1. DOM 概念
文档对象模型(Document Object Model,简称 DOM),是 W3C 组织推荐的处理可扩展标记语言的标准编程接口。
它是一种与平台和语言无关的应用程序接口(API),它可以动态地访问程序和脚本,更新其内容、结构和 www 文档的风格(目前,HTML 和 XML 文档是通过说明部分定义的)。文档可以进一步被处理,处理的结果可以加入到当前的页面。
DOM 是一 种基于树的 API 文档,它要求在处理过程中整个文档都表示在存储器中。
总结:W3C 已经定义了一系列的DOM接口,通过这些DOM接口可以改变网页的内容、结构、样式。
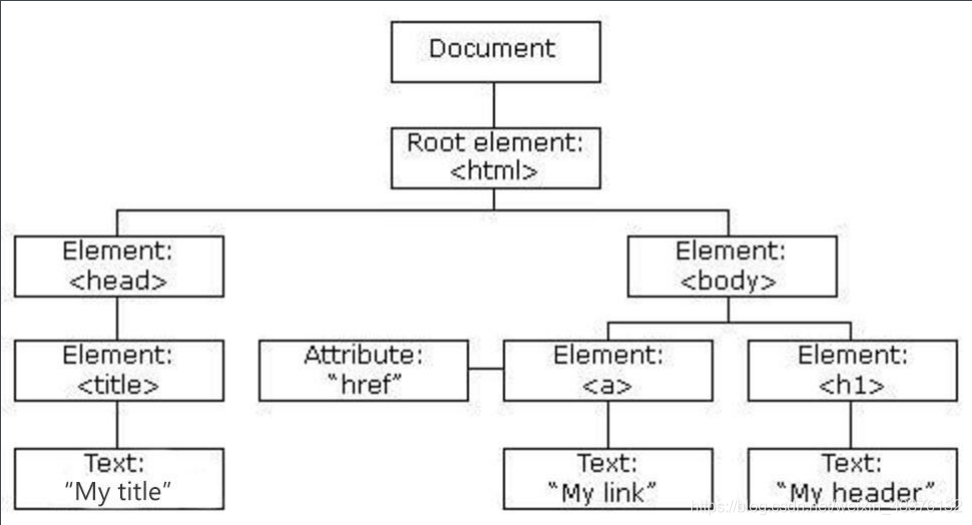
2. DOM 树

