一、实现首页轮播图
需要用到组件:轮播-Carousel
代码展示:
<!-- 右9中第一行轮播图 -->
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<!-- 指示灯部分 -->
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="3"></li>
</ol>
<div class="carousel-inner">
<div class="carousel-item active">
<img src="img/lb1.png" class="d-block w-100" alt="...">
</div>
<div class="carousel-item">
<img src="img/lb2.jpg" class="d-block w-100" alt="...">
</div>
<div class="carousel-item">
<img src="img/lb3.jpg" class="d-block w-100" alt="...">
</div>
<div class="carousel-item">
<img src="img/lb4.jpeg" class="d-block w-100" alt="...">
</div>
</div>
<!-- 左右箭头 -->
<button class="carousel-control-prev" type="button" data-target="#carouselExampleIndicators" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</button>
<button class="carousel-control-next" type="button" data-target="#carouselExampleIndicators" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</button>
</div>二、实现首页书籍分类
需要用到组件:列表组-List group
代码如下:
<!-- 左3-书籍分类 -->
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action active" aria-current="true">
书籍分类
</a>
<a href="#" class="list-group-item list-group-item-action">科幻</a>
<a href="#" class="list-group-item list-group-item-action">言情</a>
<a href="#" class="list-group-item list-group-item-action">金融</a>
<a href="#" class="list-group-item list-group-item-action">医疗</a>
<a href="#" class="list-group-item list-group-item-action">都市</a>
<a href="#" class="list-group-item list-group-item-action">修仙</a>
<a href="#" class="list-group-item list-group-item-action">技术</a>
<a href="#" class="list-group-item list-group-item-action">心理</a>
<a href="#" class="list-group-item list-group-item-action">悬疑</a>
<a href="#" class="list-group-item list-group-item-action">动漫</a>
</div>三、实现首页新书上架&热门书籍
需要用到页面内容:画像-Figure
代码如下:
<div class="row">
<!-- 右9中第二行新书上架 -->
<div class="col">
<figure class="figure">
<img src="img/1.png" class="figure-img img-fluid rounded" alt="...">
<figcaption class="figure-caption"><b>冷间谍</b></figcaption>
</figure>
</div>
<div class="col">
<figure class="figure">
<img src="img/1.png" class="figure-img img-fluid rounded" alt="...">
<figcaption class="figure-caption"><b>冷间谍</b></figcaption>
</figure>
</div>
<div class="col">
<figure class="figure">
