自学python如何成为大佬(目录):https://blog.csdn.net/weixin_67859959/article/details/139049996?spm=1001.2014.3001.5501
1 静态文件
动态Web应用也会需要静态文件,通常是CSS和JavaScript文件。Flask可以向已经配置好的Web服务器提供静态文件,只要在包或模块所在的目录中创建一个名为static的文件夹,在应用中使用 “/static”即可访问。
给静态文件生成URL,使用特殊的“static”端点名,可以应用如下代码:
url_for('static', filename='style.css')
这个文件应该存储在文件系统上的“static/style.css”中。
2 模板
模板是一个包含响应文本的文件,其中包含用占位变量表示的动态部分,其具体值只在请求的上下文中才能知道。使用真实值替换变量,再返回最终得到的响应字符串,这一过程称为渲染。为了渲染模板,Flask使用了一个名为Jinja2的强大模板引擎。
(1)渲染模板
默认情况下,Flask在程序文件夹中的templates子文件夹中寻找模板。下面通过一个实例学习如何渲染模板。
![]()
实例04 渲染模板
创建04文件夹,在该文件夹中创建templates文件夹,然后创建2个文件,分别命名为index.html和user.html。最后在04文件夹下创建render.py文件,渲染这些模板。目录结构如图11所示。

图11 目录结构
templates/index.html代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
</head>
<body>
<h1>Hello World!</h1>
</body>
</html>
templates/user.html代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>Hello, {{ name }}!</h1>
</body>
</html>
render.py代码如下:
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def hello_world():
return render_template('index.html')
@app.route('/user/<username>')
def show_user_profile(username):
# 显示该用户名的用户信息
return render_template('user.html', name=username)
if __name__ == '__main__':
app.run(debug=True)
Flask提供的render_template 函数把 Jinja2 模板引擎集成到了程序中。render_template函数的第一个参数是模板的文件名。随后的参数都是键值对,表示模板中变量对应的真实值。在这段代码中,第二个模板收到一个名为name的变量。上述代码中的“name=username”是关键字参数。左边的“name”表示参数名,就是模板中使用的占位符;右边的“username”是当前作用域中的变量,表示同名参数的值。
运行render.py文件,运行结果如图10和图11所示。

图10 首页

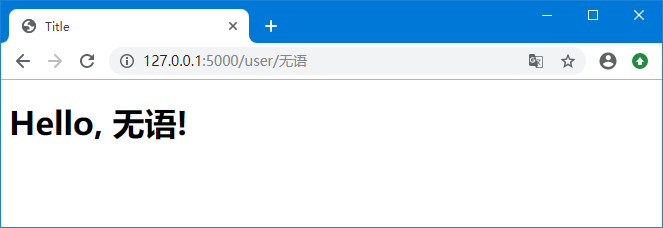
图11 获取用户信息
(2)变量
实例04在模板中使用的{{ name }}结构表示一个变量,它是一种特殊的占位符,告诉模板引擎这个位置的值从渲染模板时使用的数据中获取。Jinja2能识别所有类型的变量,甚至是一些复杂的类型,例如列表、字典和对象。在模板中使用变量的一些示例如下:
<p>从字典中取一个值: {{ mydict['key'] }}.</p>
<p>从列表中取一个值: {{ mylist[3] }}.</p>
<p>从列表中取一个带索引的值: {{ mylist[myintvar] }}.</p>
<p>从对象的方法中取一个值: {{ myobj.somemethod() }}.</p>
可以使用过滤器修改变量,过滤器名添加在变量名之后,中间使用竖线分隔。例如,下述模板以首字母大写形式显示变量name的值:
Hello, {{ name|capitalize }}
Jinja2提供的部分常用过滤器及其说明如表2所示。
表2 常用过滤器及其说明
| 名 称 | 说 明 |
| safe | 渲染值时不转义 |
| capitalize | 把值的首字母转换成大写,其他字母转换成小写 |
| lower | 把值转换成小写形式 |
| upper | 把值转换成大写形式 |
| title | 把值中每个单词的首字母都转换成大写 |
| trim | 把值的首尾空格去掉 |
| striptags | 渲染之前把值中所有的 HTML 标签都删掉 |
safe过滤器值需要特别说明一下。默认情况下,出于安全考虑,Jinja2 会转义所有变量。例如,一个变量的值为 '<h1>Hello</h1>' ,Jinja2 会将其渲染成'<h1>Hello</h1>',浏览器能显示这个h1元素,但不会进行解释。很多情况下需要显示变量中存储的HTML代码,这时就可使用safe过滤器,如“{{content|safe}}”。
(3)控制结构
Jinja2提供了多种控制结构,可用来改变模板的渲染流程。本节使用简单的例子介绍其中最常用的控制结构。
下面这个例子展示了如何在模板中使用条件控制语句:
{% if user %}
Hello, {{ user }}!
{% else %}
Hello, Stranger!
{% endif %}
另一种常见需求是在模板中渲染一组元素。以下代码展示了如何使用 for 循环实现这一需求:
<ul>
{% for comment in comments %}
<li>{{ comment }}</li>
{% endfor %}
</ul>
Jinja2还支持宏,宏类似于Python代码中的函数。代码如下:
{% macro render_comment(comment) %}
<li>{{ comment }}</li>
{% endmacro %}
<ul>
{% for comment in comments %}
{{ render_comment(comment) }}
{% endfor %}
</ul>
为了重复使用宏,我们可以将其保存在单独的文件中,然后在需要使用的模板中导入如下代码:
{% import 'macros.html' as macros %}
<ul>
{% for comment in comments %}
{{ macros.render_comment(comment) }}
{% endfor %}
</ul>
需要在多处重复使用的模板代码片段可以写入单独的文件,再包含在所有模板中,以避免重复:
{% include 'common.html' %}
另一种重复使用代码的强大方式是模板继承,它类似于 Python 代码中的类继承。首先,创建一个名为base.html的基模板:
<html>
<head>
{% block head %}
<title>{% block title %}{% endblock %} - My Application</title>
{% endblock %}
</head>
<body>
{% block body %}
{% endblock %}
</body>
</html>
block标签定义的元素可在衍生模板中修改。在本实例中,我们定义了名为head、title和body的块。注意,title包含在head中。下面这个示例是基模板的衍生模板:
{% extends "base.html" %}
{% block title %}Index{% endblock %}
{% block head %}
{{ super() }}
<style>
</style>
{% endblock %}
{% block body %}
<h1>Hello, World!</h1>
{% endblock %}
extends指令声明这个模板衍生自base.html。在extends指令之后,基模板中的3个块被重新定义,模板引擎会将其插入适当的位置。注意新定义的head块,在基模板中其内容不是空的,所以使用super()获取原来的内容。
























 1060
1060











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










