WEBGIS开发

目录
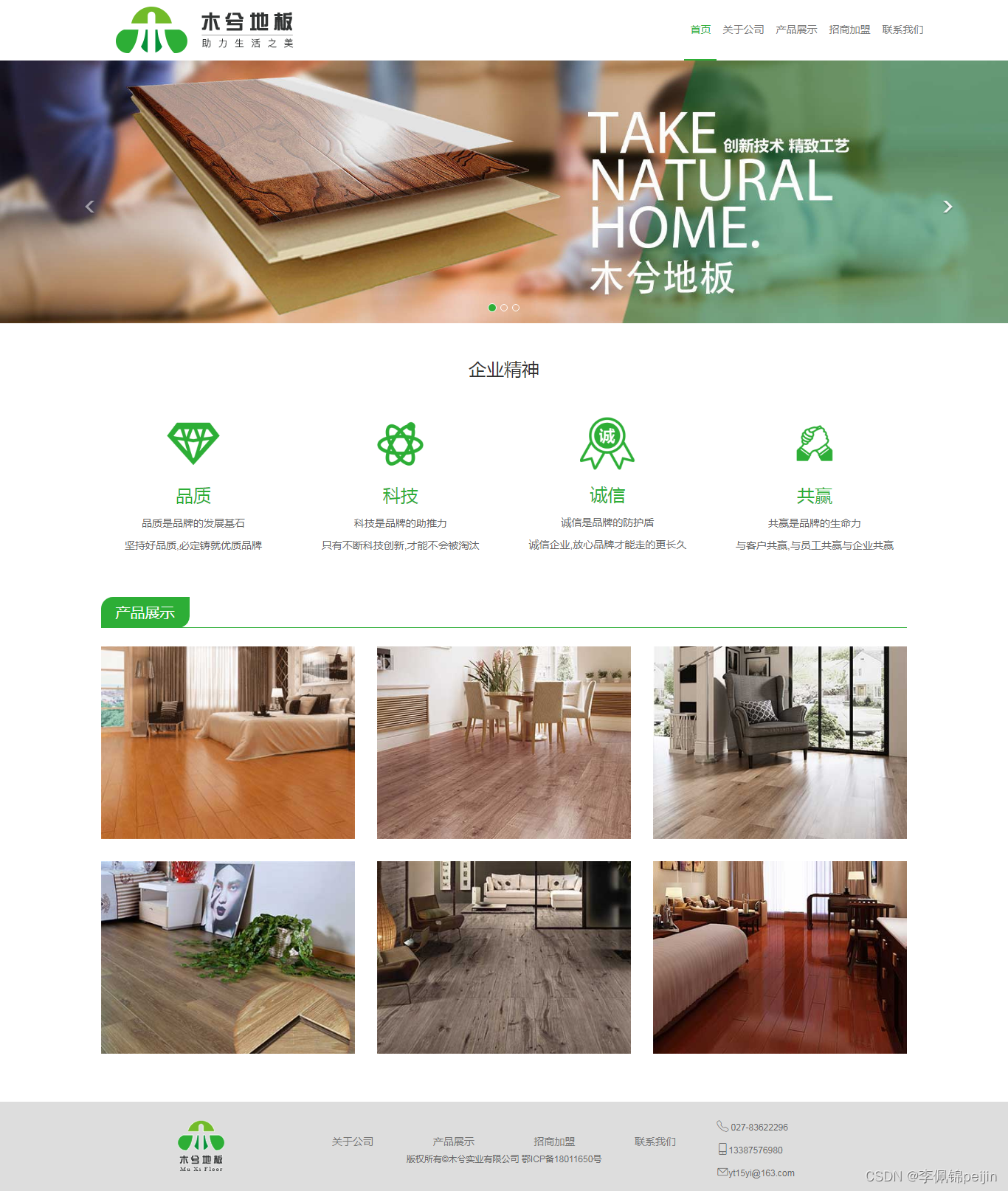
完成给定网页布局
网址:木兮地板
图片资源
所需图片资源已经绑定在文章中

.css文件
*{
margin: 0;
padding: 0;
}
.header{
margin: 0 auto;
width: 100vw;
height: 40px;
display: flex;
justify-content: space-between;
align-items: center;
overflow: hidden;
/* background-color: black; */
}
.left{
position: relative;
width: 35%;
height: 40px;
/* background-color: rebeccapurple; */
float: left;
}
.left img{
max-width: 80%;
max-height: 80%;
width: auto;
height: auto;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%); /* 使用transform将图片居中 */
}
.mid{
width: 20%;
height: 40px;
/* background-color: rgb(0, 97, 252); */
float: left;
}
.right{
width: 45%;
height: 40px;
/* background-color: darkorange; */
display: flex;
justify-content: space-evenly;
align-items: flex-end;
float: left;
}
.hitem{
font-size: 12px;
line-height: 40px;
}
.hitem:hover{
color: rgb(72,184,80);
}
.imgjj{
position: relative;
width: 100vw;
height: 330px;
/* background-color: rebeccapurple; */
}
.imgjj img{
max-width: 100%;
max-height: 100%;
width: auto;
height: auto;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
}
.qytitle{
font-size: 28px;
text-align: center;
margin: 30px;
}
.qyjs{
position: relative;
width: 100vw;
height: 250px;
/* background-color: rebeccapurple; */
display: flex;
justify-content: space-evenly;
align-items: center;
}
.spirit{
position: relative;
width: 240px;
height: 220px;
/* background-color: red; */
}
.simg{
width: 160px;
height: 150px;
/* background-color: black; */
position: relative;
margin: 0 auto;
}
.simg img{
max-width: 90%;
max-height: 90%;
width: auto;
height: auto;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%); /* 使用transform将图片居中 */
}
.stext{
font-size: 14px;
margin: 10px 0;
text-align: center;
}
.chanpin{
width: 100vw;
height: 45px;
/* background-color: red; */
border-bottom: 2px solid rgb(45,174,54);
}
.cpleft{
width: 15%;
height: 45px;
background-color: rgb(45,174,54);
border-radius: 20px 0 20px 0;
display: flex;
justify-content: center;
align-items: center;
}
.cpleft p{
font-size: 25px;
color: white;
}
.imgcontent{
width: 100vw;
height: 600px;
display: flex;
flex-wrap: wrap;
justify-content: space-evenly;
align-items: center;
margin-bottom: 30px;
}
.icimg{
width: 400px;
display: flex;
flex-wrap: wrap;
justify-content: space-evenly;
align-items: center;
}
.icimg img{
max-width: 100%;
max-height: 100%;
width: auto;
height: auto;
}
.foot{
width: 100vw;
height: 150px;
background-color: rgb(221,221,221);
}
.logo{
position: relative;
width: 30%;
height: 150px;
float: left;
}
.lbox{
width: 90px;
height: 90px;
background-image: url('./images/logo.ico');
background-size: contain; /* 保持图标的比例 */
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%); /* 使用transform将图片居中 */
