为了实现SPA应用(单页面应用),所以需要引入VueRouter
VueRouter官网
https://v3.router.vuejs.org/zh/

在这里我们是Vue2中引入VueRouter
强调是在Vue2中是因为Vue2和Vue3引入的VueRouter版本不同
使用VueRouter 可以分为5固定2核心
5个固定步骤,2个核心步骤
5固定
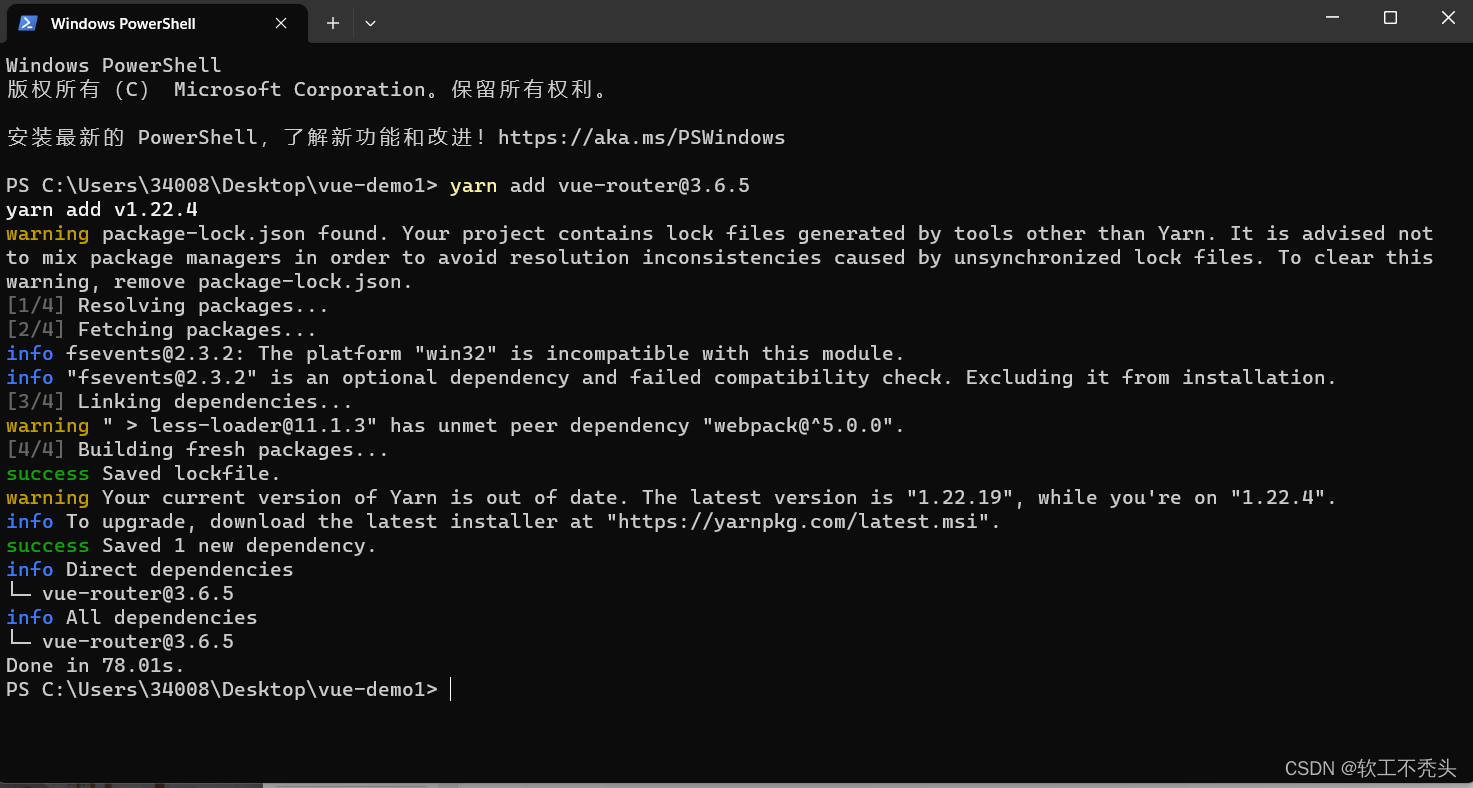
打开Vue项目文件夹
右键选择在终端打开
输入:
yarn add vue-router@3.6.51.安装下载VueRouter 模块到当前工程,版本3.6.5

