本章目标
jQuery简介
搭建jQuery开发环境
jQuery简单入门
jquery的选择器
1.jQuery简介
1.1.什么是jQuery
框架:半成品软件
jQuery是一个快速、简洁的JavaScript框架,是继Prototype之后又一个优秀的JavaScript代码库(或JavaScript框架)。
JQuery:封装好的代码库。有一些大牛(官方)嫌弃js用着不好,很多具有特殊功能的代码的集合。就把这些代码写在一个js文件中,名字就叫 jquery.js。
jQuery设计的宗旨是“write Less,Do More”,即倡导写更少的代码,做更多的事情。它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互。
jQuery优点:
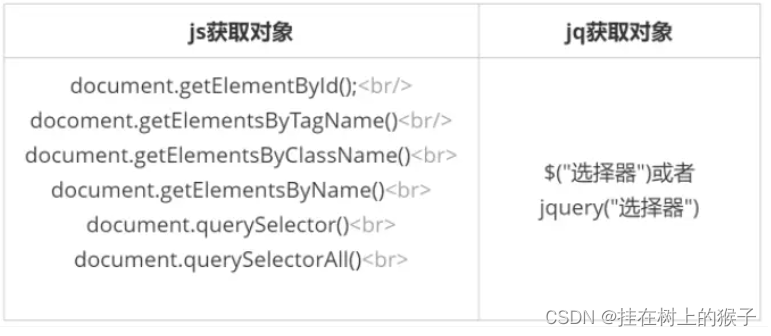
强大的选择器
| js获取对象 | jq获取对象 |
| document.getElementById();<br/>docoment.getElementsByTagName()<br/>document.getElementsByClassName()<br>document.getElementsByName()<br>document.querySelector()<br>document.querySelectorAll()<br> | $("选择器")或者jQuery("选择器") |
1.优秀的DOM操作
js操作DOM麻烦,用jq操作简化,jq过时了。
完善的事件处理机制
跟js差不多
动画效果
js使用定时器写动画,运动框架,现在因为css的高度发展,css3的出现,直接导致,jq动画过时了。
2.ajax 异步编程
链式编程
链式操作是指对发生在同一jQuery对象上的一组动作,可以直接连写而无需重复获得对象,这是jQuery的特色,使得jQuery编码无比优雅
- jquery.js框架 已经过时了,因为有了vue.js 框架,但是还是要掌握。
Jquery就是封装好的js 本质上还是js
2.jQuery使用
2.1.搭建jQuery环境
方法一:
去jquery官网下载jQuery.js文件,然后引入到项目中
方法二:
打开Hbuilder--->新建项目---》新建js文件---》勾选jQuery的版本(如下图所示)---》引入到页面中
jQuery语法:
jQuery 语法是通过选取 HTML 元素,并对选取的元素执行某些操作。
基础语法: $(selector).action()
jQuery(selector).action()
- 美元符号定义 jQuery
- 选择符(selector)"查询"和"查找" HTML 元素
- jQuery 的 action() 执行对元素的操作
2.2.jQuery选择器
主要用来获取元素对象

