目录
上次分享了若依的下载以及项目配置,项目启动等相关知识点。
如果有需要但是还没有行动起来的小伙伴可以参考上期分享:若依(ruoyi)框架初识
利用若依框架为基础的好处显而易见,不仅又实用的功能还能提高开发效率,实在贴心。
不过若以中的知识点也很值得在闲暇之余来研究一番,弄懂其中的原理,多方面提升自我实力才是硬道理。
本次分享是关于若依登录时验证码生成及验证的原理分享和代码的解读。
1、定位代码位置
前端项目启动之后,浏览器弹出若依项目的登录页面之后,我们只需要按F12打开浏览器0控制台之后刷新页面之后就会默认调用一次验证码生成的接口
在这里我们成功的看到了生成验证码的接口。还能看到对应前端传给后端的参数以及请求方式等信息。那么根据这个接口的地址我们去找到对应的后端代码去研究一番
根据前端接口我们能找到对应的controller地址是:src/main/java/com/ruoyi/web/controller/common/CaptchaController.java
代码如下:
package com.ruoyi.web.controller.common;
import java.awt.image.BufferedImage;
import java.io.IOException;
import java.util.concurrent.TimeUnit;
import javax.annotation.Resource;
import javax.imageio.ImageIO;
import javax.servlet.http.HttpServletResponse;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.util.FastByteArrayOutputStream;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RestController;
import com.google.code.kaptcha.Producer;
import com.ruoyi.common.config.RuoYiConfig;
import com.ruoyi.common.constant.CacheConstants;
import com.ruoyi.common.constant.Constants;
import com.ruoyi.common.core.domain.AjaxResult;
import com.ruoyi.common.core.redis.RedisCache;
import com.ruoyi.common.utils.sign.Base64;
import com.ruoyi.common.utils.uuid.IdUtils;
import com.ruoyi.system.service.ISysConfigService;
/**
* 验证码操作处理
*
* @author ruoyi
*/
@RestController
public class CaptchaController {
@Resource(name = "captchaProducer")
private Producer captchaProducer;
@Resource(name = "captchaProducerMath")
private Producer captchaProducerMath;
@Autowired
private RedisCache redisCache;
@Autowired
private ISysConfigService configService;
/**
* 生成验证码
*/
@GetMapping("/captchaImage")
public AjaxResult getCode(HttpServletResponse response) throws IOException {
AjaxResult ajax = AjaxResult.success();
boolean captchaEnabled = configService.selectCaptchaEnabled();
ajax.put("captchaEnabled", captchaEnabled);
if (!captchaEnabled) {
return ajax;
}
// 保存验证码信息
String uuid = IdUtils.simpleUUID();
String verifyKey = CacheConstants.CAPTCHA_CODE_KEY + uuid;
String capStr = null, code = null;
BufferedImage image = null;
// 生成验证码
String captchaType = RuoYiConfig.getCaptchaType();
if ("math".equals(captchaType)) {
String capText = captchaProducerMath.createText();
capStr = capText.substring(0, capText.lastIndexOf("@"));
code = capText.substring(capText.lastIndexOf("@") + 1);
image = captchaProducerMath.createImage(capStr);
} else if ("char".equals(captchaType)) {
capStr = code = captchaProducer.createText();
image = captchaProducer.createImage(capStr);
}
redisCache.setCacheObject(verifyKey, code, Constants.CAPTCHA_EXPIRATION, TimeUnit.MINUTES);
// 转换流信息写出
FastByteArrayOutputStream os = new FastByteArrayOutputStream();
try {
ImageIO.write(image, "jpg", os);
} catch (IOException e) {
return AjaxResult.error(e.getMessage());
}
ajax.put("uuid", uuid);
ajax.put("img", Base64.encode(os.toByteArray()));
return ajax;
}
}


