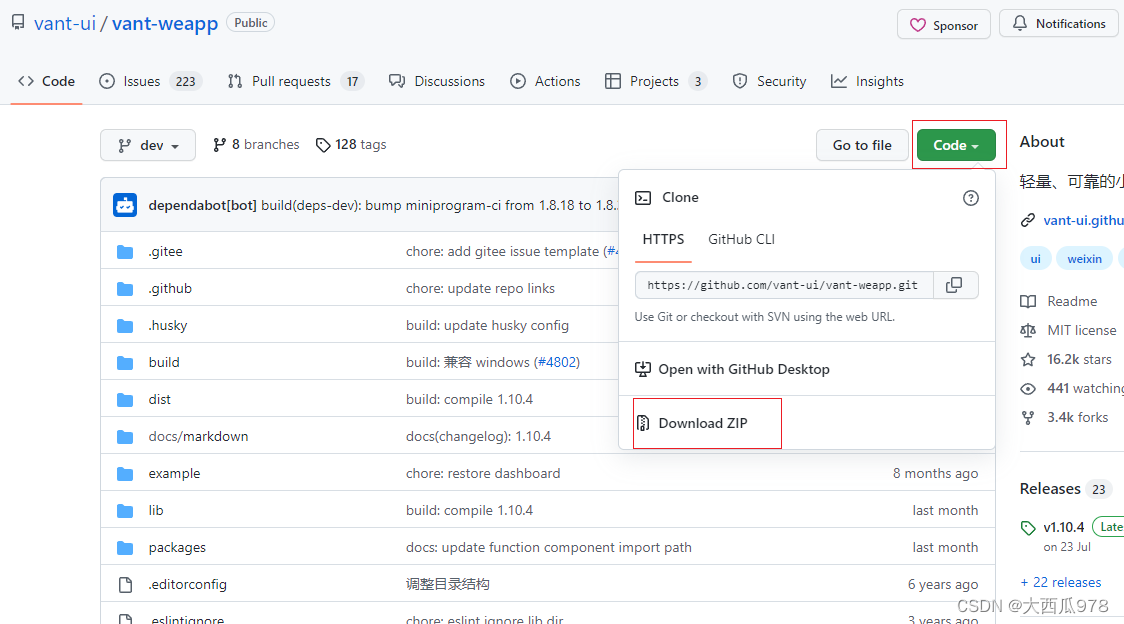
步骤1:先去Github上下载 vant-webapp


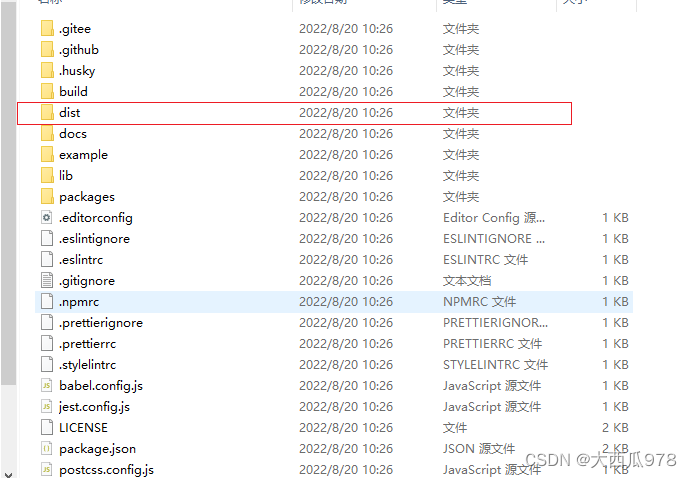
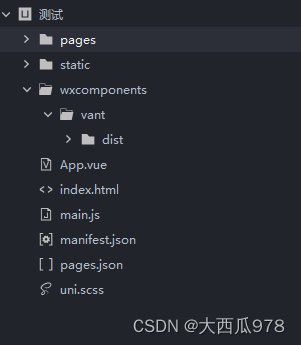
步骤二:解压完成后 在项目根目录创建 wxcomponents/vant目录 并且将解压好的dist目录放到vant目录下


