今天给大家带来一个小案例,HTML5+CSS3+JQuery实现简单又令人惊艳的hover效果登录界面。
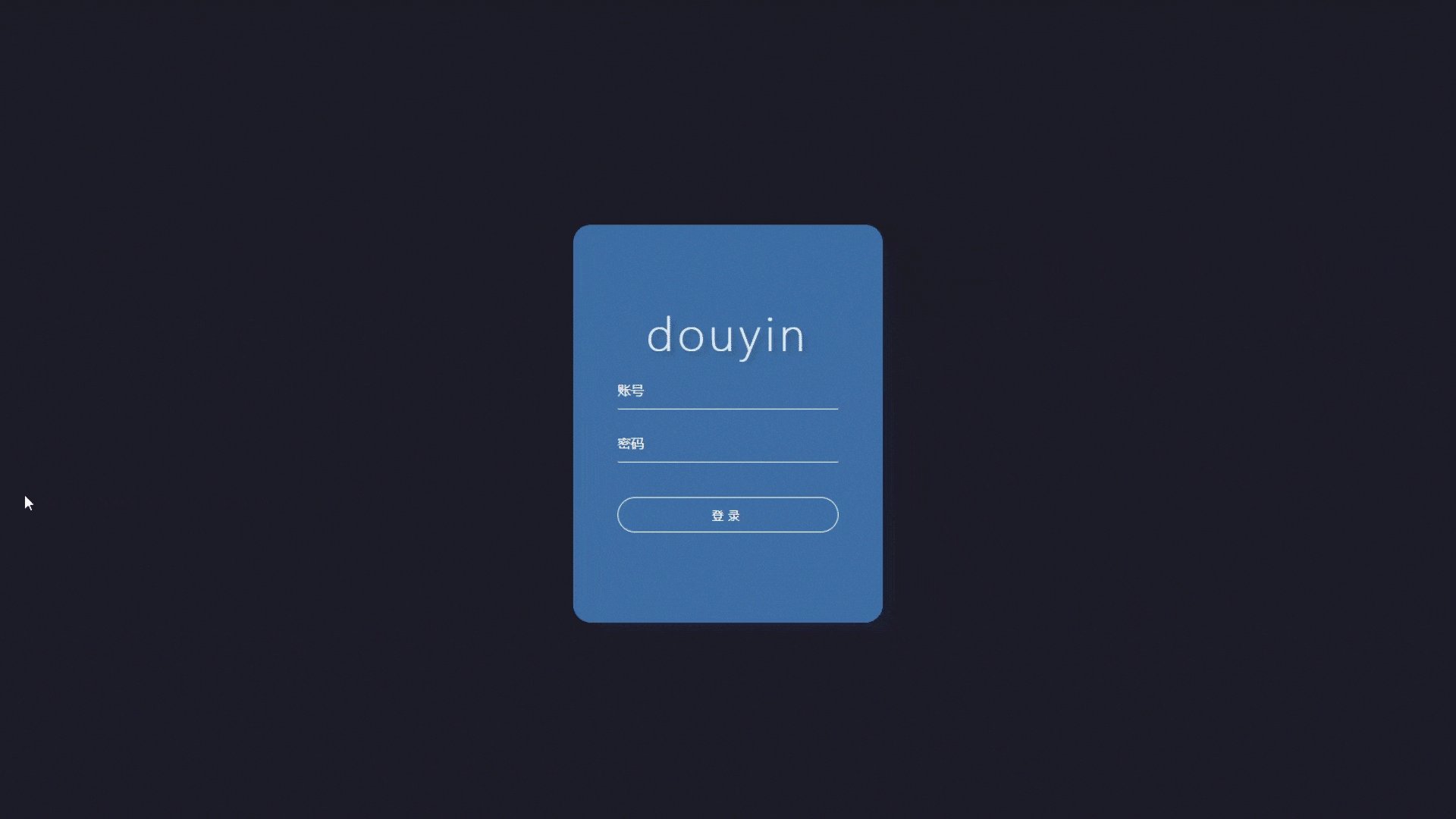
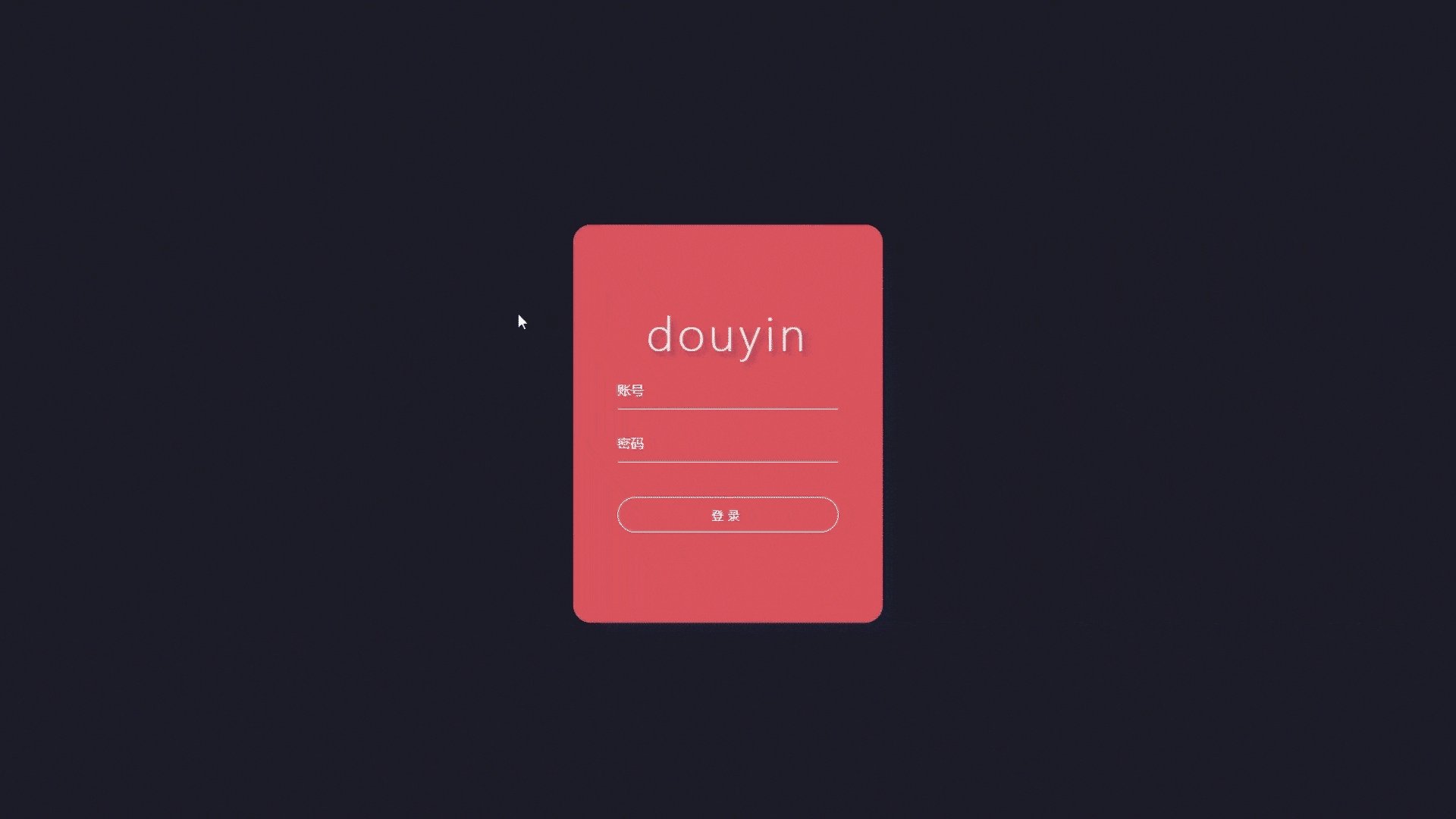
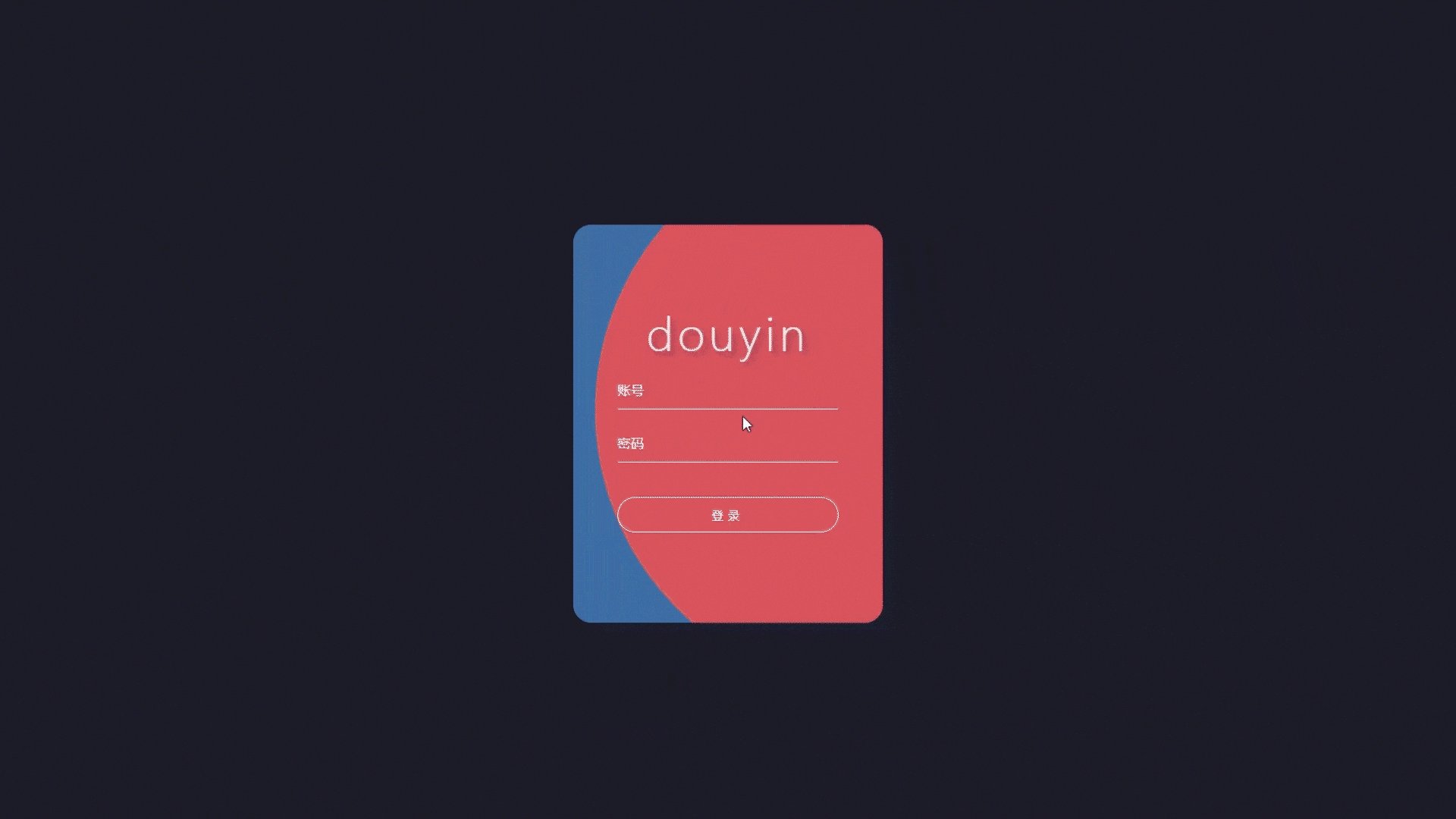
