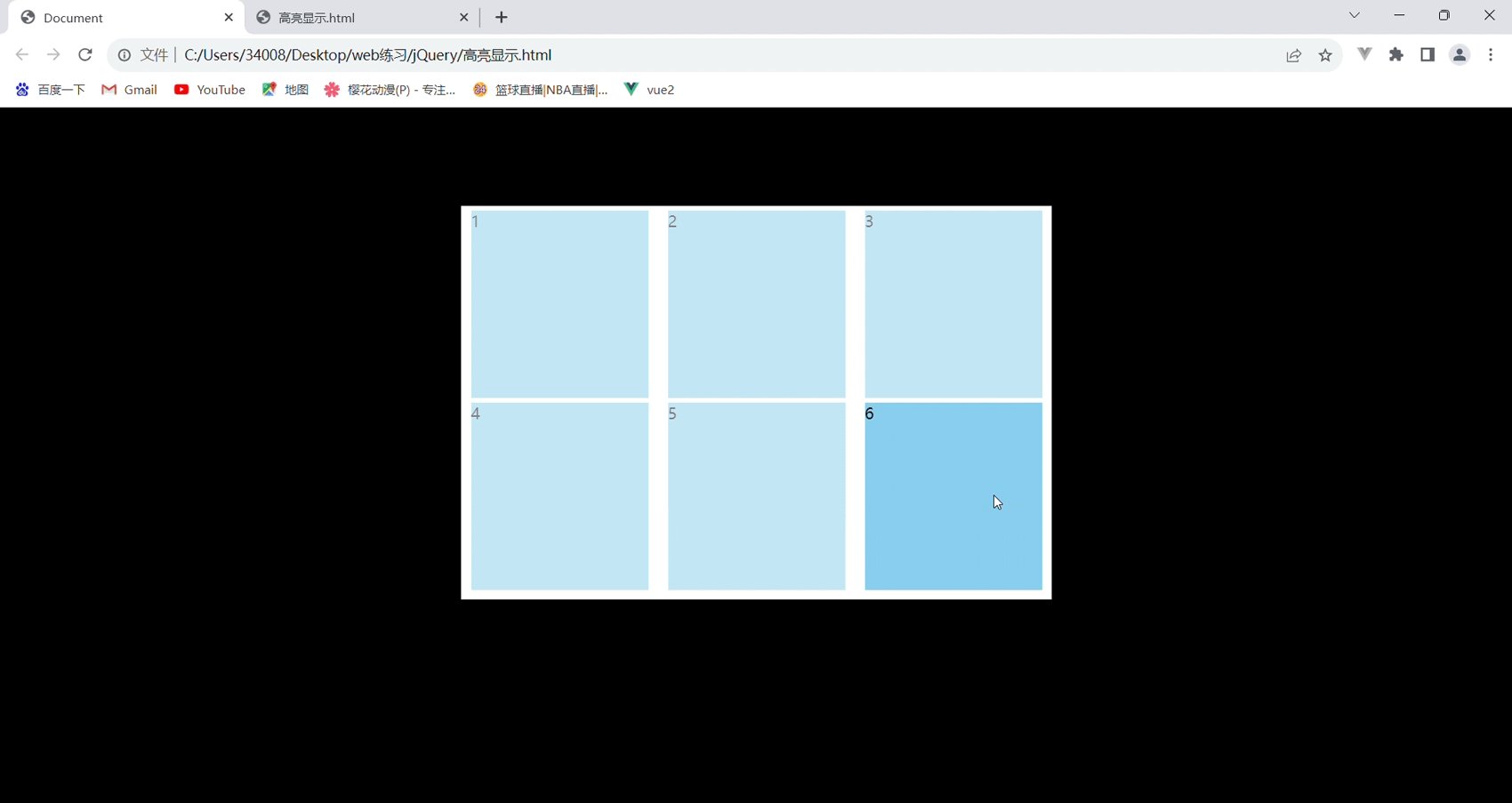
效果图

使用jquery实现卡片高亮效果,当鼠标移动到某一个卡片时,其他卡片颜色变淡,当前的卡片颜色凸显出来
需要引入jquery文件(这是我的文件路径,jquery需要自己去下载)
<script src="min.js"></script>搭建页面结构
html
<div class="box">
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
</ul>
</div>可以给li里面加img图片,从而实现突出图片的效果
css
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
background-color: black;
}
.box {
width: 600px;
height: 400px;
background-color: white;
margin: 100px auto;
}
ul {
display: flex;
flex-wrap: wrap;
justify-content: space-around;
}
li {
width: 180px;
height: 190px;
margin-top: 5px;
list-style: none;
background-color: skyblue;
}接下来是js代码
为了方便简化代码使用.hover()滑动方法
.hover(function() {},function() {})
在逗号前面的函数为鼠标经过时触发,后面的为鼠标离开时触发
<script>
$('.box li').hover(function() {
$(this).siblings().stop().fadeTo(1000,0.5)
},function() {
$(this).siblings().stop().fadeTo(1000,1)
})
</script>fadeTo(速度,透明度(0~1))
.stop()是为了停止排队,不需要一个一个去执行,解决延迟的效果,避免bug






















 1514
1514











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










