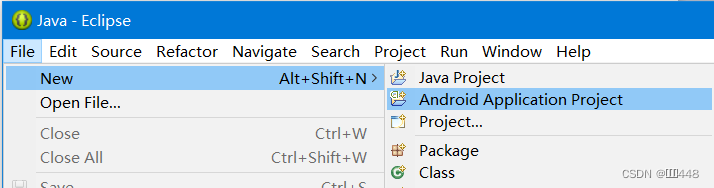
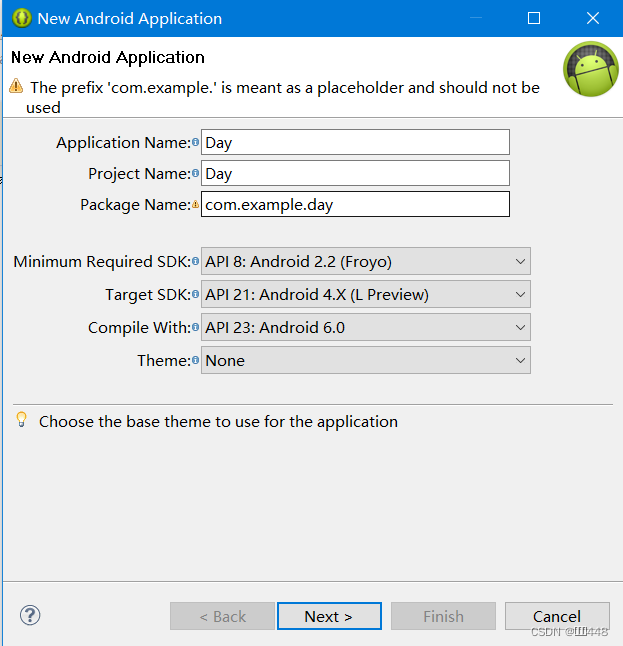
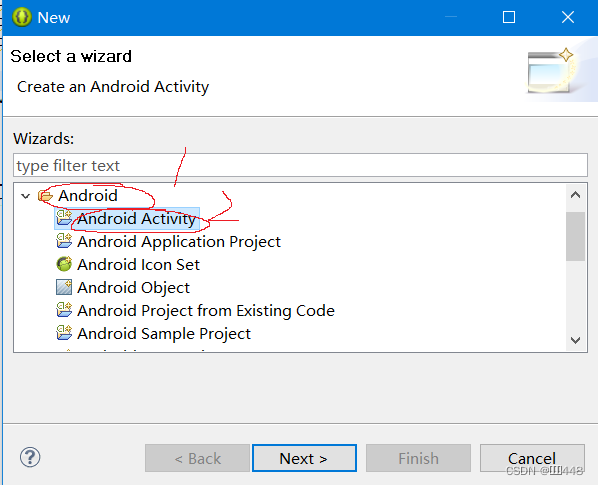
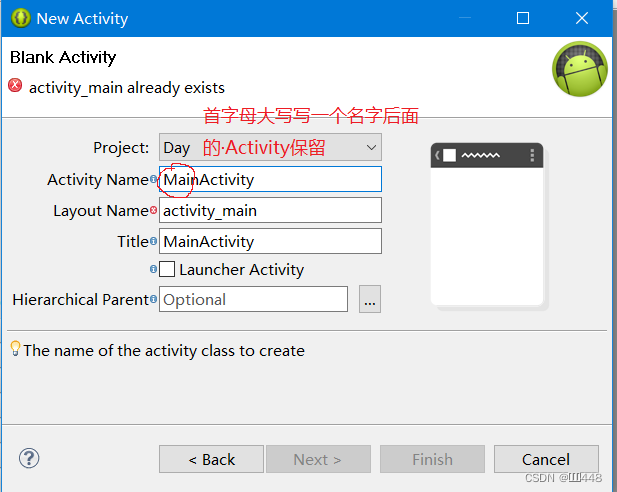
一:第一步先创建一个项目,名字可以随便取但是首字母要大写


