HTML
简介
- HTML指的是超文本标记语言: HyperText Markup Language
- HTMML不是一种编程语言,而是一种标记语言
- 标记语言是一套标记标签(markup tag)
- HTML使用标记标签来描述网页
- HTML文档包含了HTML标签及文本内容
- HTML文档也叫做web页面
标签
HTML标记标签通常被称为HTML标签(HTML tag)
- HTML 标签是由尖括号包围的关键词,比如
- HTML 标签通常是成对出现的,比如 <b> 和 </b>
- 标签对中的第一个标签是开始标签,第二个标签是结束标签
- 开始和结束标签也被称为开放标签和闭合标签
元素
“HTML 标签” 和 “HTML 元素” 通常都是描述同样的意思.但是严格来讲, 一个 HTML 元素包含了开始标签与结束标签
- HTML元素以开始标签起始
- HTML元素以结束标签终止
- 元素的内容是开始标签与结束标签之间的内容
- 某些HTML元素具有空内容(empty content)
- 空元素在开始标签中进行关闭(以开始标签的结束而结束)
- 大多数HTML元素可拥有属性
- 大多数 HTML 元素可以嵌套(HTML 元素可以包含其他 HTML 元素)。HTML 文档由相互嵌套的 HTML 元素构成。
例:
<html>
<body>
<p>这是第一个段落。</p>
</body>
</html>
以上代码就包含三个元素
标签
| 标签 | 作用 |
|---|---|
| <b> | 定义粗体文字 |
| <em> | 定义着重文字(斜体) |
| <strong> | 定义加重语气(加粗) |
| <i> | 定义斜体字 |
| <mark> | 定义高光 |
| <sub> | 定义下标字 |
| <sup> | 定义上标字 |
| <ins> | 定义插入字(下划线) |
| <del> | 定义删除字 |
| <abbr> | 定义缩写 |
| <a> | 定义超文本链接(可以通过target 属性定义链接在何处显示) |
| <title> | 定义了浏览器工具栏的标题(页面名称) |
| <link> | 定义文档与外部资源之间的关系 |
| <img> | 定义图像 |
| <marquee> | 定义滚动标签(可以通过属性调整滚动方向和速度) |
| <span> | 用于对文档中的行内元素进行组合 |
| <div> | 定义块区域 |
例:
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="shortcut icon" href="../favicon.ico" type="image/x-icon">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>标签测试</title>
</head>
<style>
img{
width: 300px;
height: 200px;
}
div{
width: 300px;
height: 300px;
background-color: aqua;
}
video{
width: 300px;
height: 250px;
}
</style>
<body id="top">
<b>加粗</b><br/>
<strong>加粗</strong><br/>
<i>斜体</i><br/>
