一、定位
使用 position属性在文档中的实现定位。并通过属性值top、left、right和bottom来决定该元素的位置。
语法:position:static | relative | fixed | absolute | sticky;top:0px;left:0px;
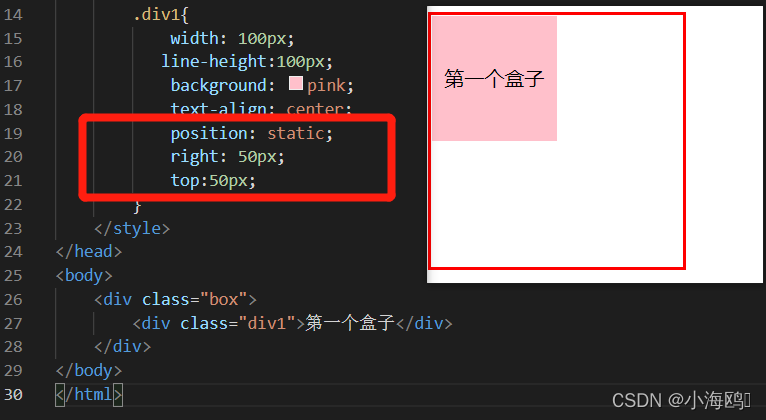
1、static 静态定位
该属性值没有定位, 以标准流方式显示(它将忽略top、bottom、left、right、z-index声明)

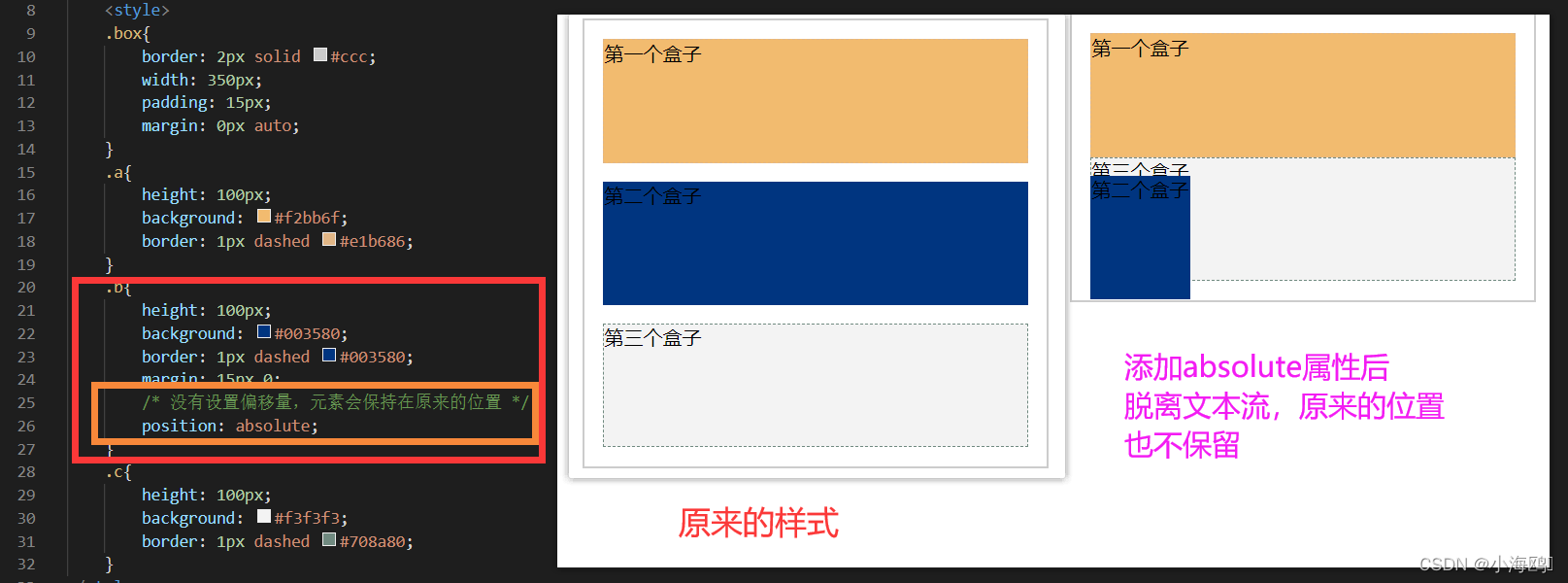
2、absolute 绝对定位
生成绝对定位的元素,相对自身原来的位置进行偏移,从标准文档流中脱离 ,发生偏移后,原来的位置不会保留。
①当absolute没有设置偏移量时,元素会保持在原来的位置上,会忽略其他元素,与之重叠。