float: left;
}
.texts{
width: 50%;
height: 150px;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
float: left;
}
.text1{
width: 100%;
height: 20px;
float: left;
margin-right: 40px;
display: flex;
justify-content: center;
align-items: center;
}
.text{
width: 100px;
height: 20px;
float: left;
margin-right: 40px;
}
.text2{
width: 650px;
height: 20px;
float: left;
text-align: center;
margin: 10px 5px;
}
.contact{
width: 20%;
height: 150px;
float: left;
}
.c{
width: 100%;
height: 20px;
line-height: 20px;
margin-top: 20px;
}.html文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="作业.css">
</head>
<body>
<div class="header">
<div class="left">
<img src="./images/logo0.png" alt="">
</div>
<div class="mid"></div>
<div class="right">
<div class="hitem">首页</div>
<div class="hitem">关于公司</div>
<div class="hitem">产品展示</div>
<div class="hitem">招商加盟</div>
<div class="hitem">联系我们</div>
</div>
</div>
<div class="imgjj">
<img src="./images/aboutus_banner.jpg" alt="">
</div>
<div class="qytitle">企业精神</div>
<div class="qyjs">
<div class="spirit">
<div class="simg">
<img src="./images/pinpai.png" alt="">
</div>
<div class="stext">
品质是品牌发展的基石<br>坚持好品质必定铸就优质品牌
</div>
</div>
<div class="spirit">
<div class="simg">
<img src="./images/keji.png" alt="">
</div>
<div class="stext">
科技是品牌的助推力<br>只有不断科技创新,才能不会被淘汰
</div>
</div>
<div class="spirit">
<div class="simg">
<img src="./images/chengxin.png" alt="">
</div>
<div class="stext">
诚信是品牌的防护盾<br>诚信企业,放心品牌才能走的更长久
</div>
</div>
<div class="spirit">
<div class="simg">
<img src="./images/gongying.png" alt="">
</div>
<div class="stext">
共赢是品牌的生命力<br>与客户共赢,与员工共赢,与企业共赢
</div>
</div>
</div>
<div class="chanpin">
<div class="cpleft">
<p>产 品 展 示</p>
</div>
<div class="cpright"></div>
</div>
<div class="imgcontent">
<div class="icimg">
<img src="./images/item01.jpg" alt="">
</div>
<div class="icimg">
<img src="./images/item02.jpg" alt="">
</div>
<div class="icimg">
<img src="./images/item03.jpg" alt="">
</div>
<div class="icimg">
<img src="./images/item04.jpg" alt="">
</div>
<div class="icimg">
<img src="./images/item05.jpg" alt="">
</div>
<div class="icimg">
<img src="./images/item06.jpg" alt="">
</div>
</div>
<div class="foot">
<div class="logo">
<div class="lbox"></div>
</div>
<div class="texts">
<div class="text1">
<div class="text">关于公司</div>
<div class="text">产品展示</div>
<div class="text">招商加盟</div>
<div class="text">联系我们</div>
</div>
<div class="text2">版权所有@木兮实业有限公司 鄂ICP备18011650号</div>
</div>
<div class="contact">
<div class="c">027-83622296</div>
<div class="c">13387576980</div>
<div class="c">yt15yl@163.com</div>
</div>
</div>
</body>
</html>





















 589
589











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