2.3.jQuery属性操作

上述方法,如果括号中带有参数那么就表示 设置/修改属性
如果括号中不写参数:就表示获取数据
- text() - 设置或返回所选元素的文本内容
- html() - 设置或返回所选元素的内容(包括 HTML 标记)
val() - 设置或返回表单字段的值
<!DOCTYPE html >
<html>
<head>
<title> New Document </title>
<meta charset="utf-8">
<meta name="Generator" content="EditPlus">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<style type="text/css">
#res{
border:1px solid gray;
display:inline-block;
width:100px;
height:20px;
margin-top:10px;
}
</style>
</head>
<body>
<input type="text" name="num1" id="num1" placeholder="数字1"/>
<input type="button" value="+" id="btn" />
<input type="text" name="num2" id="num2" placeholder="数字2"/>
=
<span id="res"></span>
<!--引入jquery-->
<script type="text/javascript" src="jquery-1.12.4.min.js"></script>
<!--定义自己代码块-->
<script type="text/javascript">
//alert($);
/*btn.onclick=function(){
alert(123);
}*/
//jquery绑定元素事件
//1.获取元素:使用三种选择器 $("#id名") $(".类名") $("标签名")
//2.绑定元素的特定事件:$().click(函数)
$("#btn").click(function(){
//获取两个文本框的数据
var n1 = $("#num1").val()
var n2 = $("#num2").val();
//计算结果
var jg = Number(n1)+Number(n2);
//讲结果设置到span中
$("#res").html(jg);
// val() : 获取表单元素的数据
// val(数据):设置表单元素的值
//html() : 获取非表单元素的内容
//html(数据):设置非表单元素的值
})
/*
$("#btn").mouseover(function(){
alert(123);
})*/
</script>
</body>
</html>
- hide()--隐藏 ===》display:none;
- show()--显示 ===》display:block/inline;
size()/length--长度
| js | jQ |
| js对象.innerHTML | jq对象.html() |
| js对象.innerText | jq对象.text() |
| js对象.value | jq对象.val() |
| js对象.setAttribute("",""); | jq对象.attr("","") |
| js对象.length | jq对象.size()/length |
| jq对象.prop(" "," ")设置/获取,本身就有的属性 |
2.4.jQuery对象的遍历,要注意js对象和jQuery对象的区别和转换
jquery对象和js对象的区别
使用document对象的相关方法来获取HTML元素——js的dom对象
通过jQuery对DOM对象进行封装后产生的对象——jquery对象
js它不能调用jQuery中的html()和val()方法/相关方法和属性;
jquery它不能调用js中的innerHTML和value属性/相关方法和属性。
jquery对象和js对象的互相转换
jQuery提供了两种方式来实现jQuery对象转换成DOM对象,分别是[下标] 和get(索引)方法。
对于一个DOM对象,只需要使用 $ ( )把它包裹起来即可转换成jQuery对象,即 $(DOM对象)。
2.5.jQuery操作CSS样式
| js | jq |
| 对象.style.属性 = “属性值” | css({"属性":"属性值","属性":"属性值"})//多属性 |
| css("属性名","属性值");//单个属性 |
2.6.jQuery事件绑定
页面对不同访问者的响应叫做事件。
事件处理程序指的是当 HTML 中发生某些事件时所调用的方法。
实例:
- 在元素上移动鼠标。
- 选取单选按钮
点击元素
事件的绑定三种方法:
| $("选择器").click(function(){ });常用 |
| $("选择器").bind("click",function(){}) |
| $("选择器").on("click",function(){});常用 |
2.6.jQuery动画效果
总结
使用 jq操作,css,属性,选择器,事件,动画效果
区分js对象跟jq对象
附录:jQuery选择器
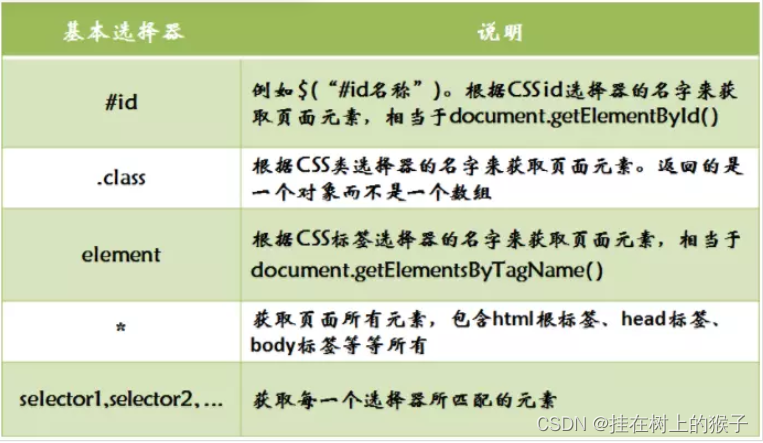
基本选择器---掌握

层次选择器---掌握

属性选择器---掌握

表单选择器<input type="text,passwrod">
< form id="aaa"></form>
$("#aaa:input")

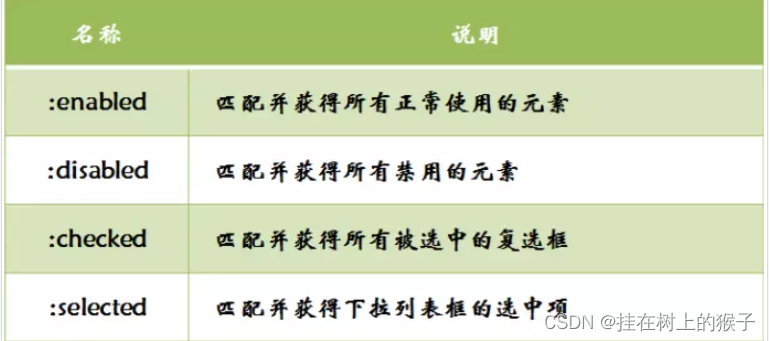
表单属性选择器---掌握
< select id="aaa">
< option>郑州< /option>
< option disabled="disabled">杭州< /option>
< /select>
$("#aaa:disabled")

过滤选择器---掌握























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








