一、
首先在你的pom.xml文件中导入如下依赖:
(mybatis-plus依赖)
<dependency>
<groupId>com.baomidou</groupId>
<artifactId>mybatis-plus-generator</artifactId>
<version>3.4.0</version>
</dependency>
<dependency>
<groupId>org.apache.velocity</groupId>
<artifactId>velocity</artifactId>
<version>1.7</version>
</dependency>二、
创建一个utils包,新建一个generator类:
(注:把代码中的url,username,password改为自己application.yml文件中的内容
要把最后的Freemarker引擎注释掉,因为我们默认使用velocity引擎)
package com.example.manageserve.utils;
/*mybatis-plus代码生成器*/
public class Generator {
public static void main(String[] args) {
generate();
}
private static void generate(){
FastAutoGenerator.create("url", "username", "password")
.globalConfig(builder -> {
builder.author("baomidou") // 设置作者
.enableSwagger() // 开启 swagger 模式
.fileOverride() // 覆盖已生成文件
.outputDir("D://"); // 指定输出目录
})
.packageConfig(builder -> {
builder.parent("com.baomidou.mybatisplus.samples.generator") // 设置父包名
.moduleName("system") // 设置父包模块名
.pathInfo(Collections.singletonMap(OutputFile.xml, "D://")); // 设置mapperXml生成路径
})
.strategyConfig(builder -> {
builder.addInclude("t_simple") // 设置需要生成的表名
.addTablePrefix("t_", "c_"); // 设置过滤表前缀
})
.templateEngine(new FreemarkerTemplateEngine()) // 使用Freemarker引擎模板,默认的是Velocity引擎模板
.execute();
}
}
如果遇到如图无法导包问题:
解决办法:
原因是导入的依赖版本太低
将你的pom.xml文件导入的依赖版本改为3.5.2即可解决问题

三、
编辑自己的配置
package com.example.manageserve.utils;
import com.baomidou.mybatisplus.generator.FastAutoGenerator;
import com.baomidou.mybatisplus.generator.config.OutputFile;
import java.util.Collections;
/*mybatis-plus代码生成器*/
public class Generator {
public static void main(String[] args) {
generate();
}
private static void generate(){
FastAutoGenerator.create("jdbc:mysql://localhost:3306/property_m?serverTimezone=GMT%2b8&characterEncoding=UTF-8", "root", "root")
.globalConfig(builder -> {
builder.author("zuozhe") // 设置作者
.enableSwagger() // 开启 swagger 模式
.fileOverride() // 覆盖已生成文件
.outputDir("D:\\Postgraduate\\Projects\\manage-serve\\src\\main\\java\\"); // 指定输出目录
})
.packageConfig(builder -> {
builder.parent("com.example.manageserve") // 设置父包名
.moduleName("") // 设置父包模块名
.pathInfo(Collections.singletonMap(OutputFile.xml, "D:\\Postgraduate\\Projects\\manage-serve\\src\\main\\resources\\mapper\\")); // 设置mapperXml生成路径
})
.strategyConfig(builder -> {
builder.entityBuilder().enableLombok();//开启lombook模式
// builder.mapperBuilder().enableMapperAnnotation().build();//mapper注解
builder.controllerBuilder().enableHyphenStyle() // 开启驼峰转连字符
.enableRestStyle(); // 开启生成@RestController 控制器
builder.addInclude("userInfo") // 设置需要生成的表名
.addTablePrefix("t_", "c_"); // 设置过滤表前缀
})
// .templateEngine(new FreemarkerTemplateEngine()) // 使用Freemarker引擎模板,默认的是Velocity引擎模板
.execute();
}
}
四、
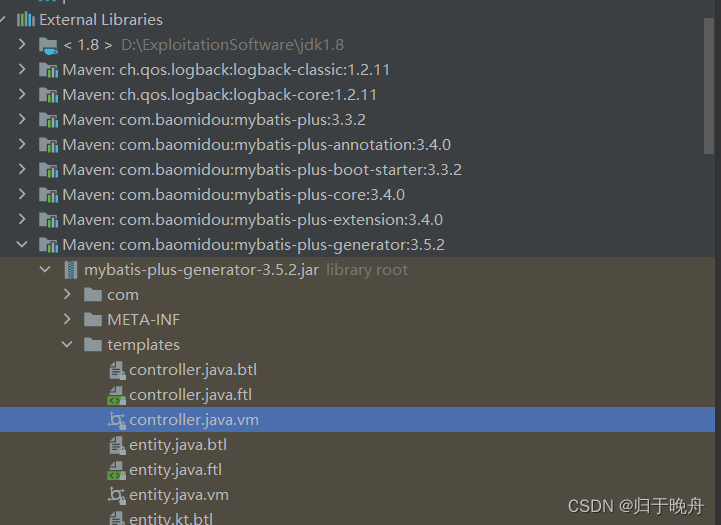
根据自己的需求自定义模板
复制图中选中内容到如图目录下