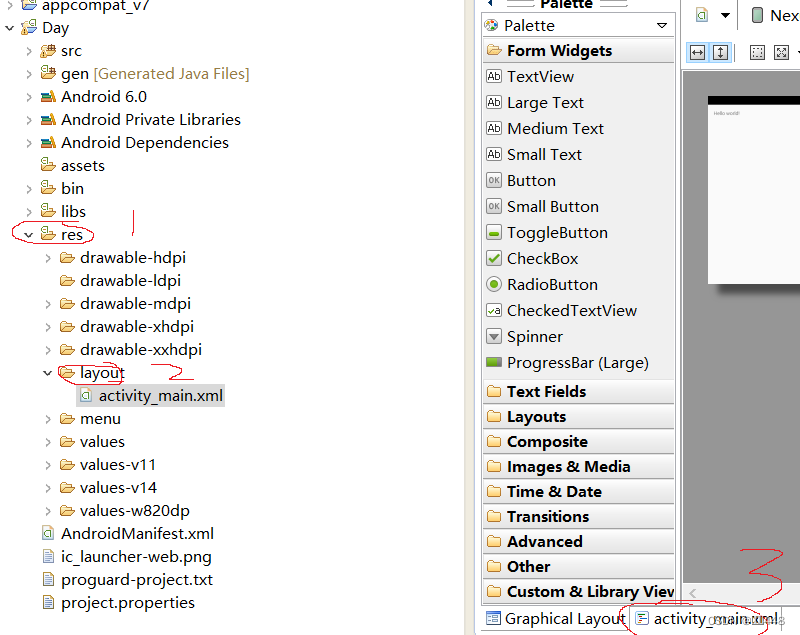
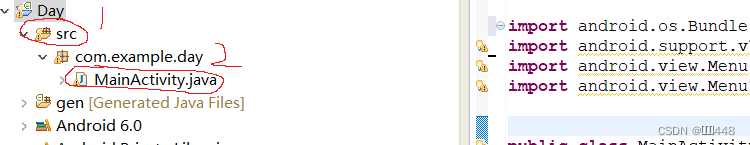
二:在项目里面我划线的地方进行编写代码

