场景:
在Vue后台系统中根据表格数据或是业务需求需要将数据导出为Zip文件
步骤:
第一步:
封装导出为zip文件功能函数,示例代码如下:
downZip(l) {
const url = l //l为后台接口返回获取到的文件url地址
const link = document.createElement('a')
link.setAttribute('download', `${Date.now()}.zip`)// 下载文件名称
link.style.display = 'none'// 设置隐藏创建的标签
link.href = url
document.body.appendChild(link)
link.click()// 点击下载
link.remove()// 下载后移除
this.visible = false
},第二步:
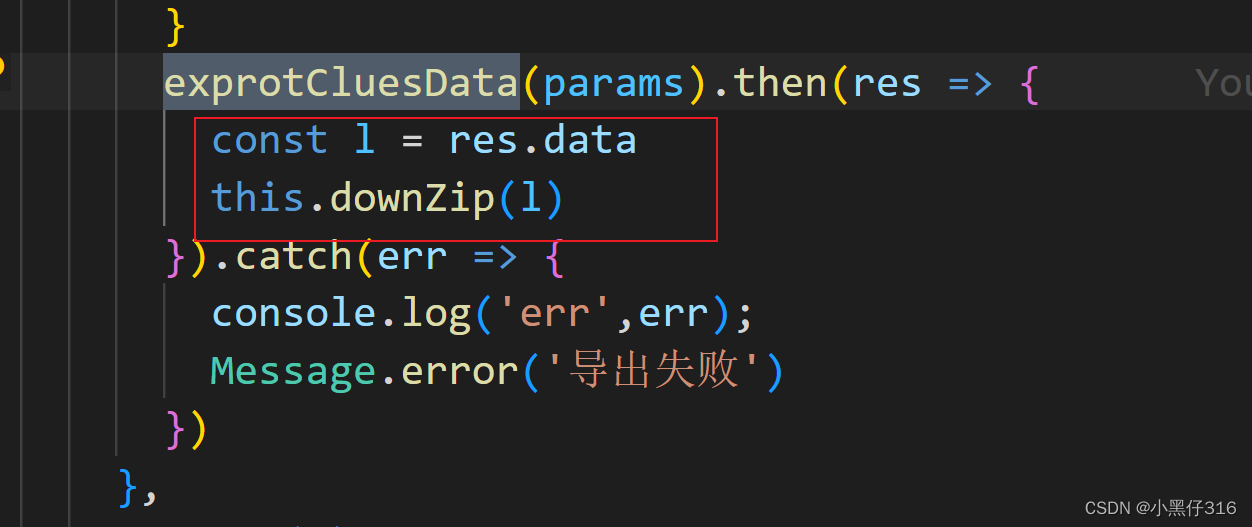
调用后端导出数据接口获取文件url地址,并且在成功时调用上述封装好的导出为zip功能函数,示例代码如下:

注:params为根据自己项目中业务需求所需要的参数传参
至此:一个简单的后台项目数据导出为zip文件类型功能可以实现
























 3282
3282











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








