混合器@mixin name
@lnclude name 调用

何时使用混合器
1.一个逻辑单元的一组属性
2.html元素外观的展示性描述
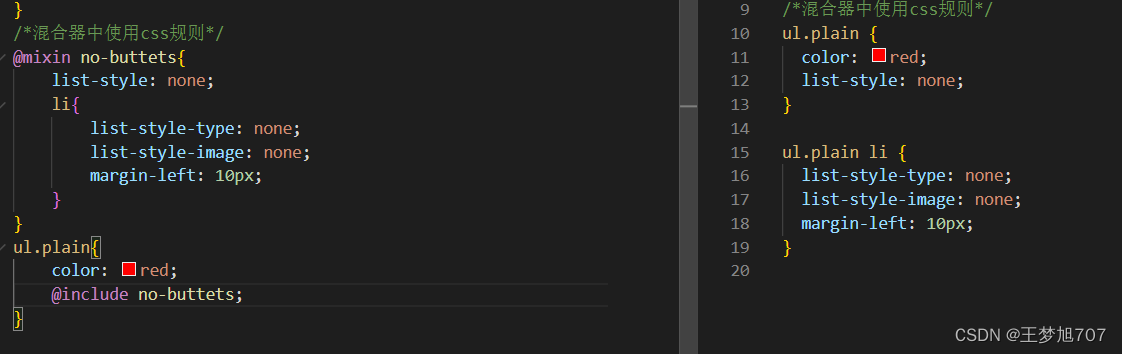
混合器中的css规则

