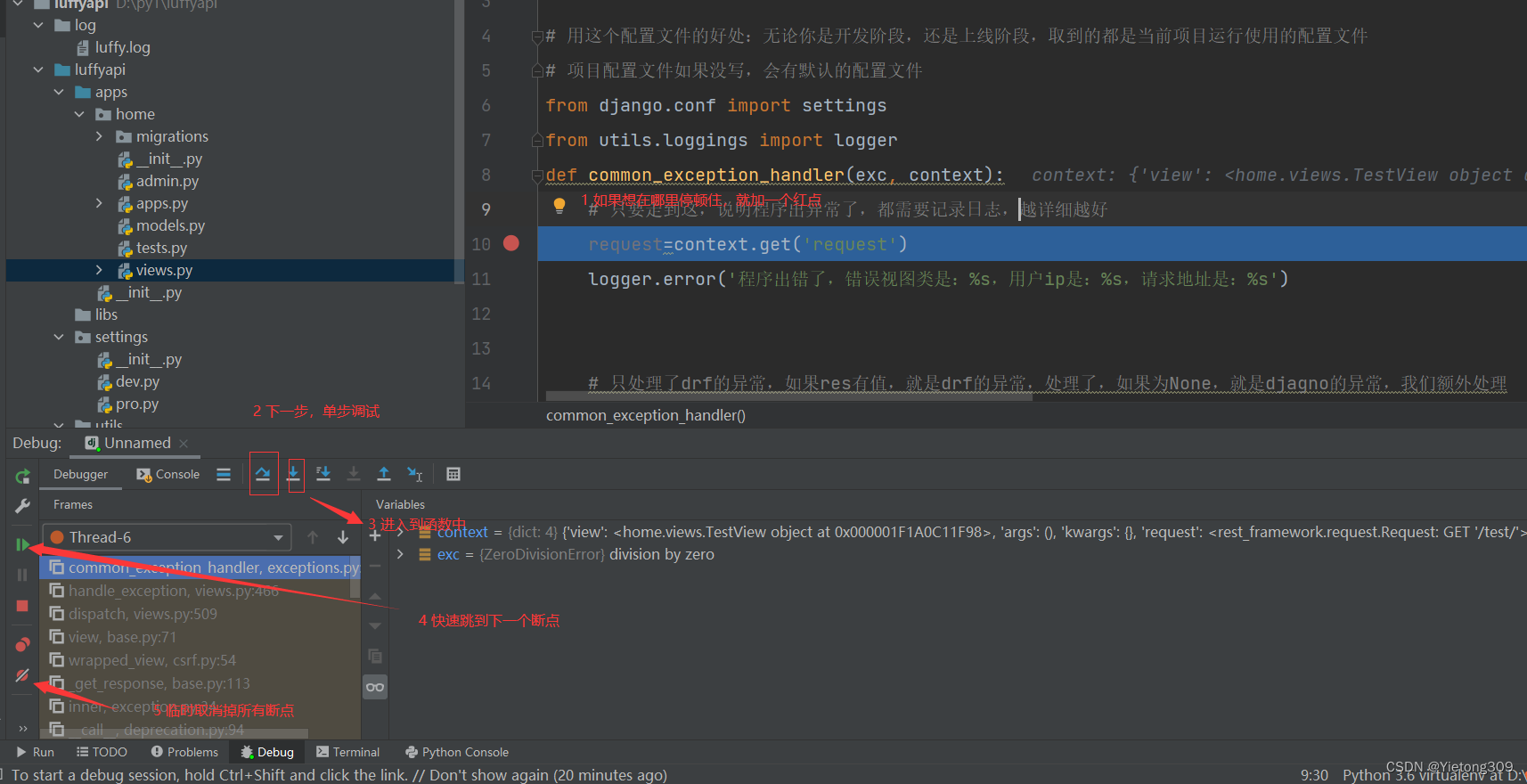
断点调试

绝对导入
绝对指的是 环境变量 sys.path 里面的路径,项目跟路径在pycharm自动加入环境变量
用法
绝对导入可以使用 import <> 或 from <> import <> 这两种语法,比如在 moduleA 模块里面,使用下面的绝对导入语句是有效的。
import package.subpackage1.moduleX as moduleX
from package.subpackage1 import moduleY
from subpackage2 import moduleZ
相对导入
一个py文件中如果使用相对导入,这个文件不能以脚本运行
相对导入解决了绝对导入的一些问题:
同一个包下的模块可以很方便的相互引用,使用像 from . import xxx 的语句就行。
顶层包的报名改了,包下的模块的相对导入的语句基本不用改
from .moduleY import spam
from .moduleY import spam as ham
from . import moduleY
from ..subpackage1 import moduleY
from ..subpackage2.moduleZ import eggs
from ..moduleA import foo
猴子补丁
猴子补丁是:在程序运行过程中得动态替换技术:
utf8 与utf8mb4的区别
1. utf8 是针对Unicode的一种可变长度字符编码。
2. utf8是utf8mb4的子集,除了将编码改为utf8mb4外不需要做其他转换。
MySQL在5.5.3之后增加了这个utf8mb4的编码,mb4就是most bytes 4的意思,专门用来兼容四字节的unicode。好在utf8mb4是utf8的超集,除了将编码改为utf8mb4外不需要做其他转换。当然,为了节省空间,一般情况下使用utf8也就够了。
3. utf8mb4比utf8多了emoji编码支持
如评论要支持emoji可以用到. 建议普通表使用utf8 如果这个表需要支持emoji就使用utf8mb4
4. 排序规则
排序规则选择常用的有utf8_general_ci , utf8_unicode_ci
utf8_unicode_ci 是基于标准的Unicode来排序和比较,能够在各种语言之间精确排序 , 为了能够处理特殊字符的情况,实现了略微复杂的排序算法。
所以 utf8_unicode_ci 的准确性比较好 , 但是性能相对比较低。
utf8_general_ci 没有实现Unicode排序规则,在遇到某些特殊语言或字符是,排序结果可能不是所期望的。
5. UTF-8 编码是一种变长的编码机制,可以用1~4个字节存储字符。
推荐新项目中使用utf8mb4的编码
MySQL两条命令的区别
mysql -u root -p 通过文件链接, 速度快
mysql -h 192.168.1.11 -P 3306 -uroot -p 通过网卡链接,速度慢
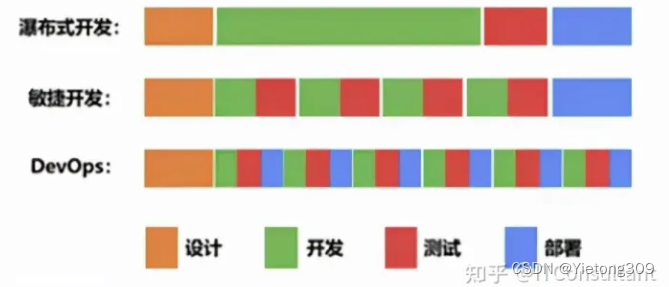
开发模式
瀑布模式:例如BBS项目。 设计数据库,全部设计完了之后开始写项目
敏捷开发: luffy项目,管理软件。 写一块设计一块数据库。

sprint 开发周期一般为5-7天






















 8862
8862











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