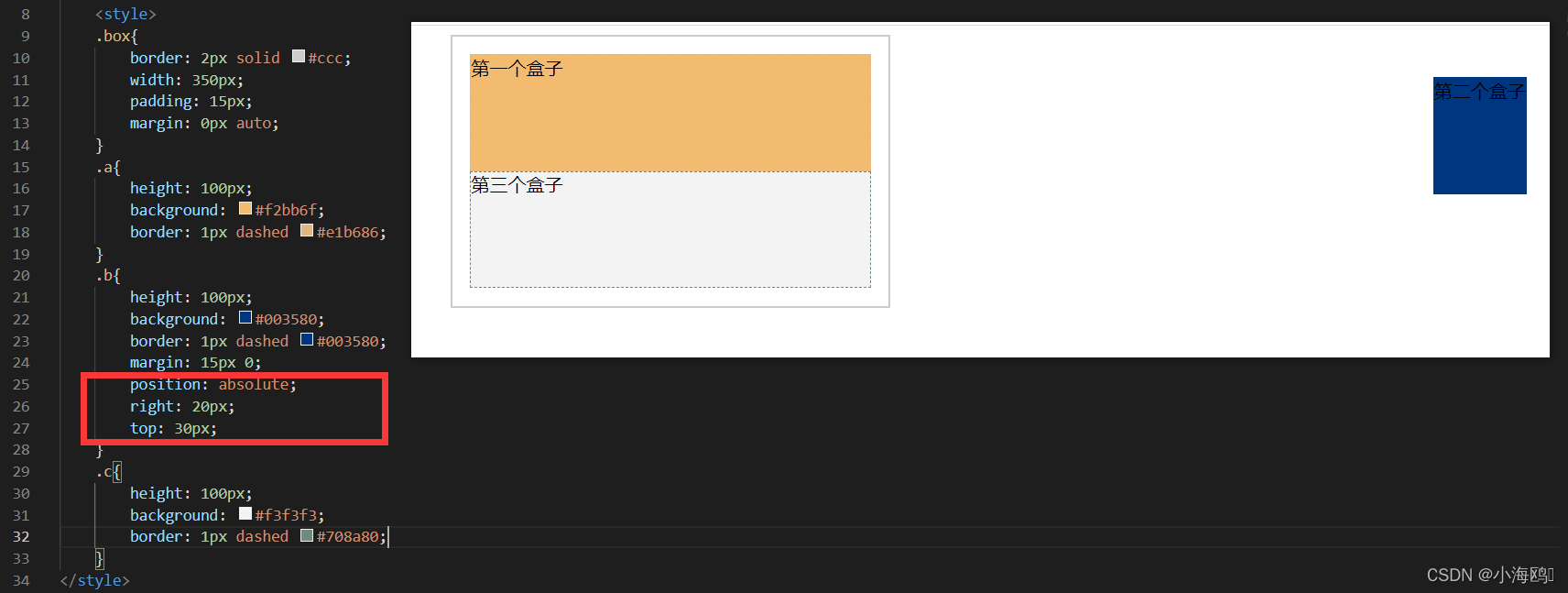
②当absolute设置偏移量时,但是没有已经定位的祖先元素,会以浏览器窗口为基准进行定位

