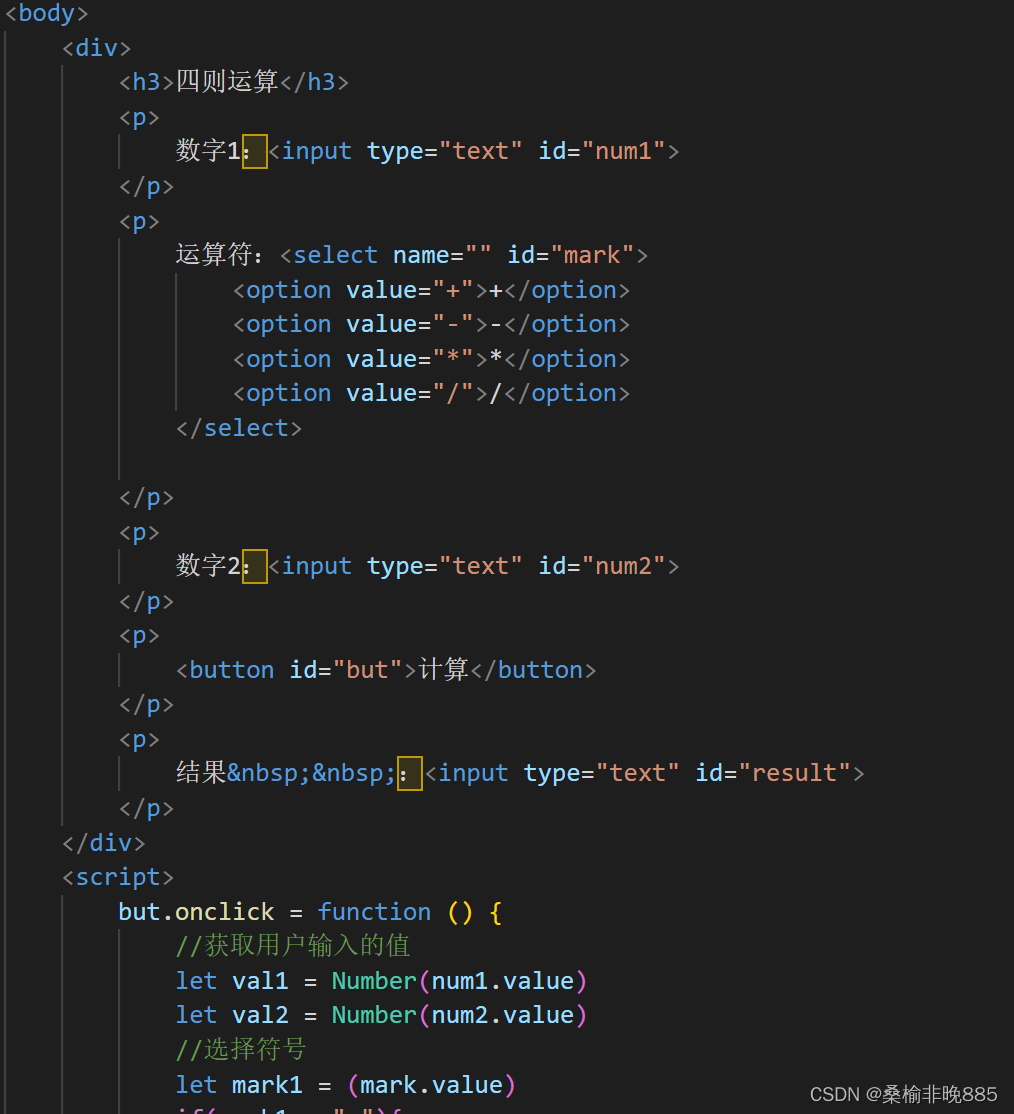
第一步:用HTML完成布局

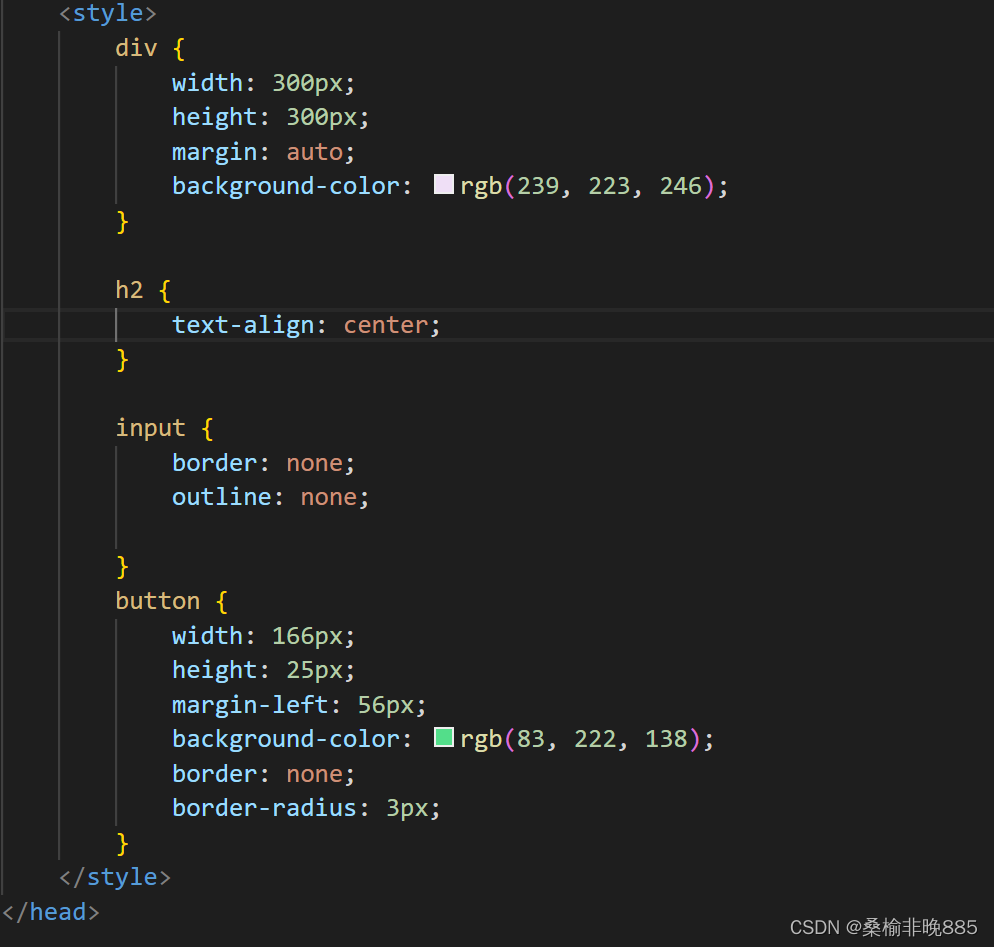
第二步:用css添加样式

第三步js:1、点击计算按钮获取用户输入的值,及选择的符号
2、计算得到用户想要的结果
3、把计算好的结果赋值到结果框
<script>
but.onclick = function () {
//获取用户输入的值
let val1 = Number(num1.value)
let val2 = Number(num2.value)
//选择符号
let mark1 = (mark.value)
if(mark1==="+"){
//根据选择符号 运算
result.value=val1+val2;
}
else if(mark1==="-"){
result.value=val1-val2;
}
else if(mark1==="*"){
result.value=val1*val2;
}
else{
result.value=val1/val2;
}
}
</script>
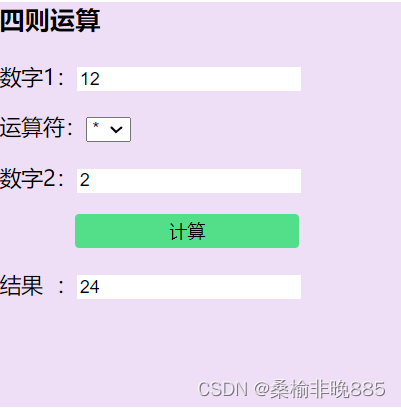
四、效果展示






















 1473
1473











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








