flex布局极大的提高了我们布局的效率,更简单、灵活。
display: flex; 一定要给 父元素加。
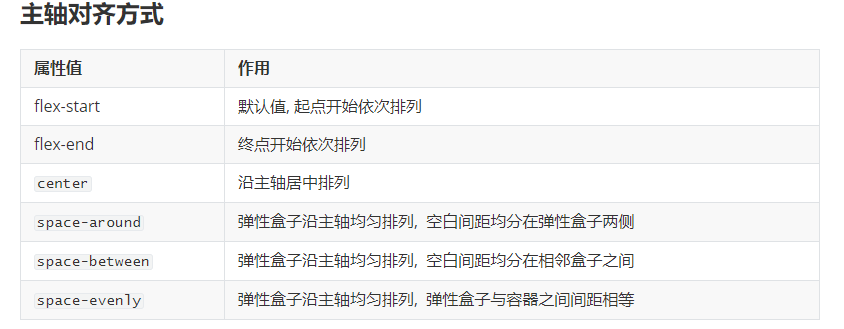
主轴对齐方式

/* 弹性盒子 */
/* 弹性盒子 不脱离标准流,可以设置宽高、内边距,外边距,一行可以显示多个 */
.box{
/* flex布局 没有元素之分 */
display: flex;
/* 主轴(默认x轴)对齐方式 快捷键jc */
/* 默认值 主轴从起点开始排列 */
justify-content: flex-start;
/* 主轴从终点开始排列 */
justify-content: flex-end;
/* 居中 */
justify-content: center;
/* 子盒子靠边排列,中间距离自适应 */
justify-content: space-between;
/* 子盒子1:2划分比例排列 */
justify-content: space-around;
/* 子盒子平均分1:1划分比例排列 */
justify-content: space-evenly;
width: 1200px;
height: 200px;
background-color: pink;
margin: 0 auto;
}
/* 弹







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1425
1425











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








