1.前端
1.1使用promise封装
使用promise封装以至于在图片路径 统一路径中修改
//封装统一请求域名
const baseUrl = "http://localhost:8080";
//封装后需导出
export const getBaseUrl=()=>{
return baseUrl;
} 导入外来资源

初始化数据

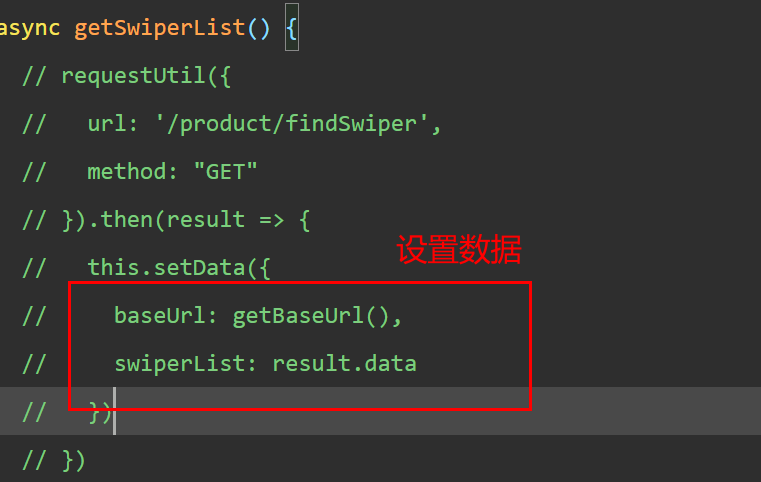
设置数据

将处理后的数据进行整合

2.ES7用法
2.1引入配置文件

文件地址:githubregenerator/packages/regenerator-runtime/runtime.js at 5703a79746fffc152600fdcef46ba9230671025a · facebook/regenerator (github.com)
异步调用,哪里引用哪里配置

局部引用 无需调用






















 2028
2028











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








