先给大家看一下原数据
var arr =[{
"name": "语文",
"fraction": 80
}, {
"name": "数学",
"fraction": 70
}, {
"name": "语文",
"fraction": 50
}, {
"name": "语文",
"fraction": 90
}, {
"name": "数学",
"fraction": 100
}, {
"name": "数学",
"fraction": 55
}, {
"name": "语文",
"fraction": 99
}]
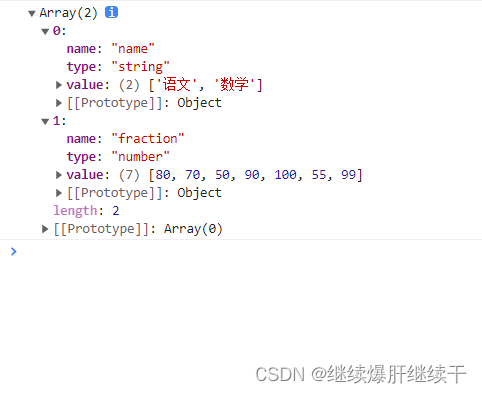
需要生成的数据格式
本人菜鸡小白一个,当时做到这个地方的时候还是请教了大哥,然后按照大哥的思路,摸索出来了,简单记录一下叭。(留作以后不会的时候再翻出来看,哈哈哈哈哈)

let newarr=Object.keys(arr[0])
let setarr=newarr.map((item)=>({name:item,type:'',value:[]}))
arr.forEach((item,index)=>{
let keys=Object.keys(arr[0])
console.log(item[keys[0]]);
if(keys){
setarr.forEach((tureitem,i)=>{
// console.log(keys[i]);
if(tureitem.name==keys[i]){
tureitem.type=typeof item[keys[i]]
tureitem.value.push(item[keys[i]])
}
tureitem.value=[...new Set(tureitem.value)]
})
}
})
console.log(setarr);七改八改总算是做出来了叭,第一篇博客呢,也算是成功迈出第一步了叭!!!
还没优化,工作比较急,就先实现功能啦,大家有啥好的意见欢迎留言(接受任何批评






















 540
540











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








