
🏆今日学习目标:
🍀告白代码制作
✅创作者:林在闪闪发光
⏰预计时间:10分钟
🎉个人主页:林在闪闪发光的个人主页🍁林在闪闪发光的个人社区,欢迎你的加入: 林在闪闪发光的社区

目录
作品介绍
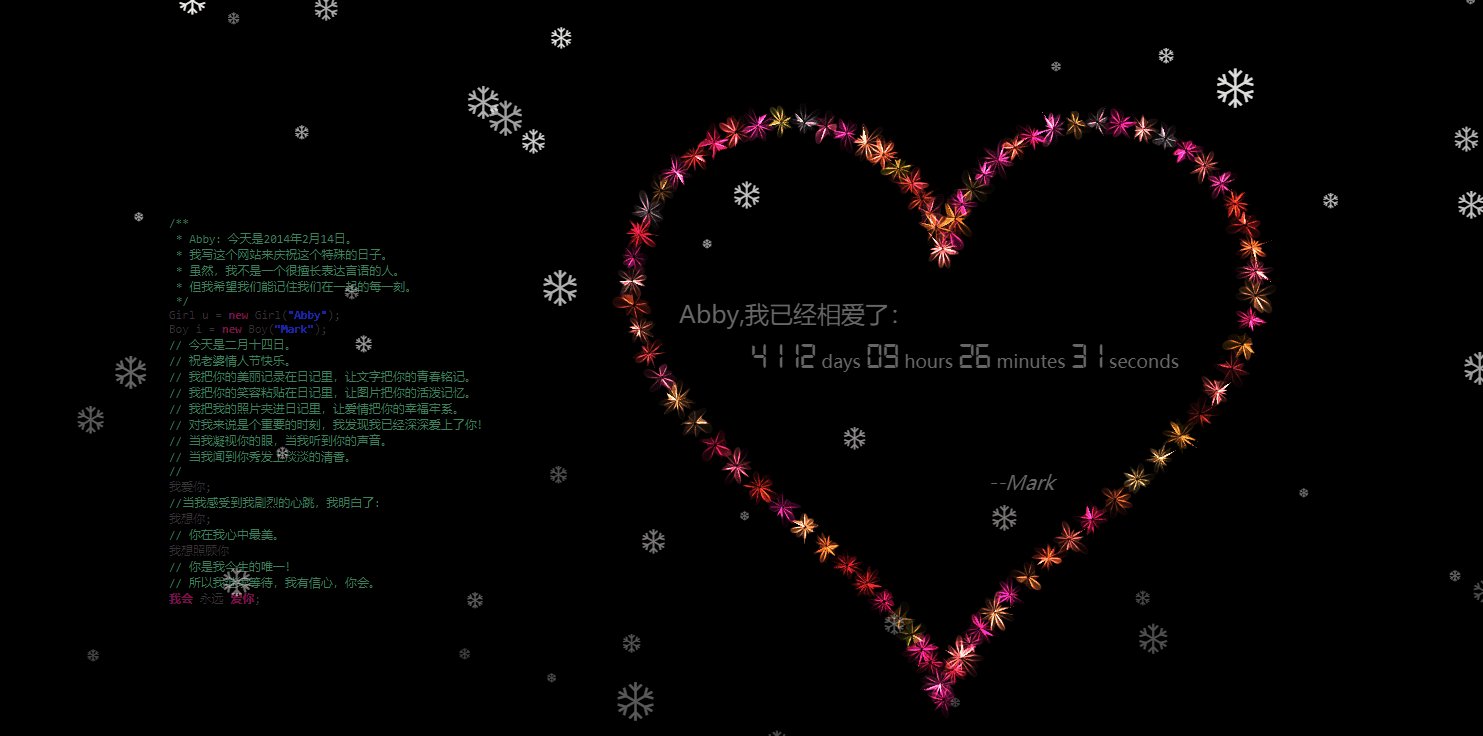
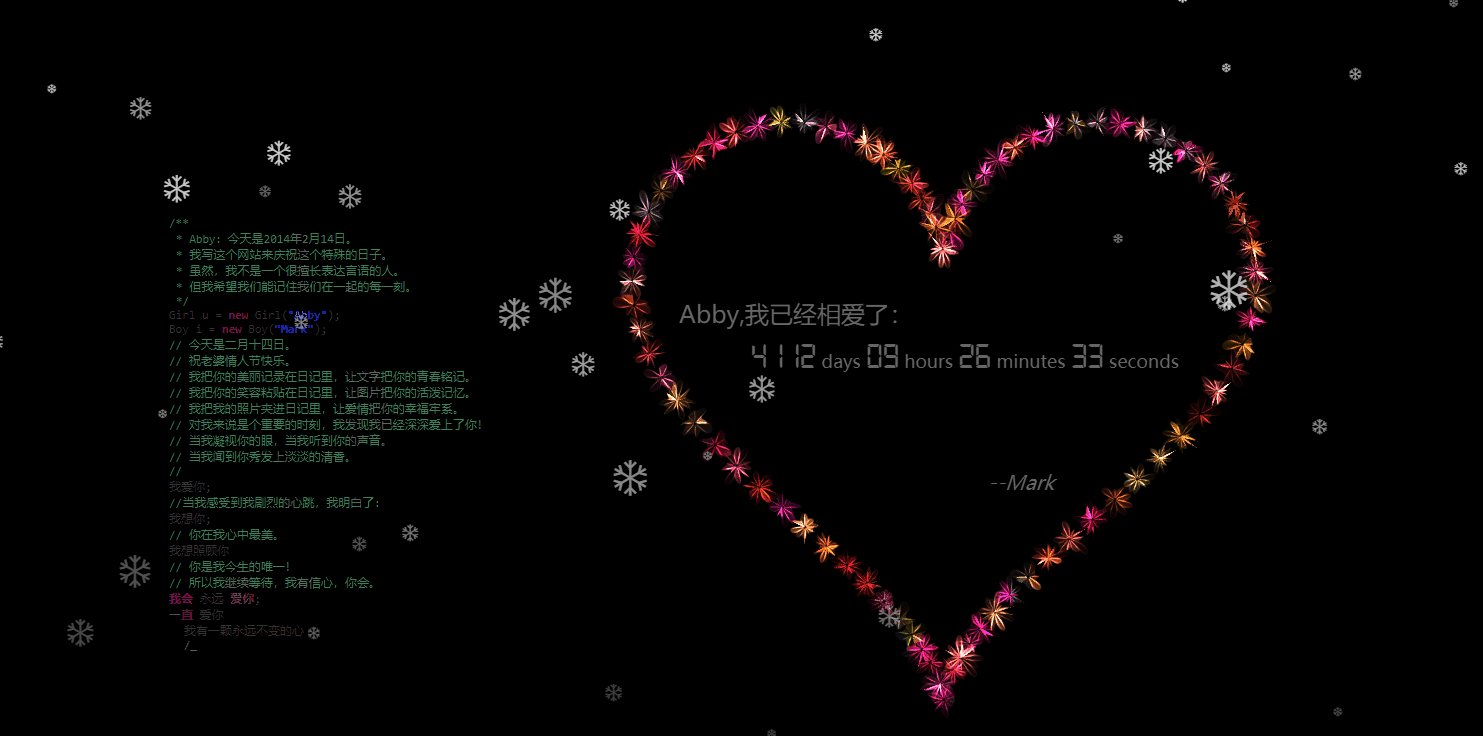
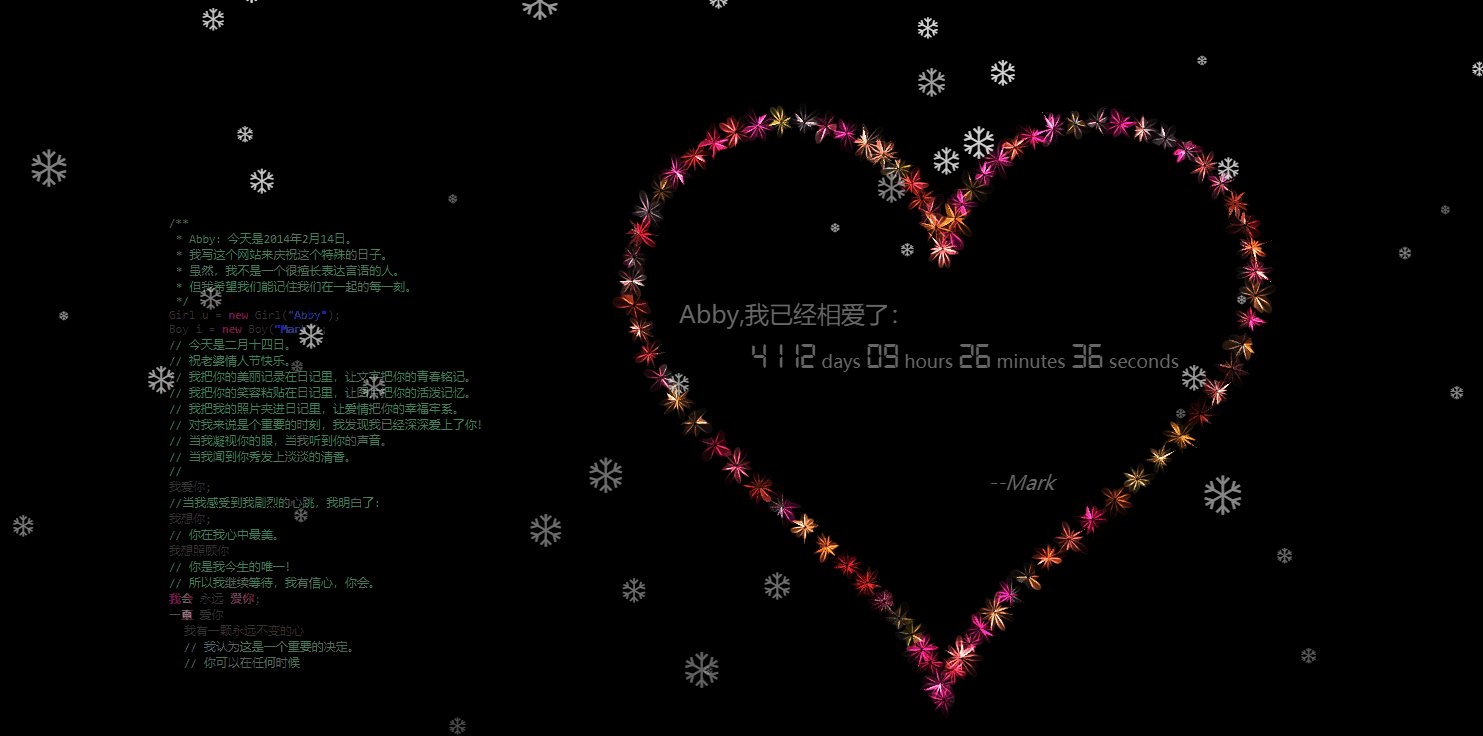
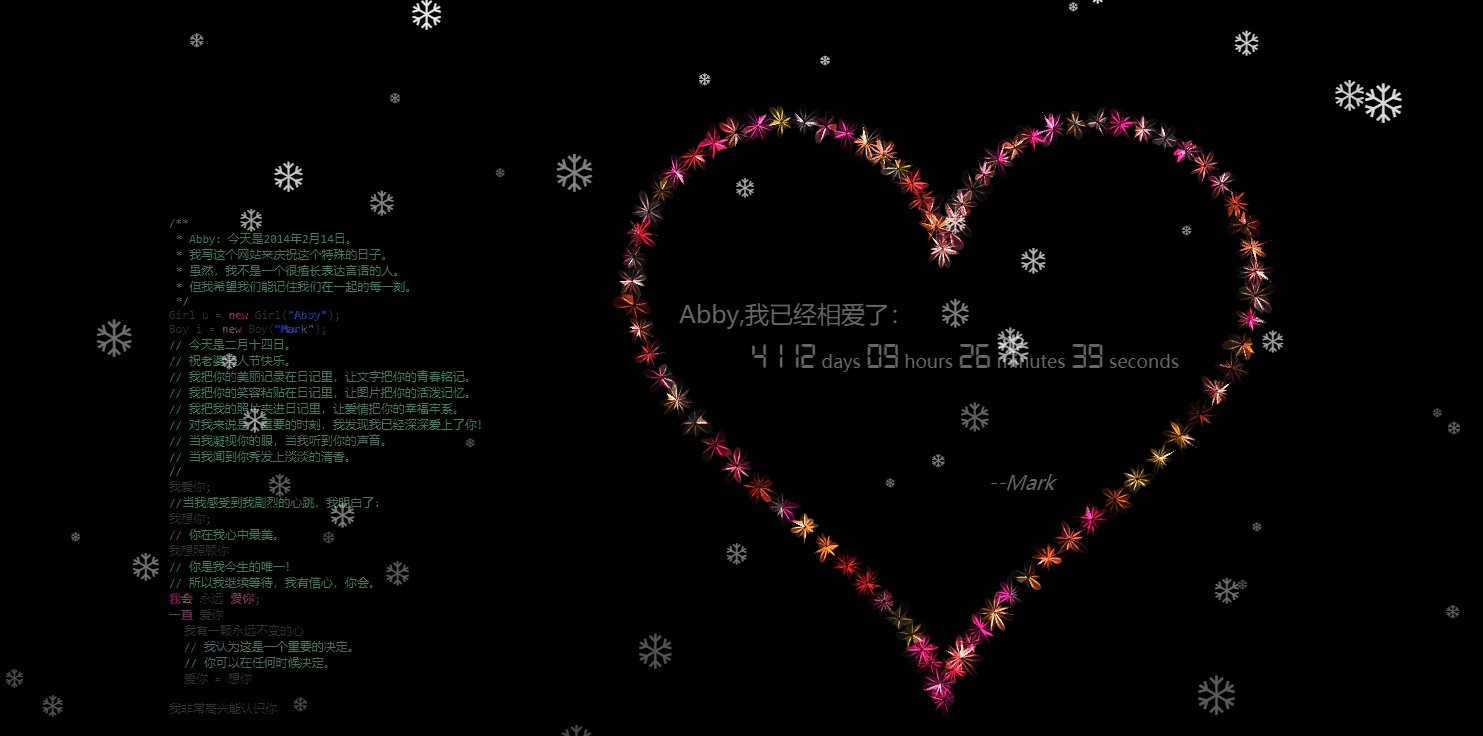
雪花爱心HTML特效是一款情人节主题特效,雪花飘落特效,在爱心里面记录我们在一起或者认识的时间,左侧可以写表白语句,或者甜言蜜语。
效果图

代码实现 (部分代码)
html (告白部分)
<!DOCTYPE HTML>
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>表白网页设计模板 -</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<style type="text/css">
@font-face {
font-family: digit;
src: url('digital-7_mono.ttf') format("truetype");
}
</style>
<meta name="keywords" content="" />
<meta name="description" content="" /> <link href="css/default.css" type="text/css" rel="stylesheet">
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/garden.js"></script>
<script type="text/javascript" src="js/functions.js"></script>