在模板中编辑自己需要的内容
我所编辑的是一些增删改查基本的操作
(注:一定要用
${entity}来替换你的实体类名
${table.entityPath}来替换你的表名
)
package ${package.Controller};
import com.baomidou.mybatisplus.extension.plugins.pagination.Page;
import org.springframework.web.bind.annotation.*;
import javax.annotation.Resource;
import java.util.List;
import $!{package.Service}.$!{table.serviceName};
import ${package.Entity}.${entity};
#if(${restControllerStyle})
import org.springframework.web.bind.annotation.RestController;
#else
import org.springframework.stereotype.Controller;
#end
#if(${superControllerClassPackage})
import ${superControllerClassPackage};
#end
/**
* <p>
* $!{table.comment} 前端控制器
* </p>
*
* @author ${author}
* @since ${date}
*/
#if(${restControllerStyle})
@RestController
#else
@Controller
#end
@RequestMapping("#if(${package.ModuleName})/${package.ModuleName}#end/#if(${controllerMappingHyphenStyle})${controllerMappingHyphen}#else${table.entityPath}#end")
#if(${kotlin})
class ${table.controllerName}#if(${superControllerClass}) : ${superControllerClass}()#end
#else
#if(${superControllerClass})
public class ${table.controllerName} extends ${superControllerClass} {
#else
public class ${table.controllerName} {
#end
//写逻辑代码生成
@Resource
private ${table.serviceName} ${table.entityPath}Service;
//新增或者更新
@PostMapping
public boolean save(@RequestBody ${entity} ${table.entityPath}) {
return ${table.entityPath}Service.saveOrUpdate(${table.entityPath});
}
//删除数据
@DeleteMapping("/{id}")
public boolean delete(@PathVariable Integer id) {
return ${table.entityPath}Service.removeById(id);
}
//查询所有数据
@GetMapping
public List<${entity}> findAll() {
return ${table.entityPath}Service.list();
}
//根据id查询
@GetMapping("/id")
public ${entity} findOne(@PathVariable Integer id) {
return ${table.entityPath}Service.getById(id);
}
//分页查询
@GetMapping("/page")
public Page<${entity}> findPage(@RequestParam Integer pageNum,
@RequestParam Integer pageSize){
return ${table.entityPath}Service.page(new Page<> (pageNum , pageSize));
}
}
#end
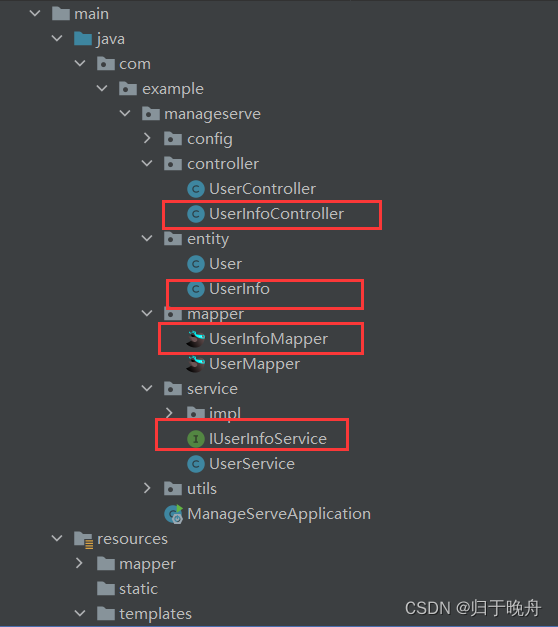
最终效果如图:
图中选中内容为代码生成器生成的




















 5907
5907











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








