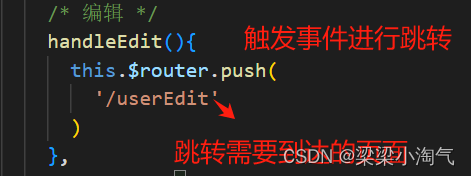
目的:为了满足某些需求时,需要通过触发事件跳转到新页面实现页面跳转
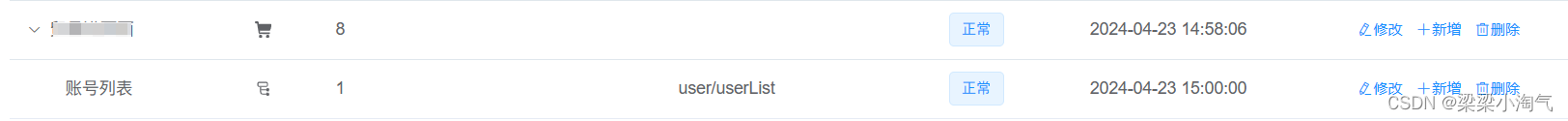
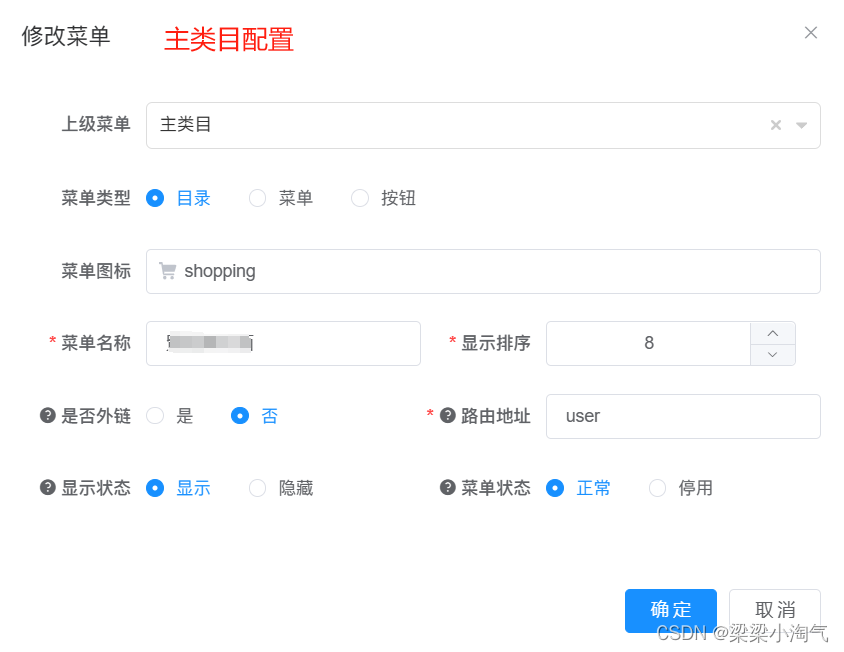
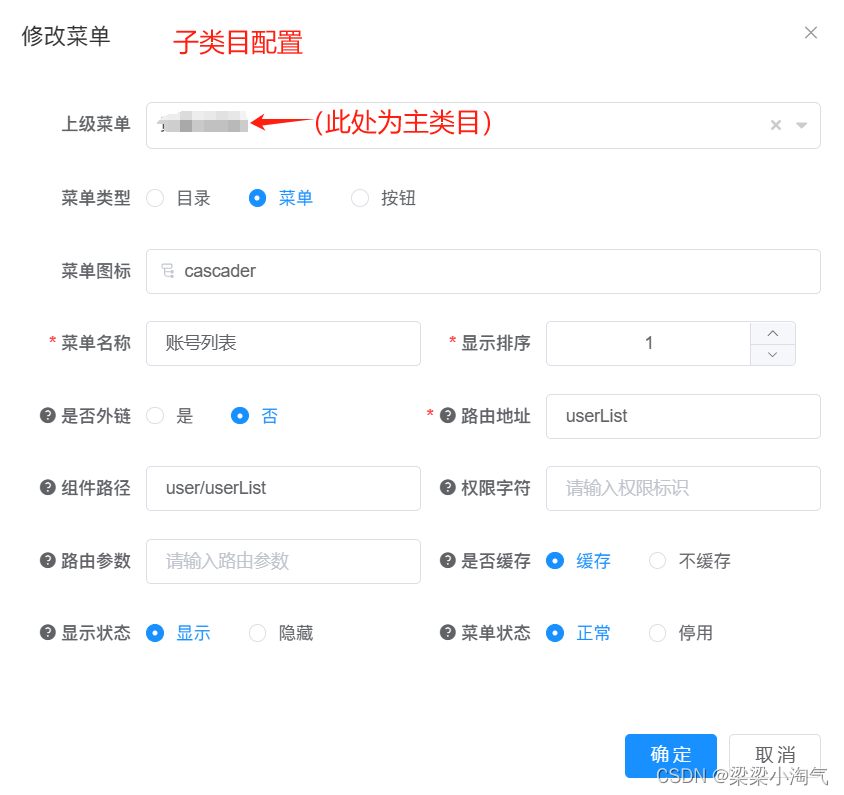
1.若依管理后台菜单配置