<script type="text/javascript" src="js/jq.snow.js"></script>
</head>
<body>
<!--下面是调用方法和参数说明-->
<script>
$(function(){
$.fn.snow({
minSize: 5, //雪花的最小尺寸
maxSize: 50, //雪花的最大尺寸
newOn: 150 //雪花出现的频率 这个数值越小雪花越多
});
});
</script>
<div id="mainDiv">
<div id="content">
<div id="code">
<span class="comments">/**</span><br />
<span class="space"/><span class="comments">* Abby:今天是2014年2月14日。</span><br />
<span class="space"/><span class="comments">* 我写这个网站来庆祝这个特殊的日子。 </span><br />
<span class="space"/><span class="comments">* 虽然,我不是一个很擅长表达言语的人。 </span><br />
<span class="space"/><span class="comments">* 但我希望我们能记住我们在一起的每一刻。</span><br />
<span class="space"/><span class="comments">*/</span><br />
Girl u = <span class="keyword">new</span> Girl(<span class="string">"Abby"</span>);<br/>
Boy i = <span class="keyword">new</span> Boy(<span class="string">"Mark"</span>);<br />
<span class="comments">// 今天是二月十四日。 </span><br />
<span class="comments">// 祝老婆情人节快乐。</span><br />
<span class="comments">// 我把你的美丽记录在日记里,让文字把你的青春铭记。</span><br />
<span class="comments">// 我把你的笑容粘贴在日记里,让图片把你的活泼记忆。</span><br />
<span class="comments">// 我把我的照片夹进日记里,让爱情把你的幸福牢系。</span><br />
<span class="comments">// 对我来说是个重要的时刻,我发现我已经深深爱上了你!</span><br />
<span class="comments">// 当我凝视你的眼,当我听到你的声音。 </span><br />
<span class="comments">// 当我闻到你秀发上淡淡的清香。 </span><br />
<span class="comments">// </span><br />
我爱你;<br />
<span class="comments">//当我感受到我剧烈的心跳,我明白了:</span><br />
我想你;<br />
<span class="comments">// 你在我心中最美。 </span><br />
我想照顾你 <br />
<span class="comments">// 你是我今生的唯一!</span><br />
<span class="comments">// 所以我继续等待,我有信心,你会。</span><br />
<span class="keyword">我会</span> 永远 <span class="keyword">爱你</span>;<br />
<span class="keyword">一直</span> 爱你 <br />
<span class="placeholder"/>我有一颗永远不变的心<br />