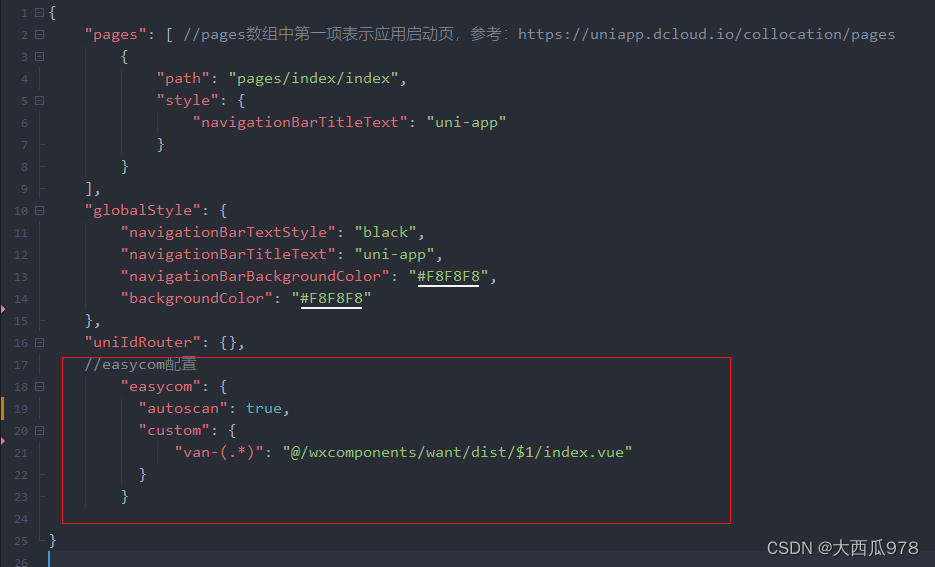
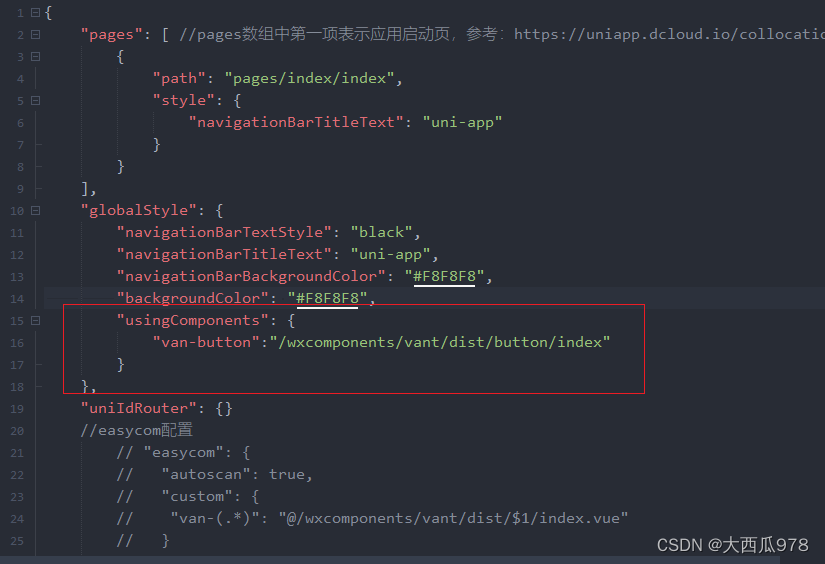
步骤三:在项目中pages.json文件中放入easycom配置
//easycom配置
"easycom": {
"autoscan": true,
"custom": {
"van-(.*)": "@/wxcomponents/want/dist/$1/index.vue"
}
}
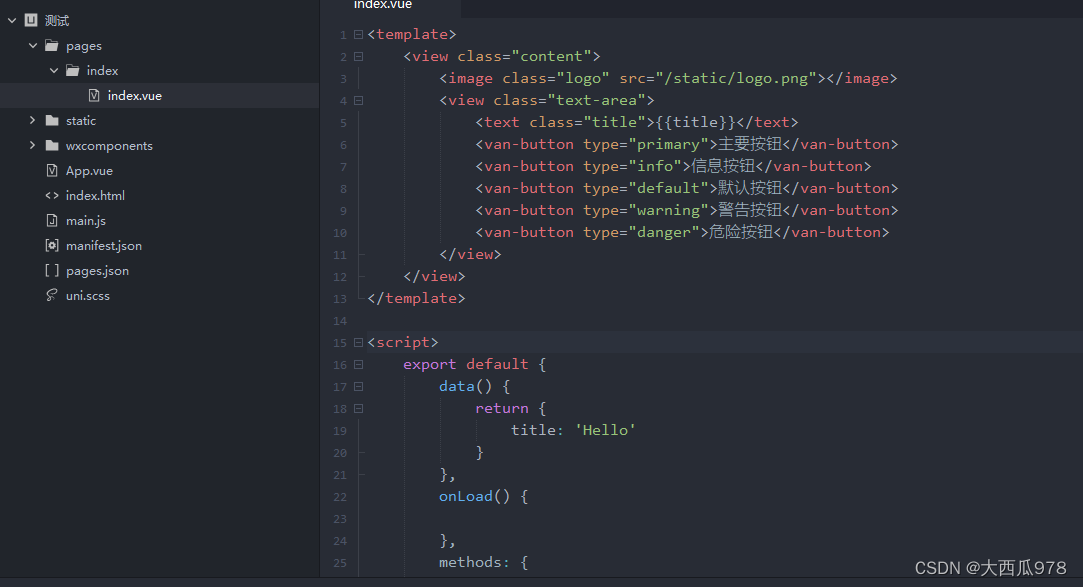
步骤4:在页面中使用

