avue的form表单配置里可以写change方法拿到输入的值并通过正则限制自己想要结果
这样就可以通过双向绑定修改他的值并重新赋值



但是这时候会发现值修改了,页面上的输入框还是原来的值
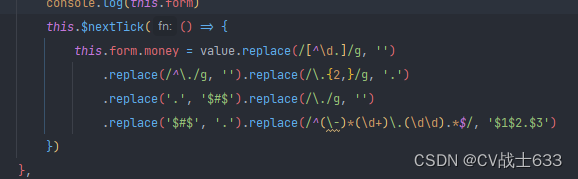
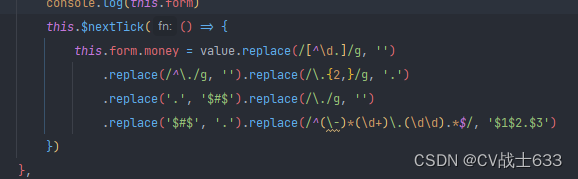
我们可以通过vue的$nextTick方式将里面的回调函数延迟下次DOM更逊循环结束之后执行。 在修改数据之后立即使用这个方法,获取更新后的DOM

这样就OK了
avue的form表单配置里可以写change方法拿到输入的值并通过正则限制自己想要结果
这样就可以通过双向绑定修改他的值并重新赋值



但是这时候会发现值修改了,页面上的输入框还是原来的值
我们可以通过vue的$nextTick方式将里面的回调函数延迟下次DOM更逊循环结束之后执行。 在修改数据之后立即使用这个方法,获取更新后的DOM

这样就OK了
 1824
1824
 3577
3577











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


