全局安装gulp-cli
命令npm install -g gulp-cli,检测是否安装成功gulp -v

在项目中安装gulp
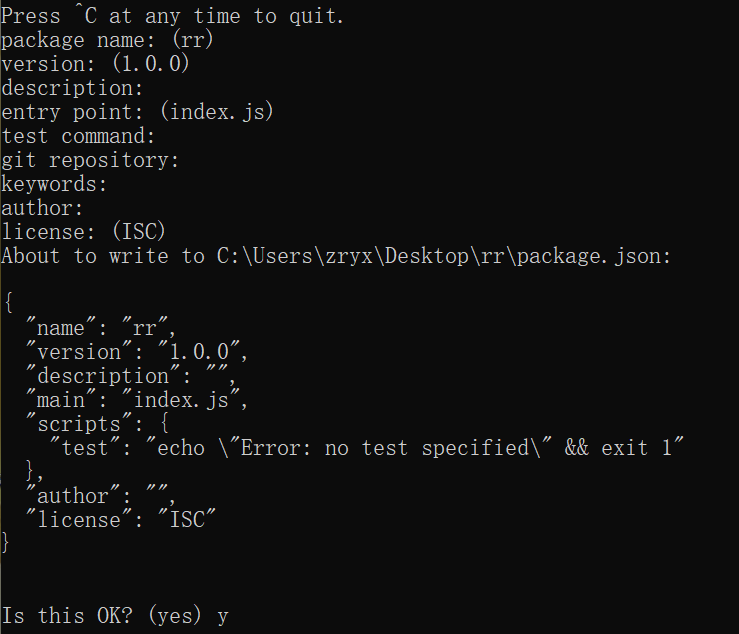
使用npm init初始化项目

局部安装gulp npm i gulp@4.0.2 --save-dev

--save-dev表示将gulp作为devDependencies保存到package.json文件中
安装完成后package.json文件中会出现gulp及其版本号

构建项目
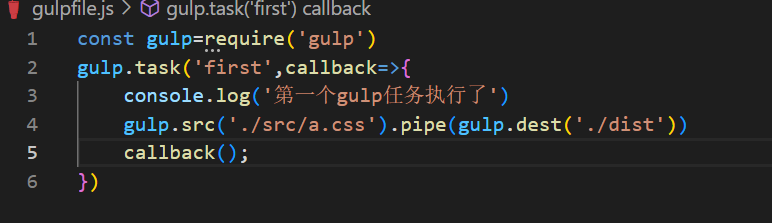
在项目根目录下创建gulpfile.js文件(注意文件名不能随意更改)
在gulpfile.js文件中编写构建项目的任务

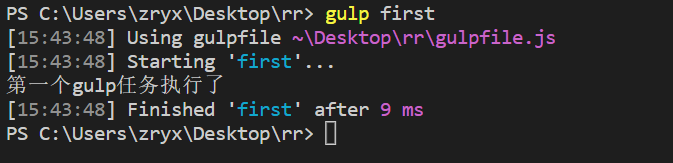
使用gulp first 执行名字为first的任务

结果为

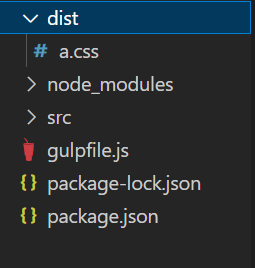
可以看到在dist文件夹里创建了a.css文件
在项目中使用gulp
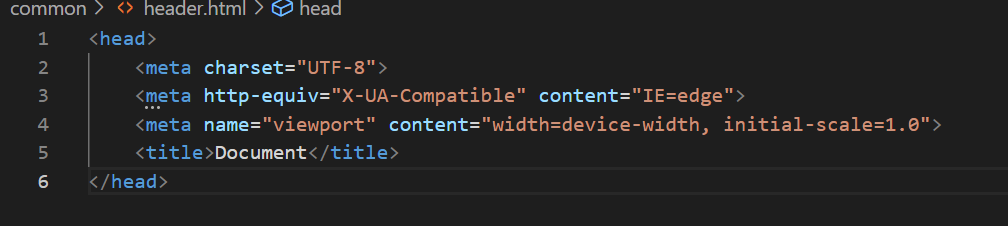
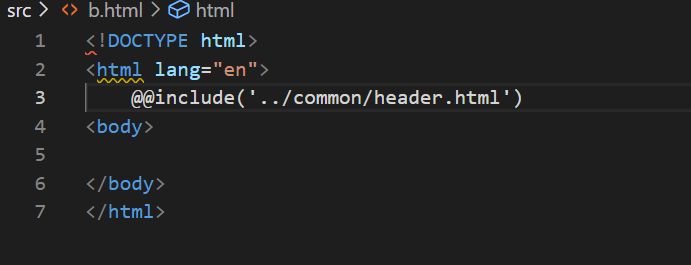
压缩并抽取HTML中的公共代码
安装gulp-htmlmin插件