<img src="img/1.png" class="figure-img img-fluid rounded" alt="...">
<figcaption class="figure-caption"><b>冷间谍</b></figcaption>
</figure>
</div>
<div class="col">
<figure class="figure">
<img src="img/1.png" class="figure-img img-fluid rounded" alt="...">
<figcaption class="figure-caption"><b>冷间谍</b></figcaption>
</figure>
</div>
<div class="col">
<figure class="figure">
<img src="img/1.png" class="figure-img img-fluid rounded" alt="...">
<figcaption class="figure-caption"><b>冷间谍</b></figcaption>
</figure>
</div>
</div>
<div class="row">
<!-- 右9中第二行新书上架 -->
<div class="col">
<figure class="figure">
<img src="img/2.png" class="figure-img img-fluid rounded" alt="...">
<figcaption class="figure-caption"><b>第一商会</b></figcaption>
</figure>
</div>
<div class="col">
<figure class="figure">
<img src="img/2.png" class="figure-img img-fluid rounded" alt="...">
<figcaption class="figure-caption"><b>第一商会</b></figcaption>
</figure>
</div>
<div class="col">
<figure class="figure">
<img src="img/2.png" class="figure-img img-fluid rounded" alt="...">
<figcaption class="figure-caption"><b>第一商会</b></figcaption>
</figure>
</div>
<div class="col">
<figure class="figure">
<img src="img/2.png" class="figure-img img-fluid rounded" alt="...">
<figcaption class="figure-caption"><b>第一商会</b></figcaption>
</figure>
</div>
<div class="col">
<figure class="figure">
<img src="img/2.png" class="figure-img img-fluid rounded" alt="...">
<figcaption class="figure-caption"><b>第一商会</b></figcaption>
</figure>
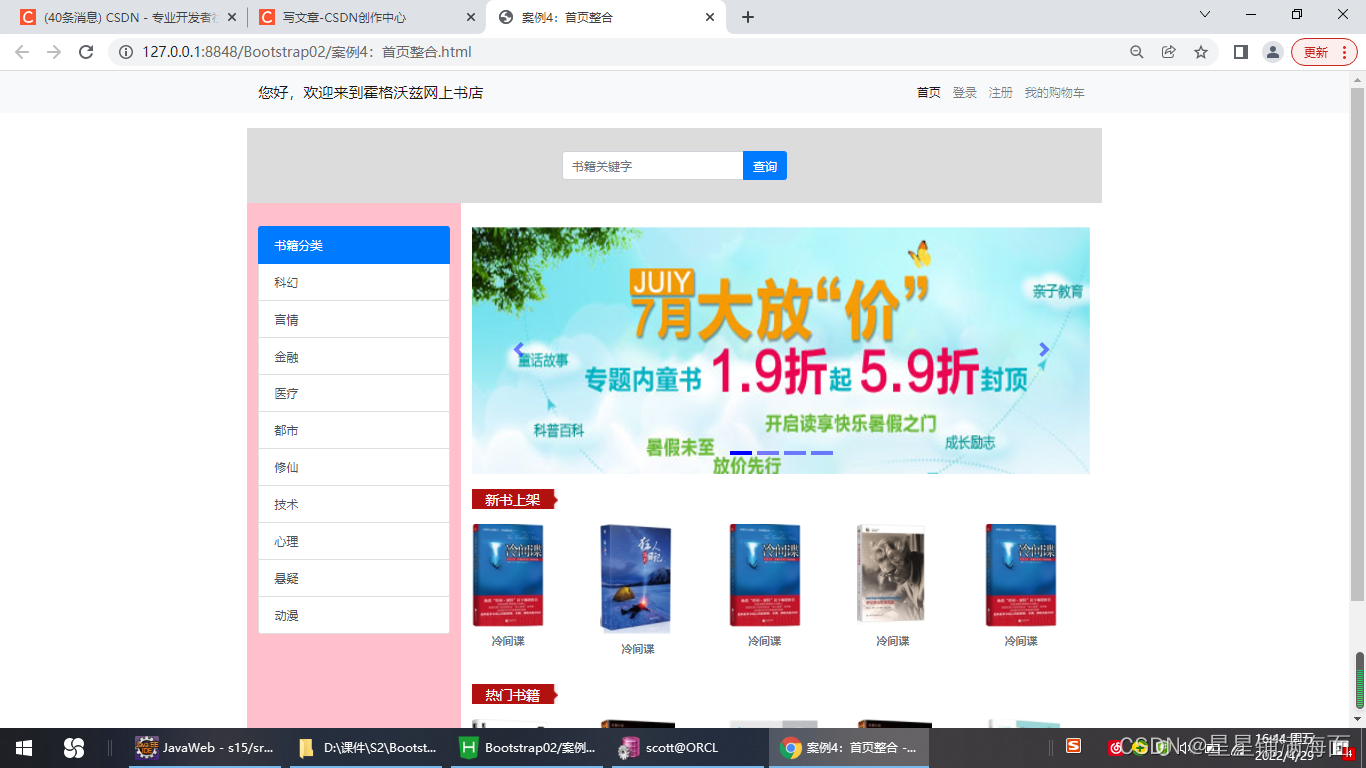
</div>四、首页整合
界面展示:

五、登录界面
需要用到组件:表单-Forms
代码如下:
<form>
<h2>用户登录</h2>
<div class="form-group">
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp">
</div>
<div class="form-group">
<input type="password" class="form-control" id="exampleInputPassword1">
</div>
<div class="form-group form-check">
<input type="checkbox" class="form-check-input" id="exampleCheck1">
<label class="form-check-label" for="exampleCheck1">Remember me</label>
</div>
<button type="submit" class="btn btn-primary">登录</button>
<div class="form-group">
<label class="form-check-label" for="exampleCheck1">©2017-2022</label>
</div>
</form>





















 5130
5130











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