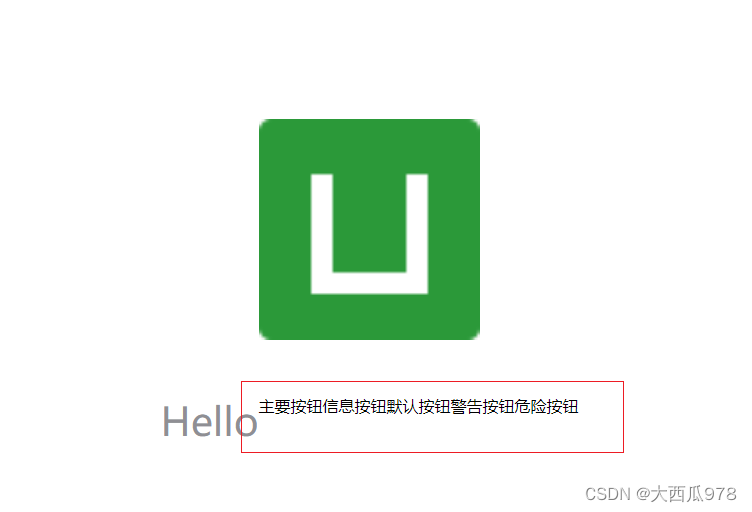
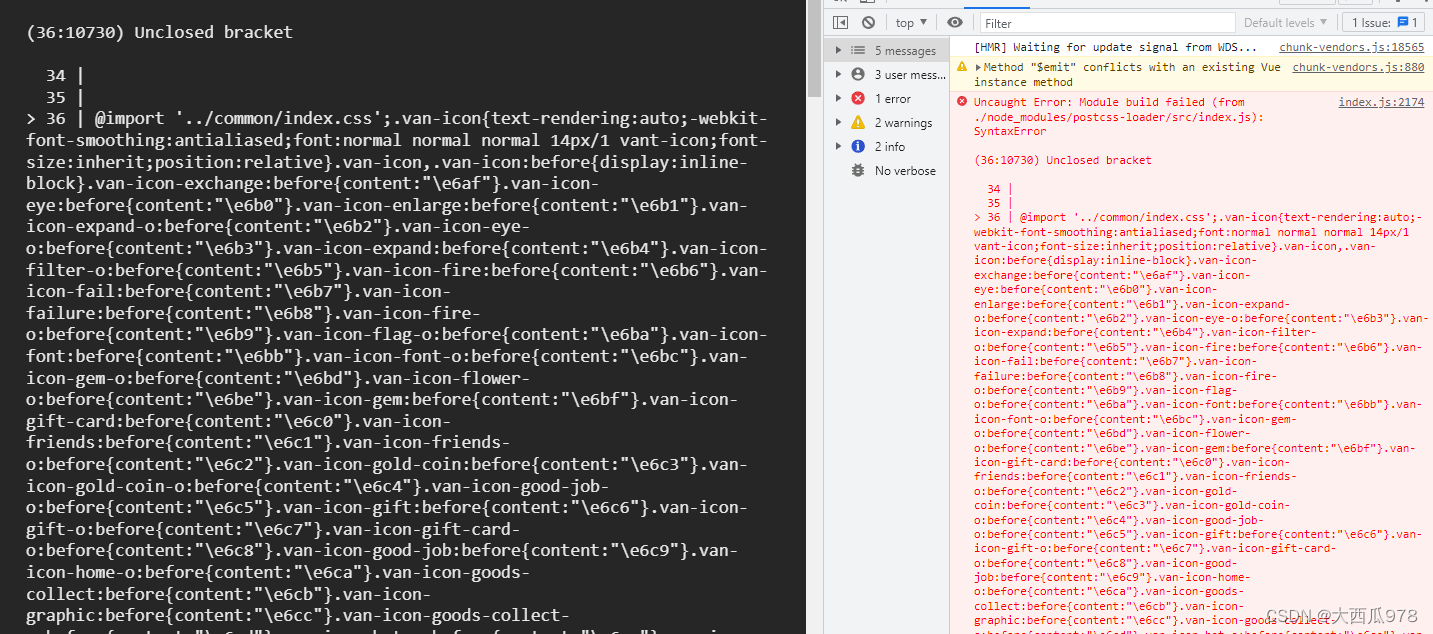
注意:出现新问题 没有样式 或者出现报错