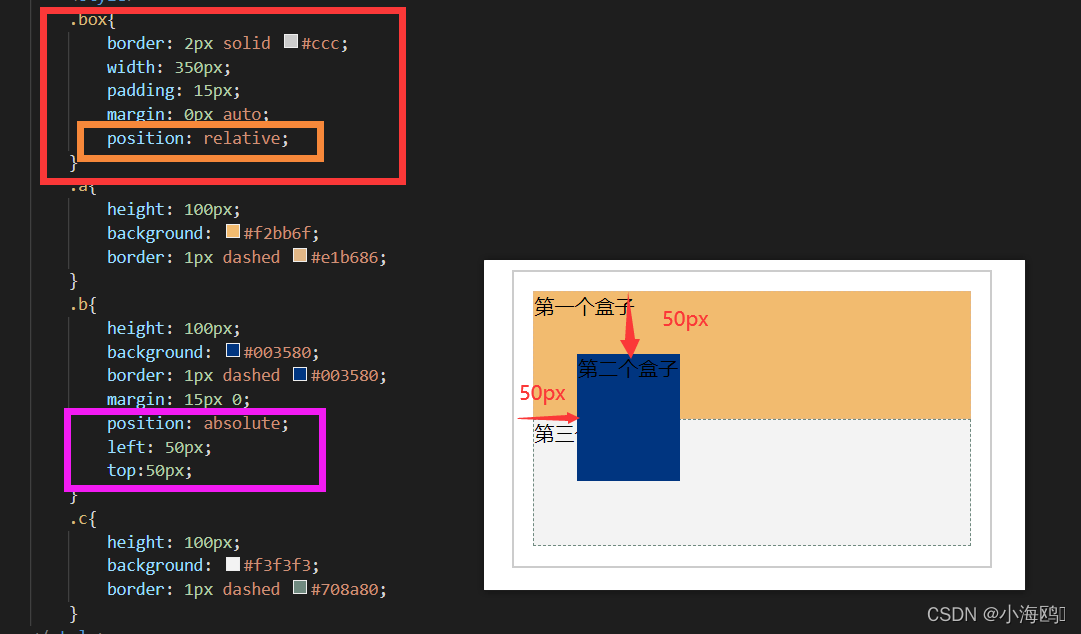
③当absolute设置偏移量时,在父级元素上设置定位,那么元素以它最近的一个“已经定位”的“祖先元素”进行定位

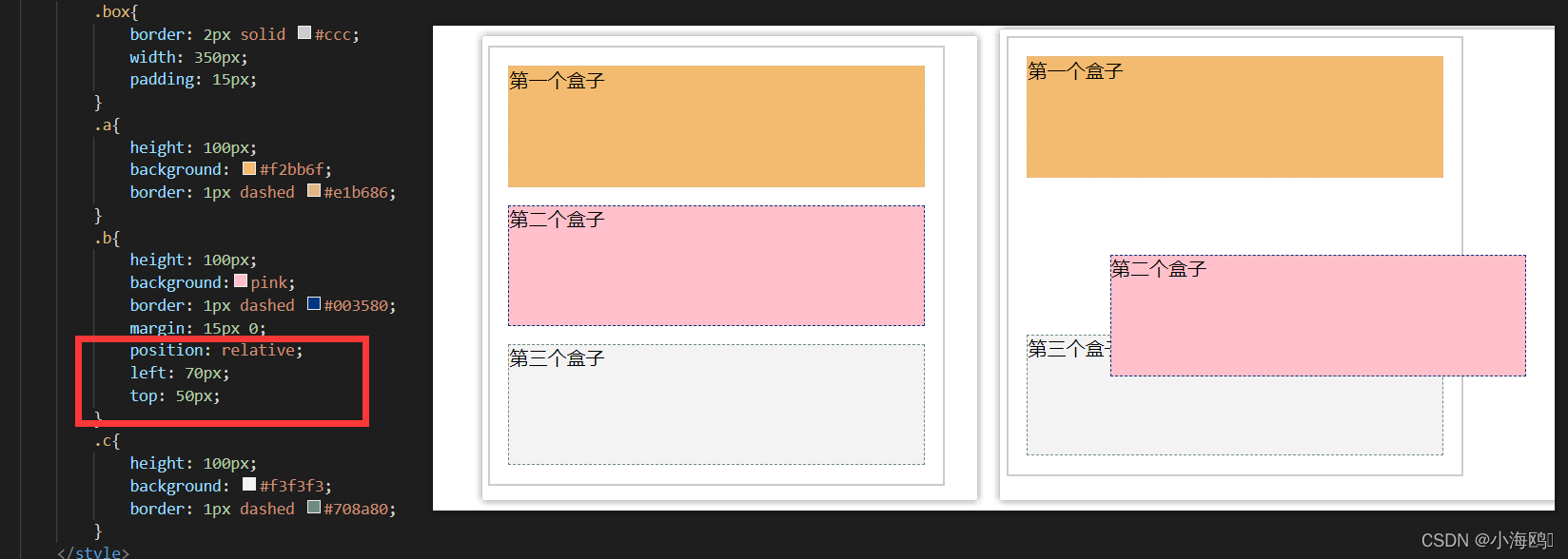
3、 relative 相对定位
生成相对定位的元素,相对于其正常位置进行移动,不会脱离文本流,会在此元素未添加定位时所在位置留下空白。元素的位置通过 “left”, “top”, “right” “bottom” 属性进行规定。