2.页面搭建
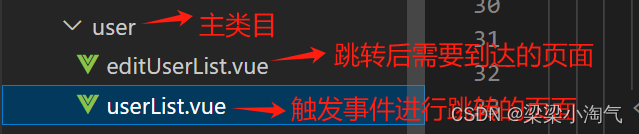
2.1 目录结构

2.2 userList.vue页面代码

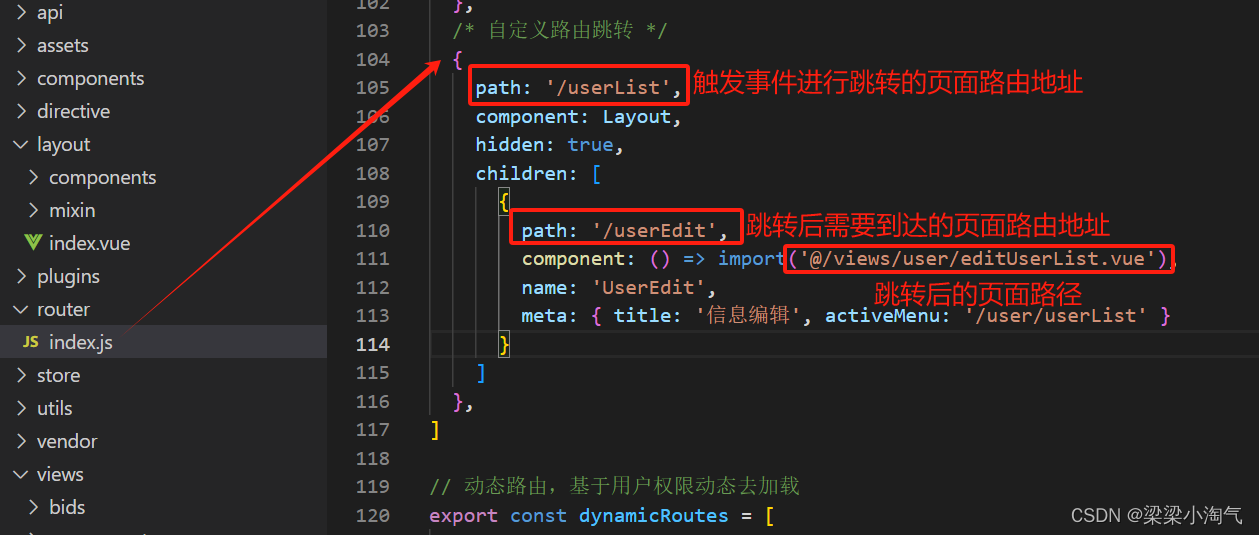
3.路由配置
3.1 router文件下index.js(!!!不要添加到动态路由中,要不然等待你的是404)

