一、string常用方法
1、trim():字符串中去除字符左右两边的空格(不能去除字符里面的空格)。
两种校验是否为空的方法:
<script>
/* 第一种校验不能为空的方式 包括如输入空格 */
let email = prompt('请输入邮箱')
if(eamil.trim()==''){
alert('输入不能为空')
}
/* 第二种校验不能为空的方式 包括如输入空格*/
if(!eamil.trim().length){
alert('输入不能为空')
}else if(eamil.indexOf('@')||!email.includes('.')){
alert('必须包含@和.')
}
</script>2、toLowerCase():把字符串转换为小写,会返回一个小写字符串

3、toUpperCase():把字符串转换为大写

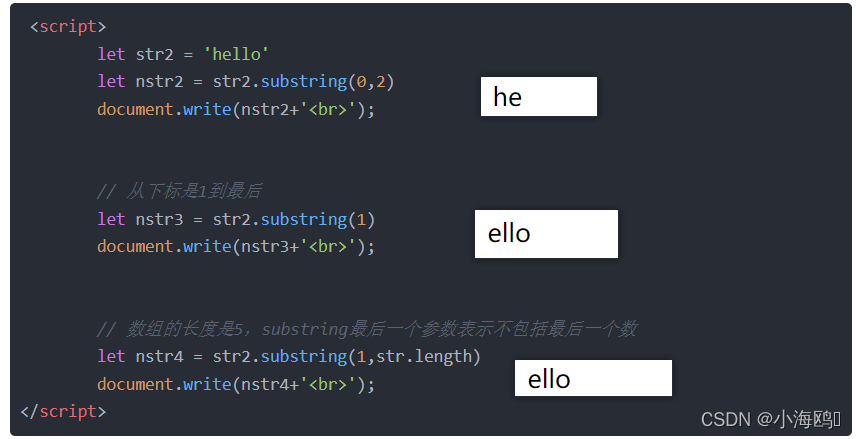
4、substring() 提取字符串中两个指定索引号之间的字符
可以对字符串进行截取,返回截取后的字符串(原字符串没有改变、不包括最后一个字符)

5、slice():使用方式和substring一致,但可以使用负数表示下标

6、substr():从起始索引号提取字符串中指定数目的字符(也可使用负数)

小拓展:
es6中的模板字符串:用 ` ` (反引号)包裹,字符串正常写,遇到变量用 $ {} 包裹一下。

小练习:(三种方法完成首字母大写)
<body>
<button onclick="un()">按钮</button>
<script>
/* 按钮函数方法 */
function un(){
let a = prompt('请输入类似于hello world格式');
let arr = a.split(' ');
let b = fn(arr[0]);
let c = fn(arr[1]);
let arr1 = [];
arr1.push(b);
arr1.push(c);
document.write(arr1.join(' '));
/* function fn(str) {
let s1 = str.substring(0, 1).toUpperCase();
let s2 = str.substring(1);
let s = s1 + s2;
return s;
} */
function fn(str) {
let s1 = str.substr(0, 1).toUpperCase();
let s2 = str.substr(1);
let s = s1 + s2;
return s;
}
/* function fn(str) {
let s1 = str.slice(-str.length,-str.length+1).toUpperCase();
let s2 = str.slice(-str.length+1);
let s = s1 + s2;
return s;
} */
}
</script>
</body>




















 440
440











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