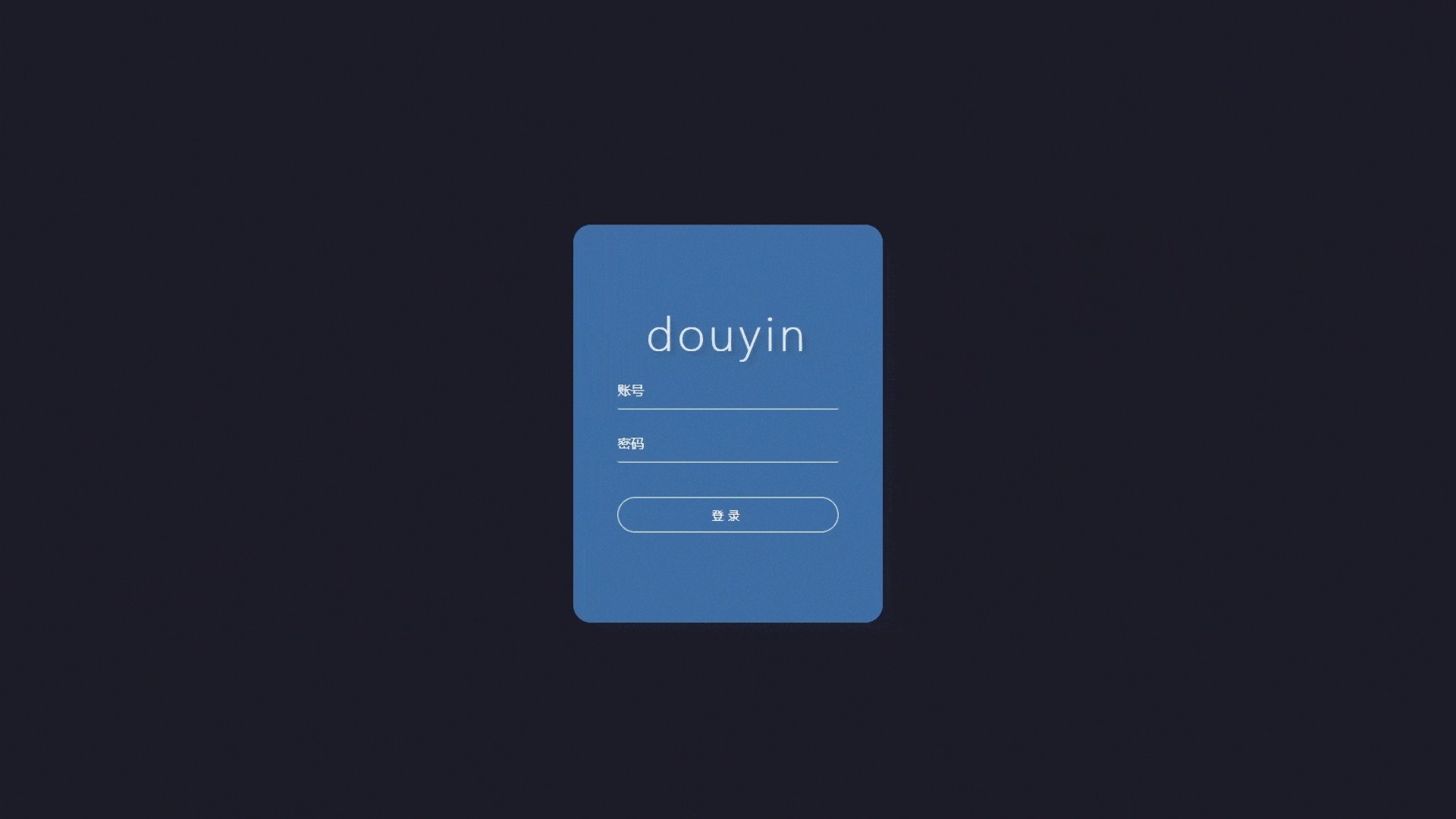
先看效果:

源代码:
<div class="container">
<h1>douyin</h1>
<form action="">
<input class="tbx" type="text" placeholder="账号">
<input class="tbx" type="password" placeholder="密码">
<input class="sub" type="submit" value="登录">
</form>
</div>*{
margin:0;
padding: 0;
}
body{
/* 设置窗口的高度微100% */
height: 100vh;
/* 弹性盒子模型 */
display: flex;
/* 下面两个属性让body里的子类居中 */
justify-content: center;
align-items: center;
backgroun








 订阅专栏 解锁全文
订阅专栏 解锁全文
















 4823
4823











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