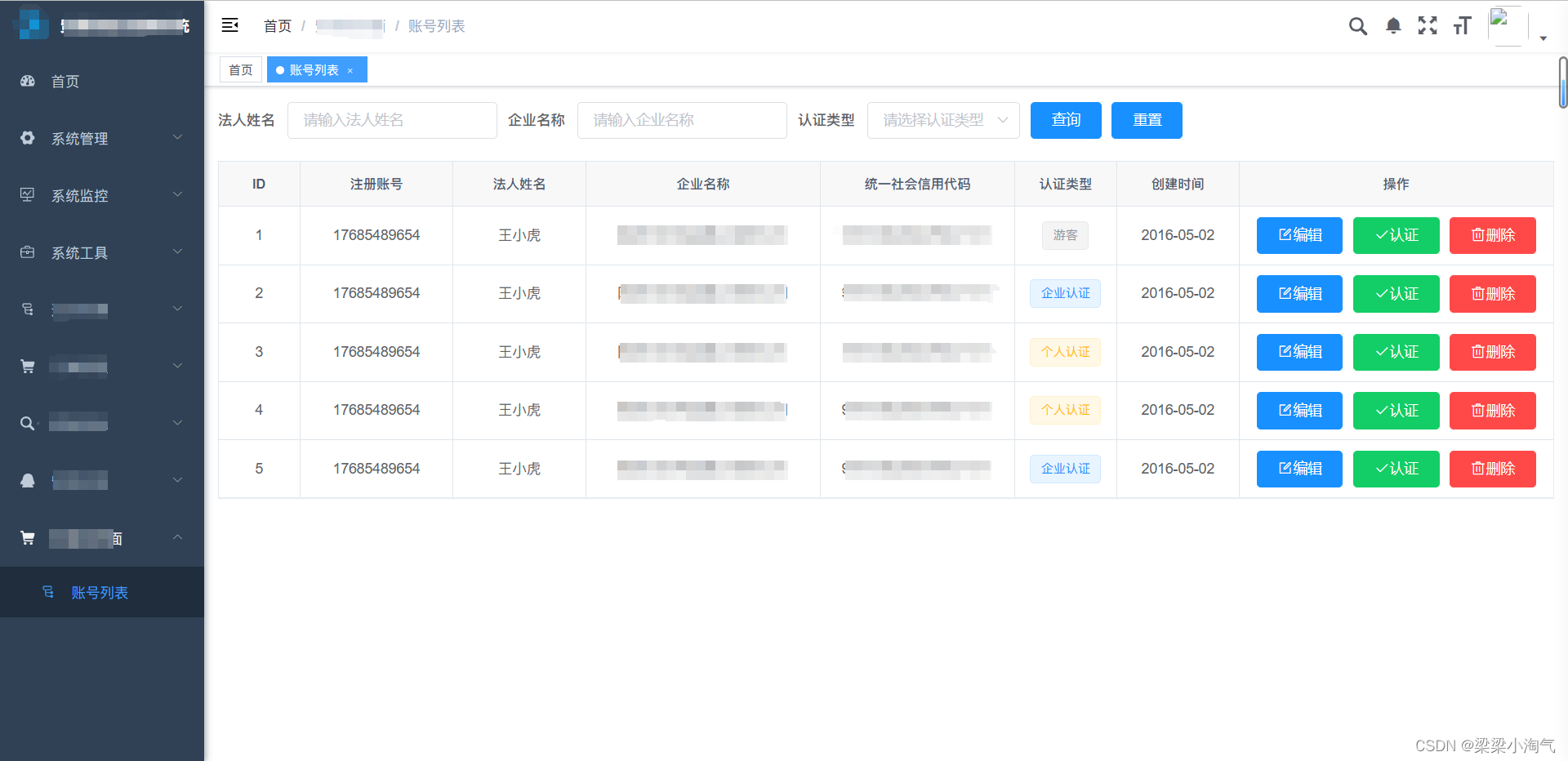
4.效果展示
4.1 跳转前(点击编辑按钮进行跳转)

4.2 跳转后

易错点:
1.路由index.js配置写在公共路由中,如果写在动态路由中跳转后是404
2.页面的路径、路由地址核对好,不要玩捉迷藏
打完收工!调休过五一





















 1054
1054

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