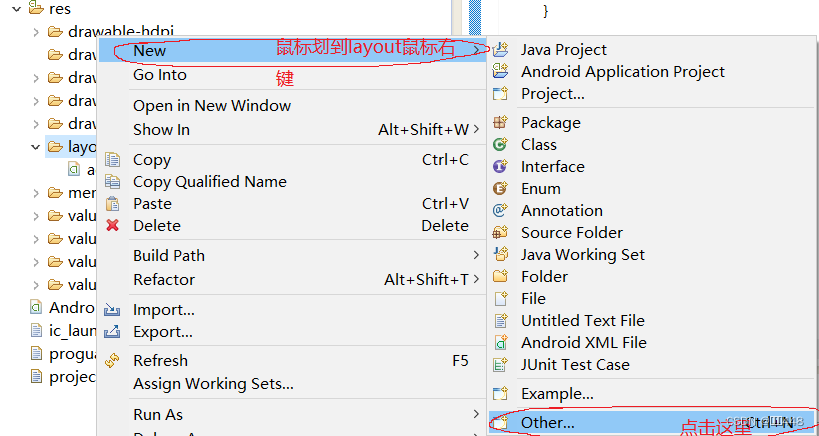
1:也可以在layout里面进行创建新的项目

点进去后点next


写完之后点击Finish就创建完成了
三:创建页面
1:先创建一个带有图片的页面
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/ic_launcher"
tools:context=".BarActivity" >
</LinearLayout>
2:在创建一个可以登录或者注册的页面(这里我写的是注册系统)
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity" >
<TextView
android:layout_width="match_parent"
android:layout_height="80dp"
android:background="#78798a"
android:gravity="center"
android:text="用户注册"
android:textColor="#fff"
android:textSize="35dp" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="60dp"
android:layout_marginTop="10dp" >
<TextView
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="right|center"
android:paddingRight="7dp"
android:text="账号:"
android:textSize="20dp" />
<EditText
android:id="@+id/et_username"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_marginRight="5dp"
android:layout_weight="3"
android:background="@drawable/main_border"
android:hint="请输入QQ号/手机号"
android:paddingLeft="5dp" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="60dp"
android:layout_marginTop="10dp" >
<TextView
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="right|center"
android:paddingRight="7dp"
android:text="密码:"
android:textSize="20dp" />
<EditText
android:id="@+id/et_pwd"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_marginRight="5dp"
android:layout_weight="3"
android:background="@drawable/main_border"
android:paddingLeft="5dp" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="60dp"
android:layout_marginTop="10dp" >
<TextView
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="right|center"
android:paddingRight="7dp"
android:text="班级:"
android:textSize="20dp" />
<Spinner
android:id="@+id/sp_Item"
android:layout_width="0dp"
android:layout_height="60dp"
android:layout_marginRight="5dp"
android:layout_weight="3" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="60dp"
android:layout_marginTop="10dp" >
<TextView
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="right|center"
android:paddingRight="7dp"
android:text="性别:"
android:textSize="20dp" />
<RadioGroup
android:layout_marginRight="5dp"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="3"
android:orientation="horizontal" >
<RadioButton
android:id="@+id/rd_M"
android:layout_width="50dp"
android:layout_height="match_parent"
android:text="男" />
<RadioButton
android:id="@+id/rd_W"
android:layout_width="50dp"
android:layout_height="match_parent"
android:text="女" />
</RadioGroup>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="60dp"
android:layout_marginTop="10dp" >
<TextView
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="right|center"
android:paddingRight="7dp"
android:text="爱好:"
android:textSize="20dp" />
<RadioGroup
android:layout_marginRight="5dp"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="3"
android:orientation="horizontal" >
<CheckBox
android:id="@+id/cb_1"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:text="上网" />
<CheckBox
android:id="@+id/cb_2"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:text="聊天" />
<CheckBox
android:id="@+id/cb_3"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:text="睡觉" />
<CheckBox
android:id="@+id/cb_4"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:text="看书" />
</RadioGroup>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_marginTop="10dp"
android:gravity="center" >
<Button
android:id="@+id/btn_Commit"
android:layout_width="120dp"
android:layout_height="match_parent"
android:background="@drawable/text_border"
android:text="确定" />
<Button
android:id="@+id/btn_Cancle"
android:layout_width="120dp"
android:layout_height="match_parent"
android:layout_marginLeft="10dp"
android:background="@drawable/text_border"
android:text="取消" />
</LinearLayout>
</LinearLayout>3:在创建一个可以显示吐丝的页面
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".InfoActivity" >
<TextView
android:id="@+id/tv_show"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/hello_world" />
</RelativeLayout>四:进行连接
1:找到第一个页面相对应得java代码段并书写代码和第二个(注册页面)进行连接
package com.example.day5;
import android.os.Bundle;
import android.app.Activity;
import android.content.Intent;
import android.view.Menu;