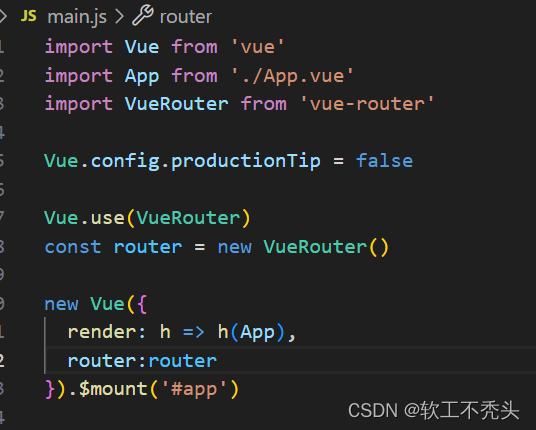
在Vue项目中找到main.js
2.引入
import VueRouter from 'vue-router'3.注册安装
Vue.use(VueRouter)4.创建路由对象
const router = new VueRouter()5.注入,将路由对象注入到new Vue实例中,建立关联
new Vue({
render: h => h(App),
router
}).$mount('#app')输入完成

然后在终端输入yarn serve 打开检查

出现localhost:8080/#/,有了#/说明已经当前Vue实例被路由管理了
2核心
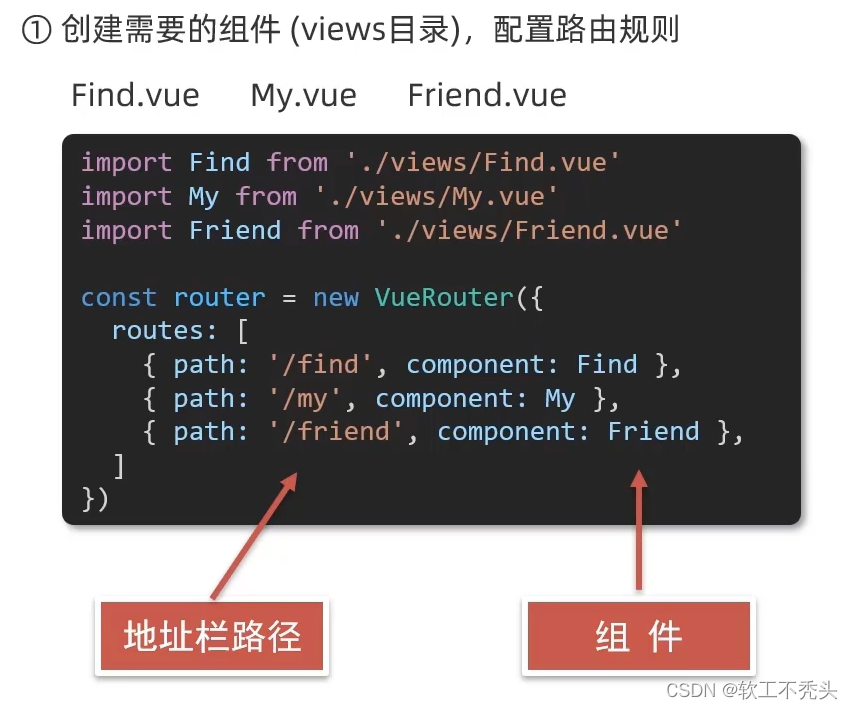
1.创建需要的组件放置到views目录中,配置路由规则
创建好需要的组件后,找到main.js,引入到main.js中
import 组件名 from '路径'配置路由规则(路径不要加.)
const router = new VueRouter({
routes: [
{path:路径,component:组件名},
]
})例如:

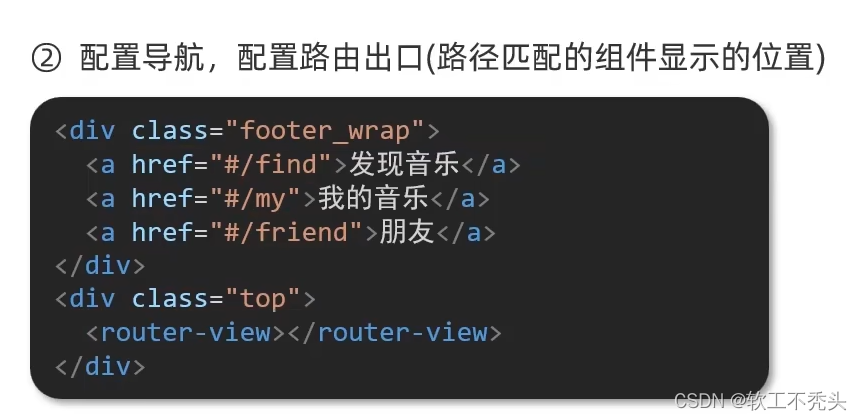
2配置导航,配置路由出口(路径匹配的组件显示的位置)
配置导航:在标签a中,herf链接#/组件名 (这里的导航顺序要和配置的路由规则中的顺序一致)
路由出口:(路由出口在哪,组件就在哪展示)
<router-view></router-view>例:

这样就完成了在vue2中使用VueRouter






















 4181
4181











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