安装gulp-file-include插件

引用插件

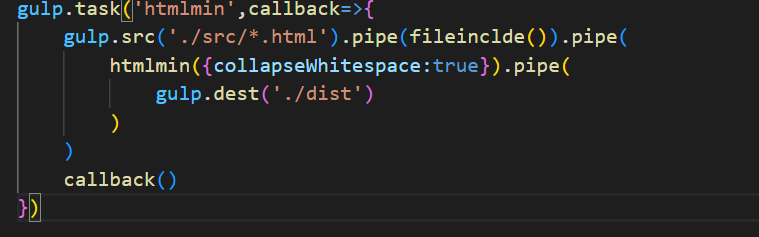
创建任务

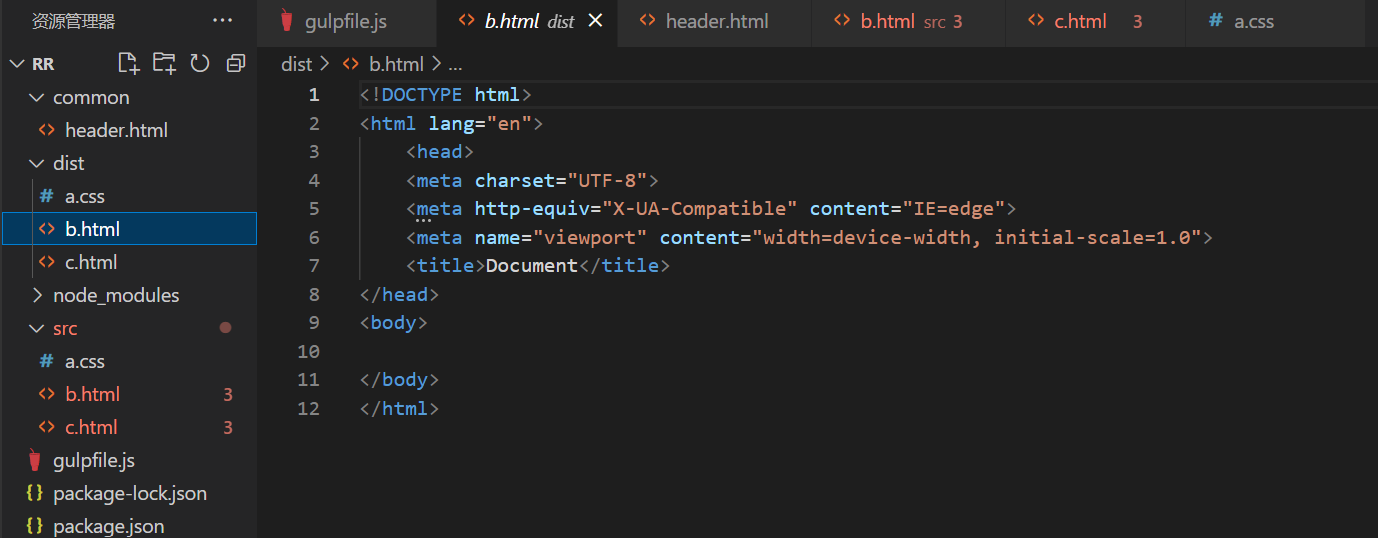
执行后可以看到



压缩并转换Less语法
安装gulp-less插件
npm i gulp-less
引用gulp-less插件
const less=require('gulp-less')
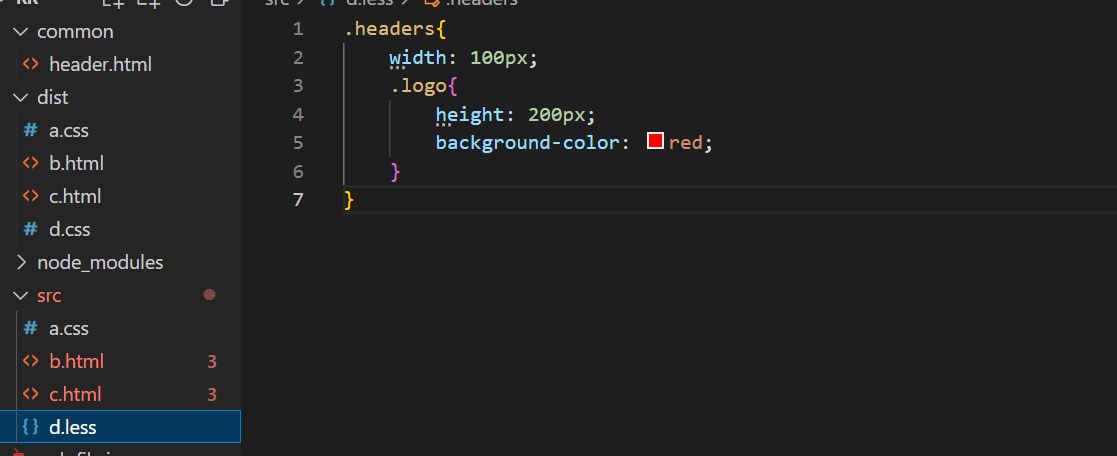
创建d.less文件

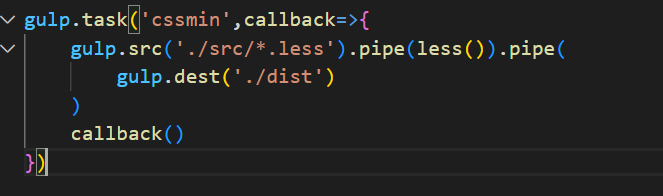
创建任务

执行后可以看到

压缩并转换ES6语法
安装gulp-bable和gulp-uglify
npm i gulp-babel @babel/core @babel/preset-env,@后面表示它所依赖的插件
引用gulp-bable和gulp-uglify