2、后端代码解读
从上面的后端java代码中我们可以获取到代码思路大概是下面这几个步骤:
1)从ConfigService的 selectCaptchaEnabled接口获取验证码开关的状态,如果返回false,return
2)生成一个UUID并和指定的常量拼接,作为验证码存在Redis中的Key
3)生成前端验证码图片中的内容以及验证码的结果
4)将生成的Key和Value(验证码信息)存储在Redis中并设置有效时间和时间颗粒度
5)将验证码信息转换成图片,以Base64的形式传递给前端
其中上面涉及到的主要功能点有这么几个:
1)Redis数据存储
因为验证码的相关数据需要存储用于和用户数据的验证码结果比对,所以验证码是需要做存储的,但是验证码生成的频率在某些场景下比较高,并且验证码具有时效性,存储在MySql数据库中无疑会增加数据库的压力。
相较MySql,Redis存储这种临时数据跟快捷,读取跟方便,存储在Redis中是相对理想的操作方式。
2)验证码图片生成
获取到验证码的文字信息后转换成图片传递给前端用于展示这一步是很必要的操作,确保用户能够正确进行验证码输入的操作,这个地方用到了kaptcha的createImage接口
3、前端代码解读
从上面的前端代码我们可以看到:
1)前端接收到验证码图片和验证码的Key,用图片做展示,将Key存储起来
2)用户登录时填写验证码的值,前端将Key值和用户输入的值传给后端做验证
这里的前端逻辑相对简单,就不做过多阐述了
4、验证码校验
需要校验验证码是否正确就要等用户输入完账号、密码、验证码之后点击登录按钮,调用后端的登录接口,我们也找到了对应的代码:


大家可以看到,在登陆接口中的第一步就是先校验验证码是否正确,验证码正确则继续执行,验证码错误则抛出异常。
若是没有验证码直接登录,势必要去查数据库中有没有当前用户,若有恶意攻击输入一个根本不存在的用户持续访问,容易造成数据库压力。
根据前面的内容我们可以知道验证码的校验过程就是:
用户根据验证码图片输入相应的值,通过前端传到后端,后端再根据指定的Key到Redis中查询,若查询不到或者是Value值不相同则验证失败。
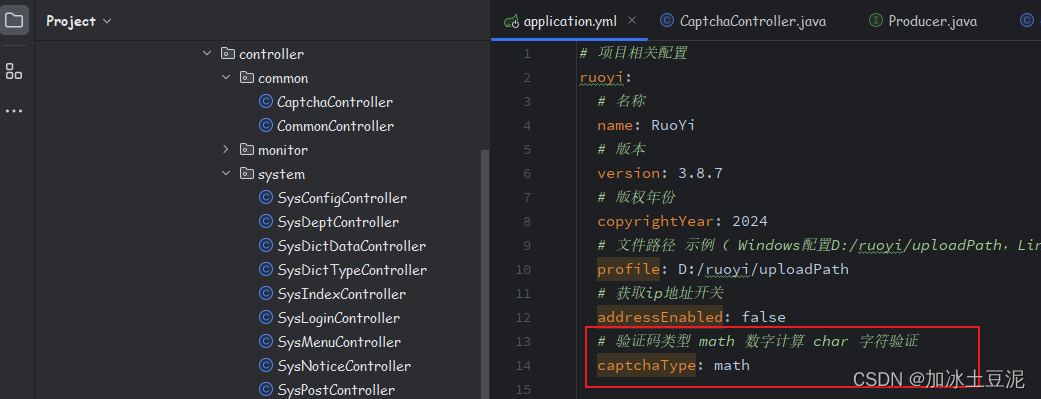
若依默认的验证码方式是数字运算方式,如需更改也可以在application.yml中更改验证码类型:

不过验证码这一功能也可以根据项目用途做出相应改变,若是不需要验证码这一功能的话亦可修改数据库中验证码的校验状态关闭验证码功能。
结语
本次对于若依验证码功能的分享到这里就结束了,如果还没有下载若依但是对若依有兴趣的小伙伴可以参考若依(ruoyi)框架初识进行学习。
希望本次分享对小伙伴们有所帮助,如有不足之处还请各位多多指点,不吝赐教。感激不尽,感激不尽。。。








 本文详细介绍了若依框架中登录时验证码的生成机制、前端展示、后端验证过程,以及如何在SpringJava代码中实现,包括使用Redis存储验证码和验证码类型的配置选项。
本文详细介绍了若依框架中登录时验证码的生成机制、前端展示、后端验证过程,以及如何在SpringJava代码中实现,包括使用Redis存储验证码和验证码类型的配置选项。














 3106
3106











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