<em>斜体</em><br/>
<hr>
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
<hr>
<div>
<p> 超强台风杜苏芮(英语:Super Typhoon Doksuri,国际编号:2305,联合台风警报中心:05W [8] ,菲律宾大气地球物理和天文服务管理局:Egay [6] )是2023年太平洋台风季第5个被命名的风暴 [1] 。“杜苏芮”一名由韩国提供,意为一种猛禽,鹰 [2] ,用以更替因发音近似阿拉伯语“先知”而遭到撤换的“彩蝶” [3] ,本次为“杜苏芮”一名第三次使用。</p>
</div>
<sup>上标</sup><br/>
<sub>下标</sub><br/>
<del>删除线</del><br/>
<ins>下划线</ins><br/>
<abbr title="真牛逼"><mark>6</mark></abbr><br/>
<img src="../img/微信图片_20220827103755.jpg" alt="加载失败"><br/>
<a href="https://www.4399.com/" target="_blank">点击游戏</a><br/>
<marquee behavior="" direction="up">666</marquee>
<marquee behavior="" direction="down">777</marquee>
<marquee behavior="" direction="left" scrolldelay="10" scrollamount="200px"><video src="./ef2e3dc55863318884f538b79d698f23.mp4" controls></video></marquee>
<marquee behavior="" direction="right" scrolldelay="10" scrollamount="200px"><audio src="./herryjon - 房东的猫《边界》.mp3" controls></audio></marquee>
<audio src="./herryjon - 房东的猫《边界》.mp3" controls></audio><br>
<video src="./ef2e3dc55863318884f538b79d698f23.mp4" controls></video>
<a href="#top">返回顶部</a>
</body>
</html>
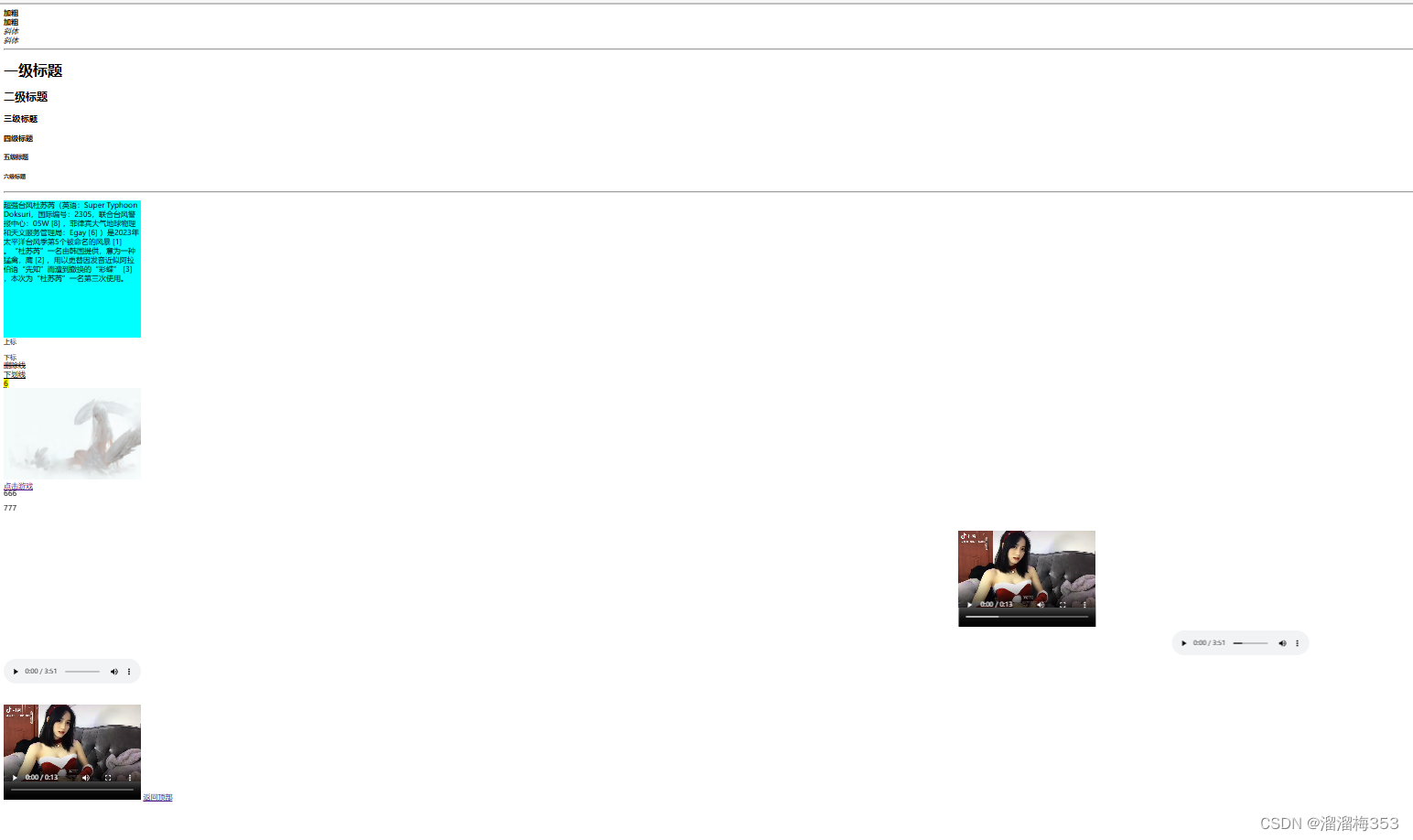
效果:

标签分类
- 块级标签: display:block; 会自动换行,设置宽高(div)
- 行级标签: display:inline,不会自动换行 ,不能设置宽高,他的宽高是自身大小(p、b、strong)
- 行内块标签: display:inline-block;,不会自动换行,可以设置宽高(img、video)
- display属性决定了标签的块级或行级特点,可以通过display属性更改标签的块级或行级特点





















 73
73

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