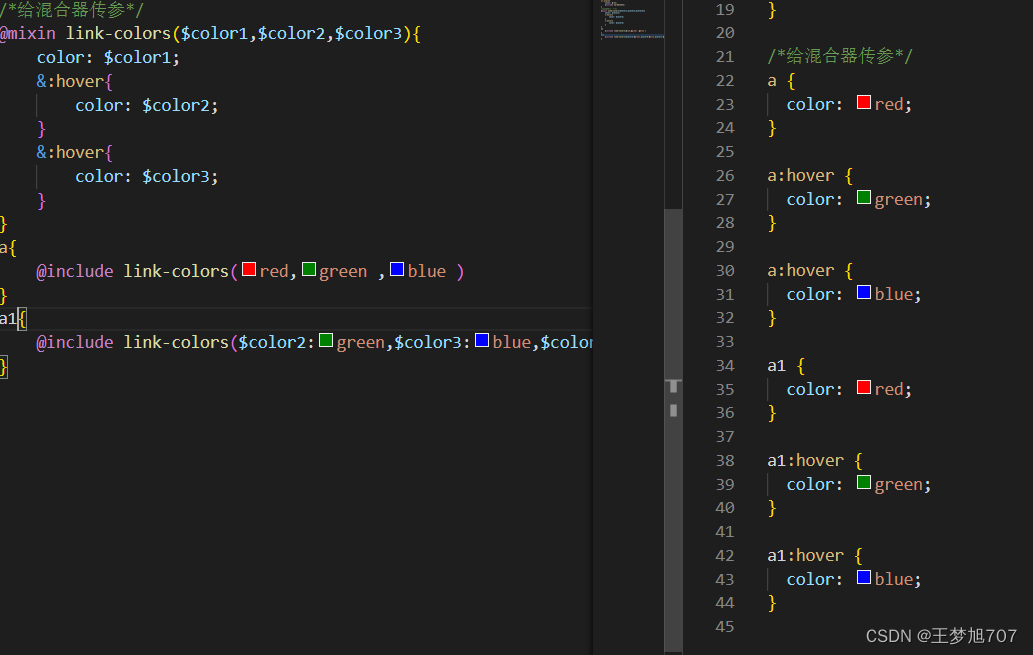
给混合器传参
当混合器被@include时,你可以把它当作一个css函数来传参

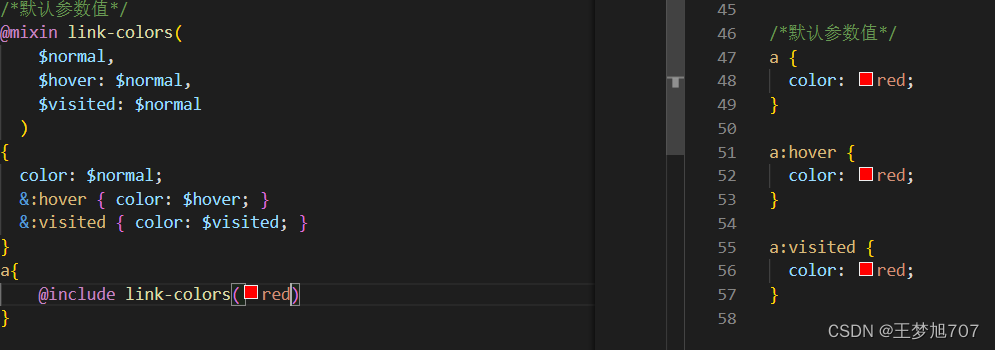
默认参数值
key:value

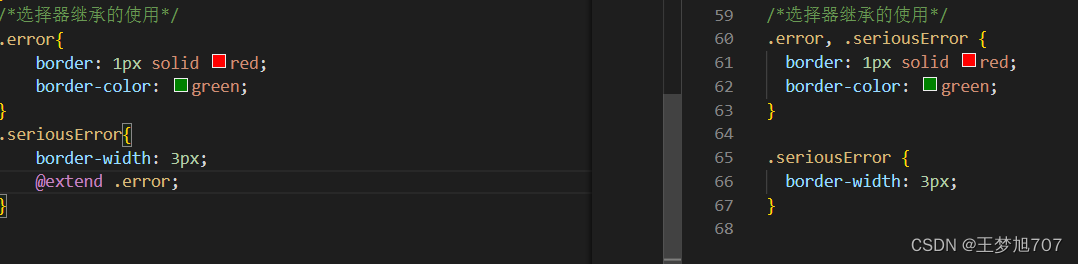
选择器继承
@extend
一个选择器继承另一个选择器的样式(共有部分抽离出来放入一个选择器,其余有需要这个选择器的去继承共有选择器,两的或多个共有的属性,单独内容属于其选择器本身)

何时使用选择器继承
混合器无法辨别独有属性,混合器主要是嵌套。选择器可以解决这样的问题
继承的高级用法
继承元素标签的所有样式
继承的细节
不会重复属性 代码更少,体积更小
遵从css层叠规则
继承最佳实践
可以继承有后代选择器修饰规则的选择器,不要在css规则使用后代选择器去继承css规则
运算
SassScript
数据类型
数字,字符串(包括有引号和无引号),颜色(英文、#***、rgba(a,b,c,d)),布尔值(例如:true\false),空值(null),数组(用逗号和空格作分割符)
,maps(key:value))

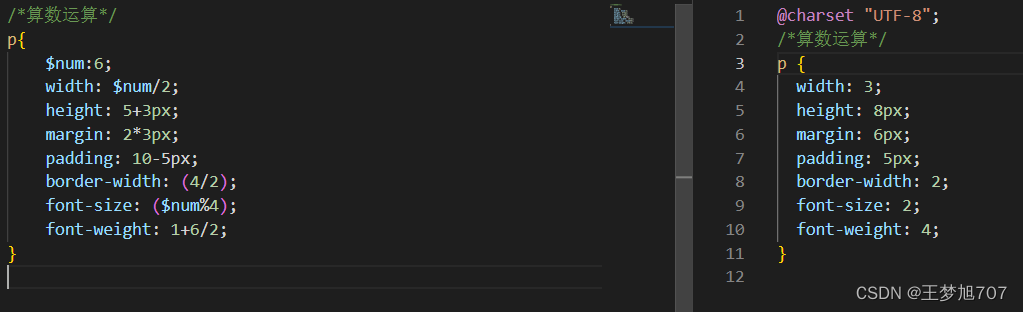
数字运算
/作为除法运算符
1.引入变量
2.加圆括号
3.参与其他运算(算数表达式)
/用作分隔符
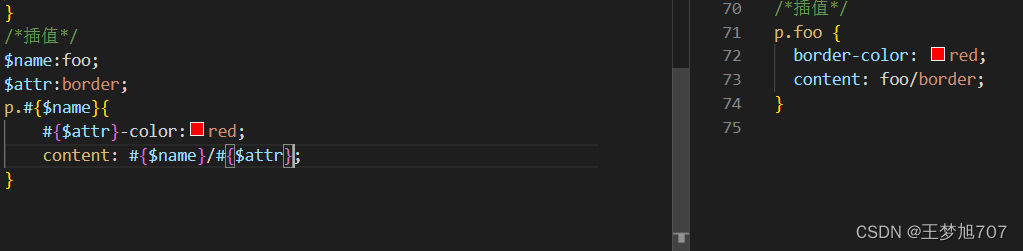
#{}插值语句包裹在变量中
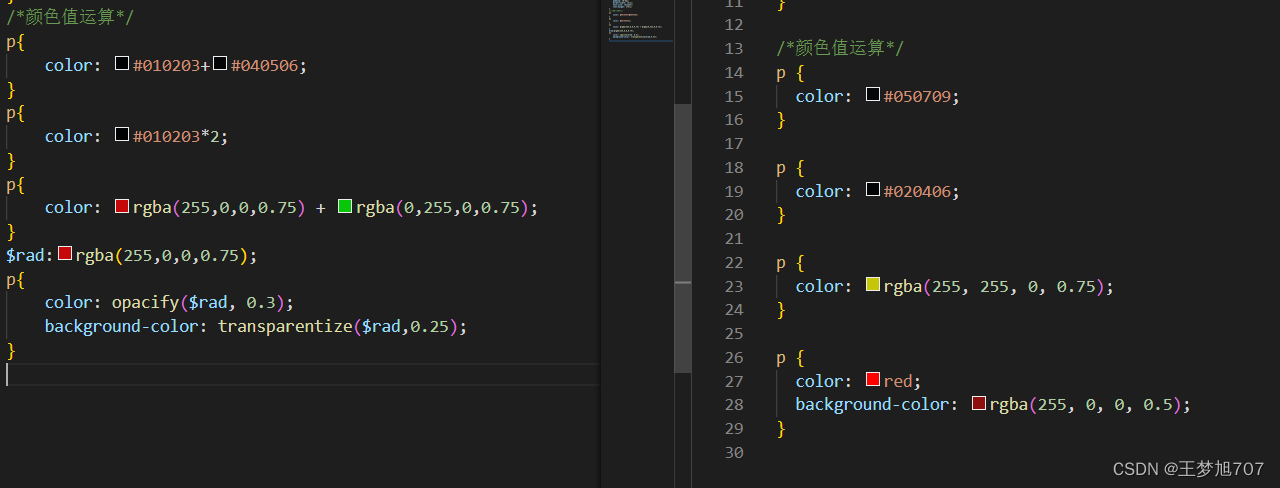
颜色值计算
必须拥有相同的alpha值,alpha值不会参与算数运算
颜色值的 alpha channel 可以通过 opacify 或 transparentize 两个函数进行调整
例如:
16 进 scss #010203+#040506 css #050709
rgba
hsl(a%,b%,c%)