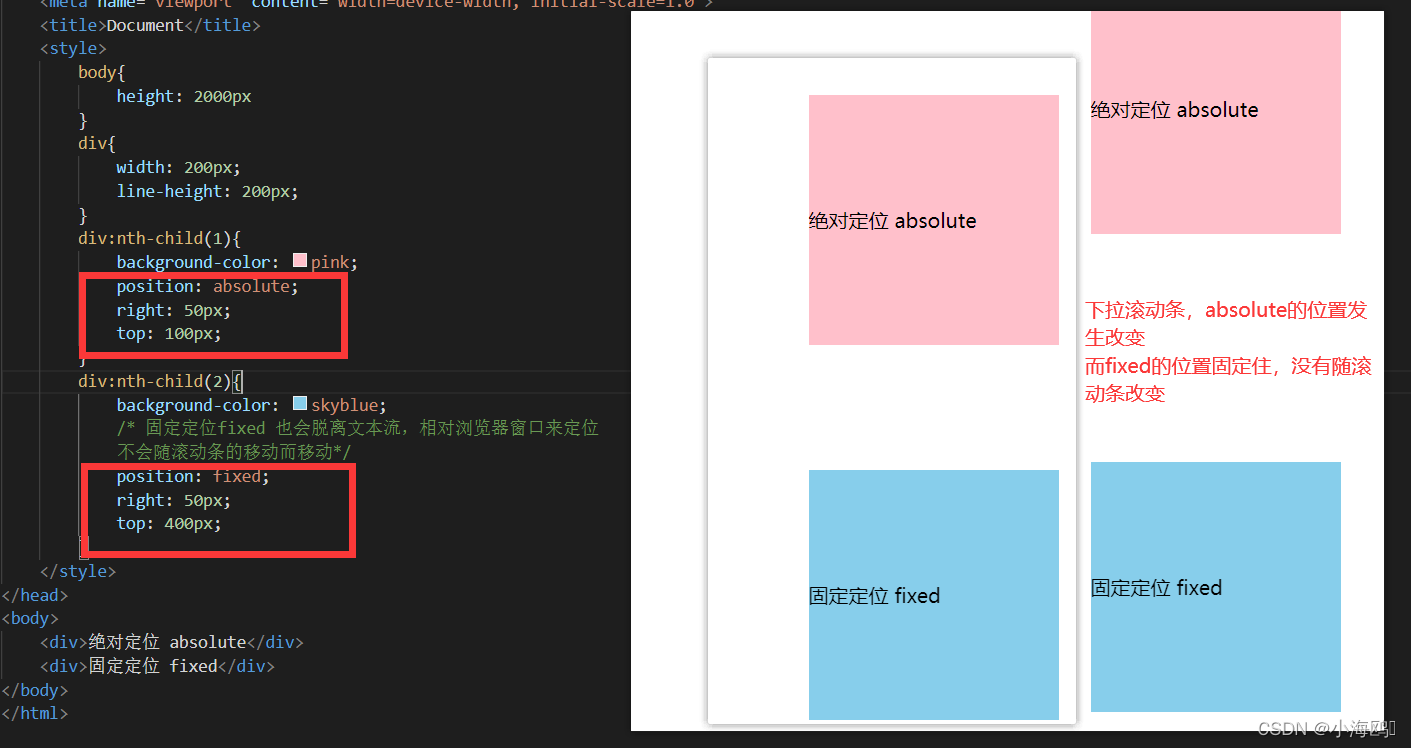
4、fixed 固定定位
元素会被移出正常文档流,并不为元素预留空间,而是通过指定元素相对于屏幕视口(viewport)的位置来指定元素位置。元素的位置在屏幕滚动时不会改变。打印时,元素会出现在的每页的固定位置。






















 9394
9394











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