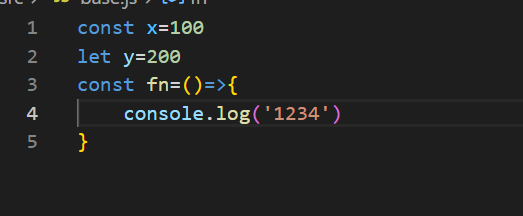
创建base.js

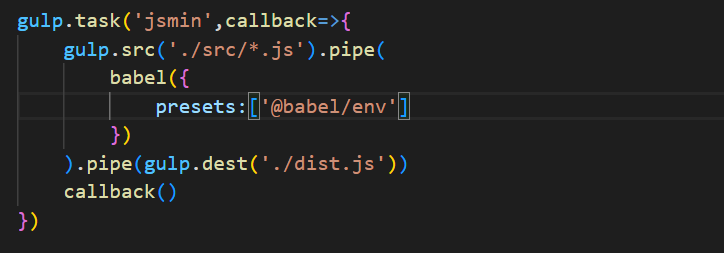
创建任务

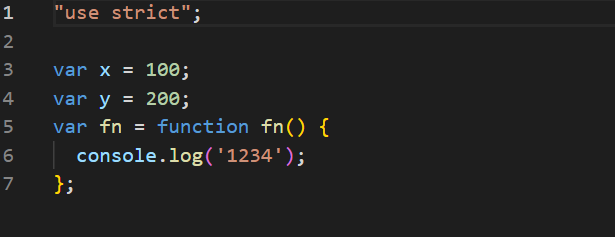
结果为

复制目录
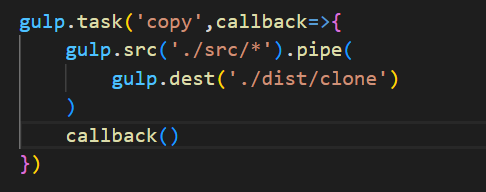
创建任务

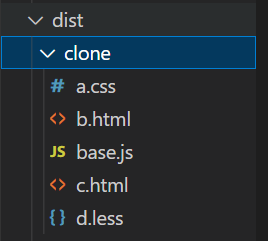
结果为

执行全部构建任务
使用gulp.series()可以顺序执行任务
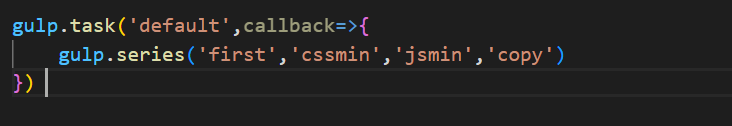
例如创建一个名为default的任务

执行default任务可以顺序执行后面的任务





















 879
879











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