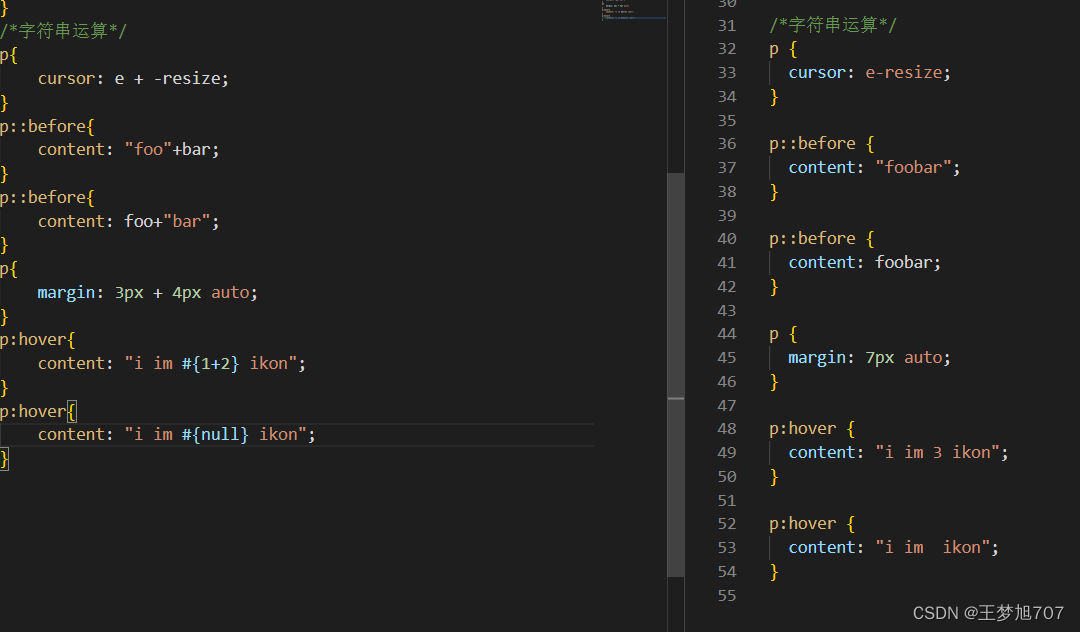
字符串运算
+拼接 左边有引号结果有引号,反之相反
运算表达式与其他值连用时空格做连接符
有引号的文本字符串中使用#{}可以添加动态的值
#{null}在有引号的文本字符串中为空格

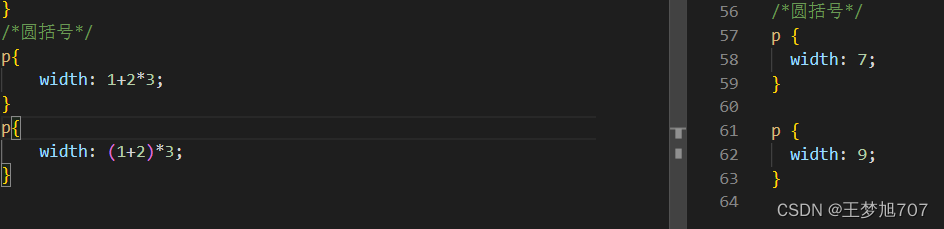
圆括号
可以影响运算顺序

常用内置函数(官网)
插值语句
#{}可以在选择器或属性名中使用变量(好处在后期修改、维护、拓展)






















 325
325











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








