文章目录
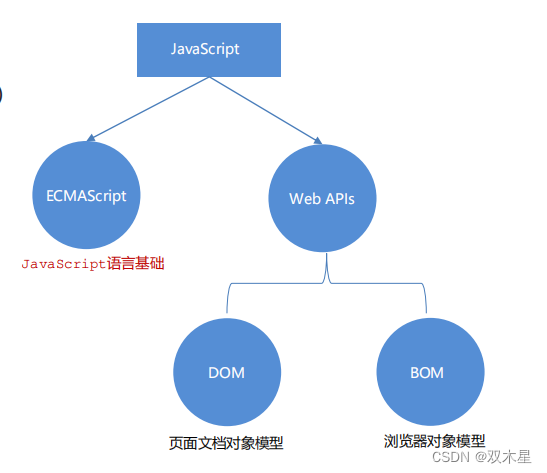
Web API基本认知
1. 作用和分类
- 作用:就是使用JS去操作html和浏览器
- 分类:DOM(文档对象模型)、BOM(浏览器对象模型)

2. DOM
- DOM (Document Object Model—文档对象模型)是用来呈现以及与任意HTML或XML文档交互的API
- 说白了就是DOM是浏览器提供的一套专门用来操作网页内容的功能
- DOM作用:开发网页内容特效和实现用户交互
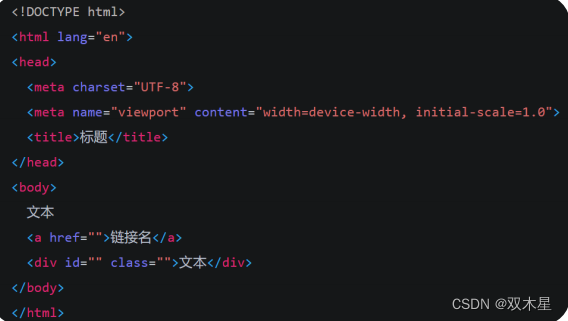
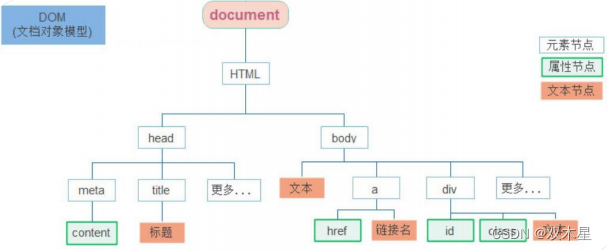
3. DOM树
- 将HTML文档以树状结构直观的表现出来,我们称之为文档树或DOM树
- 描述网页内容关系的名词
- 作用:文档树直观的体现了标签与标签之间的关系


4. DOM对象
- DOM对象:浏览器根据html标签生成的JS对象
- 所有的标签属性都可以在这个对象上面找到
- 修改这个对象的属性会自动映射到标签身上
- DOM的核心思想
- 把网页内容当做对象俩处理
- document对象
- 是DOM里提供的一个对象
- 所以它提供的属性和方法都是用来访问和操作网页内容的
- 网页所有内容都是在document里面
获取DOM对象
1. 根据CSS选择器来获取DOM元素
-
选择匹配的第一个元素
语法:
document.querySelector('css选择器')
参数:包含一个或多个有效的CSS选择器字符串
返回值:CSS选择器匹配的第一个元素,一个HTMLElement对象。如果没有匹配到,则返回null。
-
选择匹配的多个元素
语法:
document.querySelectorAll('css选择器')
参数:包含一个或多个有效的CSS选择器字符串
返回值:CSS选择器匹配的NodeList对象集合,得到的是一个伪数组,想要得到里面的每一个对象,则需要遍历的方式获得
伪数组:
- 有长度有索引的数组
- 但是没有pop() push()等数组方法
注意事项:
- 哪怕只有一个元素,通过querySelectorAll()获取过来的也是一个伪数组,里面只有一个元素而已
2. 其他获取DOM元素方法
// 根据id获取一个元素
document.getElementById('nav')
// 根据标签获取一类元素 获取页面所有div
document.getElementsByTagName('div')
// 根据类名获取元素 获取页面所有类名为w的
document.getElementsByClassName('w')
设置/修改DOM元素内容
1. document.write()
- 只能将文本内容追加到前面的位置
- 文本中包含的标签会被解析
// 永远都只是追加操作, 并且只能在</body>之前
document,write('Hello World!');
document,write('<h3>你好,世界!</h3>');
2. 元素.innerText属性
- 将文本内容添加/更新到任意标签位置
- 文本中包含的标签不会被解析
// innerText将文本内容添加/更新到任意标签位置
let info = document.getDlementById('info');
info.innerText = '<h4>嗨~ 我叫张三!</h4>';
3. 元素.innerHTML属性
- 将文本内容添加/更新到任意标签位置
- 文本中包含的标签会被解析
let box = document.querySelector('h3');
box.innerHTML = '<h3>嗨~ 我叫李四!</h3>'
设置/修改DOM元素属性
1. 设置/修改元素常用属性
-
还可以通过 JS 设置/修改标签元素属性,比如通过 src更换 图片。最常见的属性比如: href、title、src 等。
语法:
对象.属性 = 值
例子:
// 1. 获取元素
let pic = document.querySelector('img');
// 2. 操作元素
pic.src = './1.jpg';
pic.title = '这是一张图片';
2. 设置/修改元素样式属性
-
通过style属性操作CSS
语法:








 本文详细的介绍了webapi的内容,包括dom和bom,适合合于js入门的程序员
本文详细的介绍了webapi的内容,包括dom和bom,适合合于js入门的程序员
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2543
2543











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