解决:
1、先通过vscode打开这个项目
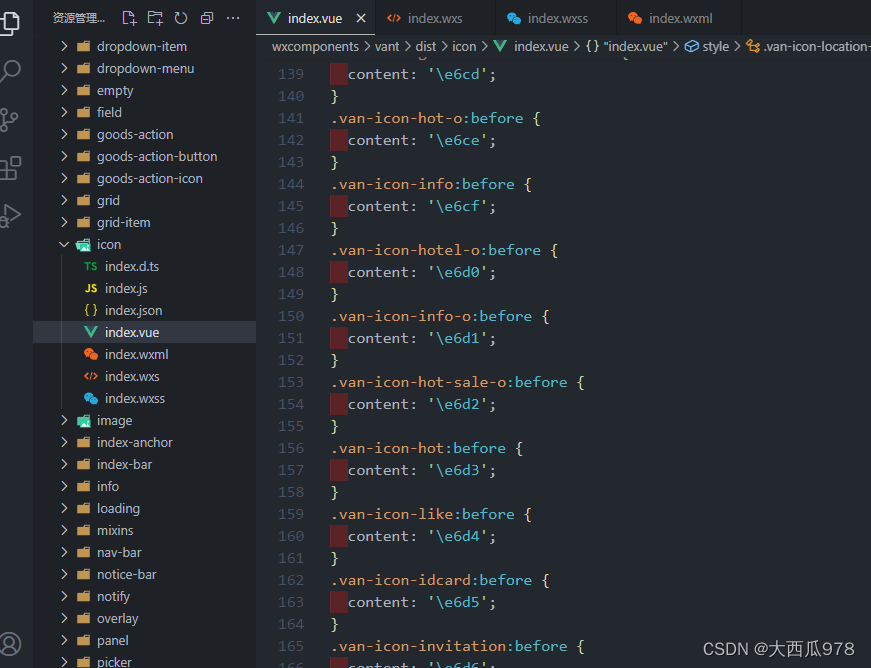
2、找到 wxcomponents/vant/dist/icon目录
3、扎到该目录下 index.vue 和 index.wxss 文件
4、进去文件 进行格式化即可

备注 :
如遇到样式不出来 先关闭HB再打开,
或者先注释easycom ,先在全局引入,一定要主要标点符号
"usingComponents": {
"van-button":"/wxcomponents/vant/dist/button/index"
}





















 3690
3690











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