public class BarActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_bar);
Thread t = new Thread(new Runnable() {
@Override
public void run() {
// TODO Auto-generated method stub
try {
Thread.sleep(3000);
} catch (InterruptedException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
Intent it = new Intent(getApplicationContext(), MainActivity.class);
startActivity(it);
}
});
t.start();
}
}
2:第一个和第二个页面进行连接(找到第二个java代码段和上面一样)
package com.example.day5;
import android.os.Bundle;
import android.app.Activity;
import android.content.Intent;
import android.view.View;
import android.view.WindowManager;
import android.view.View.OnClickListener;
import android.widget.ArrayAdapter;
import android.widget.Button;
import android.widget.CheckBox;
import android.widget.EditText;
import android.widget.RadioButton;
import android.widget.Spinner;
public class MainActivity extends Activity implements OnClickListener {
//1:定义id控件
private EditText etusername,etpwd;
private RadioButton rbM,rbW;
private CheckBox cb1,cb2,cb3,cb4;
private Button btnCommit,btnCancle;
private Spinner spItem;
String[] items = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//影藏状态栏
getWindow().addFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN);
//影藏标题栏
getActionBar().hide();
setContentView(R.layout.activity_main);
// 2:找到id控件
init();
// 3:设置点击事件
btnCommit.setOnClickListener(this);
//准备数据
//标题数据
items = new String[]{"移动212","移动213","移动214","移动215"};
//使用适配器来进行页面和数据的链接
ArrayAdapter<String> adapter = new ArrayAdapter<String>(getApplicationContext(),
R.layout.ilte,items);
spItem.setAdapter(adapter);
}
private void init() {
etusername = (EditText) findViewById(R.id.et_username);
etpwd = (EditText) findViewById(R.id.et_pwd);
rbM = (RadioButton) findViewById(R.id.rd_M);
rbW = (RadioButton) findViewById(R.id.rd_W);
cb1 = (CheckBox) findViewById(R.id.cb_1);
cb2 = (CheckBox) findViewById(R.id.cb_2);
cb3 = (CheckBox) findViewById(R.id.cb_3);
cb4 = (CheckBox) findViewById(R.id.cb_4);
btnCommit = (Button) findViewById(R.id.btn_Commit);
btnCancle = (Button) findViewById(R.id.btn_Cancle);
spItem = (Spinner) findViewById(R.id.sp_Item);
}
@Override
public void onClick(View arg0) {
//4:获取用户名
String userName = etusername.getText().toString();
//5:获取密码
String pwd = etpwd.getText().toString();
//6:获取性别单选
String sex = "";
if(rbM.isChecked()){
sex = rbM.getText().toString();
}
if(rbW.isChecked()){
sex = rbW.getText().toString();
}
//7:获取爱好
String fav = "";
if(cb1.isChecked()){
fav += cb1.getText().toString();
}
if(cb2.isChecked()){
fav += cb2.getText().toString();
}
if(cb3.isChecked()){
fav += cb3.getText().toString();
}
if(cb4.isChecked()){
fav += cb4.getText().toString();
}
//7.2获取下拉列表选中的内容
int i = spItem.getSelectedItemPosition();
String spItem = items[i];
//8:传值跳转
Intent it = new Intent(getApplicationContext(),InfoActivity.class);
it.putExtra("userName",userName);
it.putExtra("pwd",pwd);
it.putExtra("sex",sex);
it.putExtra("fav",fav);
it.putExtra("spItem",spItem);
startActivity(it);
}
}
2.2:这里有个下拉列表的字体和背景修改
<?xml version="1.0" encoding="utf-8"?>
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:textSize="20dp"
android:textColor="#3fcc75" >
</TextView>
3:第二个页面和第三个页面进行连接
package com.example.day5;
import android.os.Bundle;
import android.app.Activity;
import android.content.Intent;
import android.view.Menu;
import android.widget.TextView;
import android.widget.Toast;
public class InfoActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_info);
Intent it = getIntent();
String userName = it.getStringExtra("userName");
String pwd = it.getStringExtra("pwd");
String sex = it.getStringExtra("sex");
String fav = it.getStringExtra("fav");
String spItem = it.getStringExtra("spItem");
String str = userName + ":" + pwd + ":"+sex+":"+fav+":"+spItem;
Toast.makeText(getApplicationContext(), str, 1).show();
TextView tvShow = (TextView) findViewById(R.id.tv_show);
tvShow.setText(str);
}
}
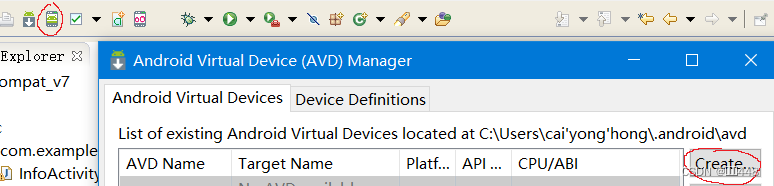
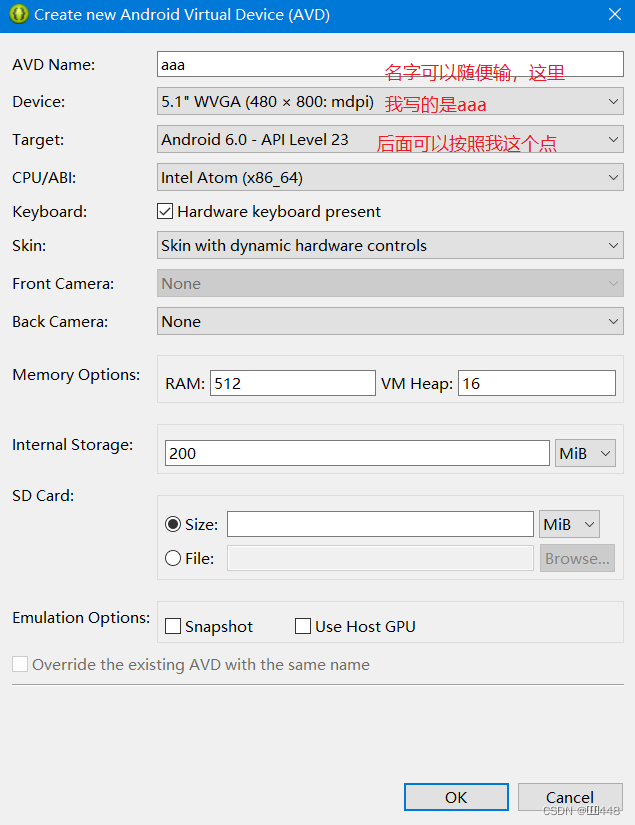
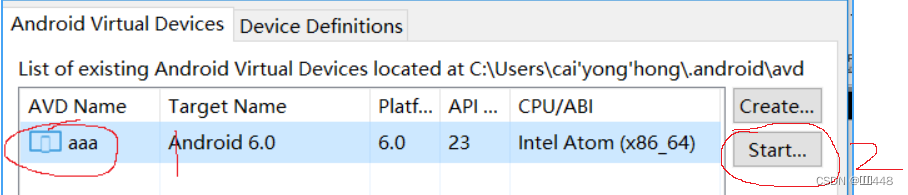
五:运行



六:这样就可以看到实现3个页面的跳转l






















 8268
8268











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










