1. 箭头函数的基本使用
箭头函数为以下形式的函数
const func = (paramList) => {
// 函数体
}按照习惯,将箭头函数作为单独一个函数来使用的情况并不多,往往是当要传入的参数是函数时才使用箭头函数
// 比如事件处理函数
elem.addEventListener("click", () => {
// 函数体
})
函数代码块中只有一行代码
// const mul = (num1, num2) => {
// return num1 + num2
// }
const mul = (num1, num2) => num1 * num2
console.log(mul(20, 30));
2. 箭头函数中this的指向
2. 1 分析一
我们常用函数关键字function来声明一个函数,在一个function()中,this总是指向调用这个函数的对象。但箭头函数的this指向有点特别,它总是指向最近的外层作用域中的this所指对象
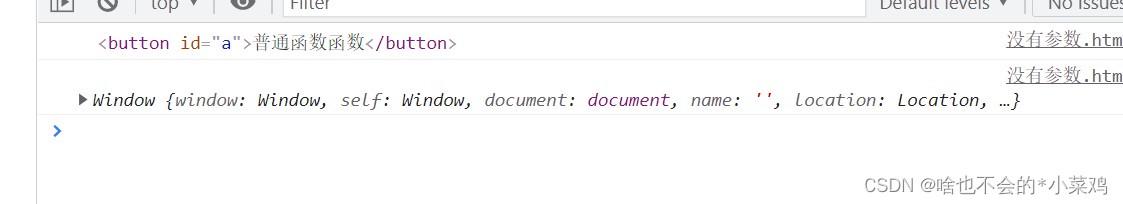
<button id="a">普通函数函数</button>
<button id="b">利用箭头函数构造事件处理函数</button>
<script>
const a = document.querySelector("#a");
const b = document.querySelector("#b");
// 这里有两个点击事件,一个绑定的事件处理函数为普通函数,一个为箭头函数
a.addEventListener("click", function() {
console.log(this);
});
b.addEventListener("click", () => {
console.log(this);
});
</script>
});

由控制台打印结果可以看到:
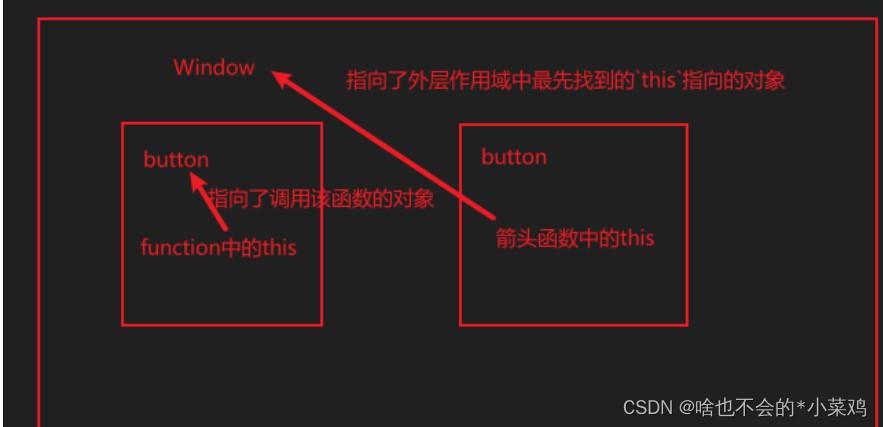
普通函数构造的事件处理函数的this指向的是事件源对象(button)
箭头函数构造的事件处理函数中的this指向的是其最近外层函数作用域中的this指向的Window对象

2. 2 分析二
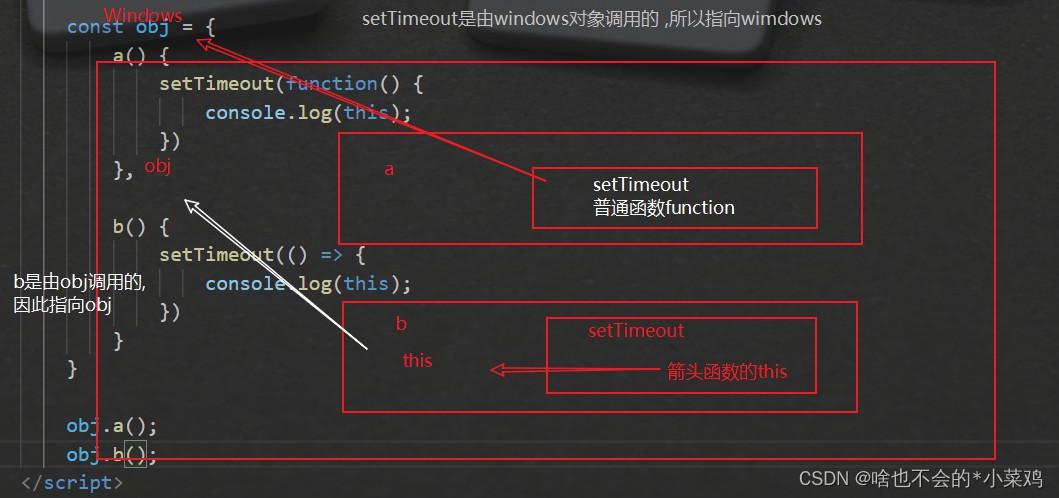
const obj = {
a() {
setTimeout(function() {
console.log(this);
})
},
b() {
setTimeout(() => {
console.log(this);
})
}
}
obj.a(); // 打印出 Window
obj.b(); // 打印出 当前对象obj
这一次function构造的函数中的this指向了调用它的window对象,而箭头函数中的this指向了最近的外层函数作用域中的this指向的对象obj

问题: 箭头函数中的this是如何查找的了?
答案: 向外层作用域中, 一层层查找this, 直到有this的定义.
const obj = {
aaa() {
setTimeout(function() {
setTimeout(function() {
console.log(this); // window
})
setTimeout(() => {
console.log(this); // window
}
)
})
setTimeout(() => {
setTimeout(function() {
console.log(this); // window
})
setTimeout(() => {
console.log(this); // obj
})
console.log(this); //obj
})
}
}
obj.aaa()






















 221
221











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