<span class="placeholder"/><span class="comments">// 我认为这是一个重要的决定。</span><br />
<span class="placeholder"/><span class="comments">// 你可以在任何时候决定。</span><br />
<span class="placeholder"/>爱你 = 想你<br /><br />
我非常高兴能认识你<br />
</div>
<div id="loveHeart">
<canvas id="garden"></canvas>
<div id="words">
<div id="messages">
Abby,我已经相爱了:
<div id="elapseClock"></div>
</div>
<div id="loveu">
<div class="signature">--Mark</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="bg1">
<div class="main">
<footer style="line-height:20px">
<div id="copyright">
<a href='' target="_blank"></a>
<a href="" target="_blank"></a>
<a href="" target="_blank"></a>
</object>
</div>
</div>
</div>
</div>
<embed src="http://sisiyan.sinaapp.com/Love.mp3" autostart="true" loop="true" hidden="true"></embed>
</body>
</html>
js (雪花部分)
<script type="text/javascript">
var offsetX = $("#loveHeart").width() / 2;
var offsetY = $("#loveHeart").height() / 2 - 55;
var together = new Date();
together.setFullYear(2010, 06, -32);
together.setHours(00);
together.setMinutes(0);
together.setSeconds(0);
together.setMilliseconds(0);
if (!document.createElement('canvas').getContext) {
var msg = document.createElement("div");
msg.id = "errorMsg";
msg.innerHTML = "Your browser doesn't support HTML5!<br/>Recommend use Chrome 14+/IE 9+/Firefox 7+/Safari 4+";
document.body.appendChild(msg);
$("#code").css("display", "none")
$("#copyright").css("position", "absolute");
$("#copyright").css("bottom", "10px");
document.execCommand("stop");
} else {
setTimeout(function () {
startHeartAnimation();
}, 5000);
timeElapse(together);
setInterval(function () {
timeElapse(together);
}, 500);
adjustCodePosition();
$("#code").typewriter();
}
</script>
源码获取
❀ ~ 关注我私信获取,点赞博文~ 每天带你涨知识!























 1069
1069











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