DOM 又称为文档树模型
(1)文档:一个网页可以称为文档,DOM中使用 document 表示
(2)节点:网页中的所有内容都是节点 (标签、属性、文本、注释等),DOM中用 node 表示
(3)元素:网页中的标签,DOM中使用 element 表示
(4)属性:标签的属性
注:DOM 把文档、节点、元素都看作是对象
3. DOM 经常进行的操作
(1)获取元素
(2)对元素进行操作(设置其属性或调用其方法)
(3)动态创建元素
(4)事件(什么时机做相应的操作)
DOM 获取页面元素
1. 获取页面元素
我们想要操作页面上的某部分(显示/隐藏,动画),需要先获取到该部分对应的元素,才进行后续操作。
2. 根据 id 获取元素
(1)方法:调用 document 对象的 getElementById 方法。
(2)参数:字符串类型的 id 的属性值。
(3)返回值:对应 id 名的元素对象。
(4)注意1:由于 id 名具有唯一性,部分浏览器支持直接使用 id 名访问元素,但不是标准方式, 不推荐使用。
(5)注意2:代码执行顺序,如果 js 在 html 结构之前,会导致结构未加载,不能获取对应id的元素
<body>
<p id="para">text</p>
<p id="para">text1</p>
<p id="box">text2</p>
<script>
// 代码书写顺序:js中获取元素时,必须保证元素已经在浏览器中渲染成功
// 所以需要将 js 代码写在 html 结构之后
var para = document.getElementById("para");
console.log(para); // 输出完整的标签 <p id="para">text</p>
console.log(typeof para); // object
// 补充:在控制台打印具体的对象,更好的查看里面的属性和方法
console.dir(para); // p#para 具体的对象
// id 名的唯一性,只会找第一个符合的元素
para.style.background = "pink"; // 只有第一个text变粉色
// 部分浏览器支持直接使用 id 名访问元素也能实现成功,但不推荐直接使用 id 名
// box.style.background = "blue";
</script>
</body>
3. 根据标签名获取元素
(1)方法:调用 document 对象的 getElementsByTagName 方法。(普通元素对象也可调用获取内部的元素)
(2)参数:字符串类型的标签名。
(3)返回值:同名的元素对象组成的集合(以伪数组的形式存储)。
(4)注意1:操作数据时需要按照操作数组的方法进行。
(5)注意2:getElementsByTagName 方法内部获取的元素是动态增加的
<body>
<p>text1</p>
<p>text2</p>
<p>text3</p>
<p>text4</p>
<div>
<p>text5</p>
</div>
<script>
var ps = document.getElementsByTagName("p");
console.log(ps); // HTMLCollection(5) [p, p, p, p, p] html元素组成的集合 伪数组
console.log(ps[0]); // <p style="background: pink;">text1</p> 因为是动态增加的,所以下面添加了背景颜色,这里也会变化
// 遍历:想要依次打印里面的元素对象可以采取遍历的方式
// 得到的元素对象是动态的(若html元素内容变化,js不用变)
for (var i = 0; i < ps.length; i++) {
console.log(ps[i]); // 输出每一项 按照开始标签出现顺序依次排列
}
// 操作时按照操作数组的方法进行
ps[0].style.background = "pink";
// 若页面中只有一个 p,返回的也是伪数组的形式 HTMLCollection [p]
// 若页面中没有 p,返回的是空的伪数组的形式 HTMLCollection []
</script>
</body>
<script>
// 提前获取元素
var divs = document.getElementsByTagName("div");
console.log(divs); // HTMLCollection [] 显示的是空的伪数组 但是后面有添加4个div,因为动态增加,所以里面有4个div
</script>
<!-- body中的代码 -->
<div>text1</div>
<div>text2</div>
<div>text3</div>
<div>
<p>text5</p>
</div>
4. 元素对象内部获取标签元素
(1)获取的元素对象内部,本身也可以调用根据标签获取元素方法,例如 div 元素对象也可以调用 getElementsByTagName 方法。
(2)目的:缩小选择元素的范围,类似 css 中的后代选择器
(3)父元素必须是单个对象(必须指明是哪一个元素对象),获取时不包括父元素自己。
<body>
<div id="box1">
<p>text1</p>
<p>text2</p>
</div>
<script>
// var ps1 = document.getElementById("box1").getElementsByTagName("p");
// 习惯将连续调用方式拆开书写 ***
var box1 = document.getElementById("box1");
var ps1 = box1.getElementsByTagName("p");
console.log(ps1); // HTMLCollection(2) [p, p]
// 或者是
var div = document.getElementsByTagName("div");
var ps1 = div[0].getElementsByTagName("p"); // 通过div[0]拿到第一个div
console.log(ps1); // HTMLCollection(2) [p, p]
</script>
</body>
5. 根据 name 获取元素
(1)方法:调用 document 对象的 getElementsByName 方法。
(2)参数:字符串类型的 name 属性值。
(3)返回值:name 属性值相同的元素对象组成的集合(伪数组形式)。
(4)不建议使用:在 IE 和 Opera 中有兼容问题,会多选中 id 属性值相同的元素
<body>
<form>
<input type="radio" name="age" />0~10<br />
<input type="radio" name="age" />11~20<br />
<input type="radio" name="age" />21~30<br />
</form>
<script>
var ages = document.getElementsByName("age");
console.log(ages); // NodeList(3) [input, input, input]
// NodeList 节点列表集合 类数组
// 方法选中的元素也是动态变化的
</script>
</body>
6. 根据类名获取元素
(1)方法:调用 document 对象的 getElementsByClassName 方法。(普通元素对象也可调用获取内部的元素)
(2)参数:字符串类型的 class 属性值。
(3)返回值:class 属性值相同的元素对象组成的动态集合(伪数组)。
(4)此方法内部获取的元素是动态增加的
(5)浏览器兼容问题:不支持 IE8 及以下的浏览器
<body>
<div id="box1">
<p class="para">1</p>
<p class="para">2</p>
</div>
<script>
var paras = document.getElementsByClassName("para");
console.log(paras); // HTMLCollection(2) [p.para, p.para]
// 或者是
var box1 = document.getElementById("box1");
var paras = box1.getElementsByClassName("para");
console.log(paras); // HTMLCollection(2) [p.para, p.para]
</script>
</body>
7. 根据选择器获取元素
(1)方法1:调用 document 对象的 querySelector 方法,通过 css 中的选择器去选取第一个符合条件的标签元素。
(2)方法2:调用 document 对象的 querySelectorAll 方法,通过 css 中的选择器去选取所有符合条件的标签元素集合(伪数组)。
(3)参数:字符串类型的 css 中的选择器。 (例如:.box / #nav)
(4)浏览器兼容问题:不支持 IE8
(5)需要将 js 代码写在 html 结构之后;不会动态增加
<body>
<div id="box1">
<p>1</p>
<p class="para">2</p>
<p class="para">3</p>
</div>
<script>
var para = document.querySelector("#box1 .para");
console.log(para); // <p class="para">2</p>
var paras = document.querySelectorAll("#box1 .para");
console.log(paras); // NodeList(2) [p.para, p.para]
</script>
</body>
8. 获取特殊元素(body、html)
(1)获取 body 元素
document.body
(2)获取 html 元素
document.documentElement
9. 总结
(1)掌握,没有兼容问题
getElementById()
getElementsByTagName()
(2)了解
getElementsByName()
getElementsByClassName()
querySelector()
querySelectorAll()






















 7556
7556











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








