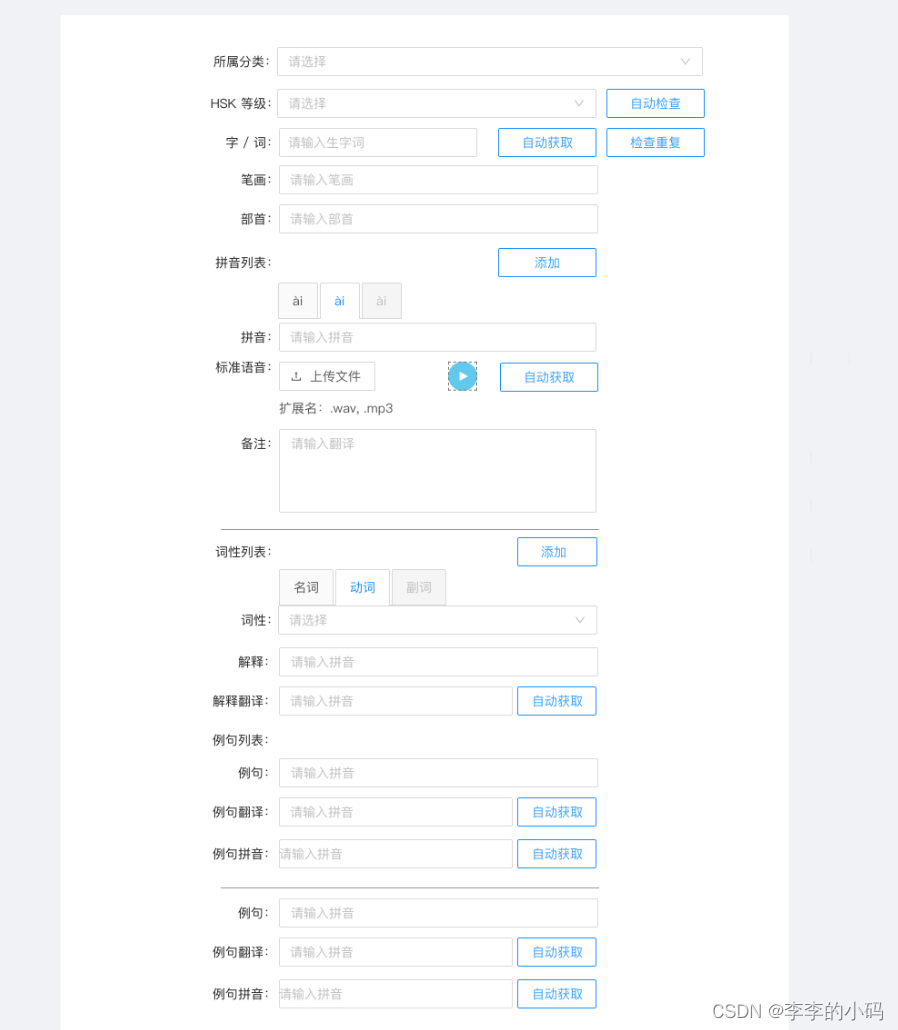
首先需求的UI设计如下,作为后端开发写前端看到这样的需求,迷之又迷,可是没办法啊,硬着头皮看啊看。。。

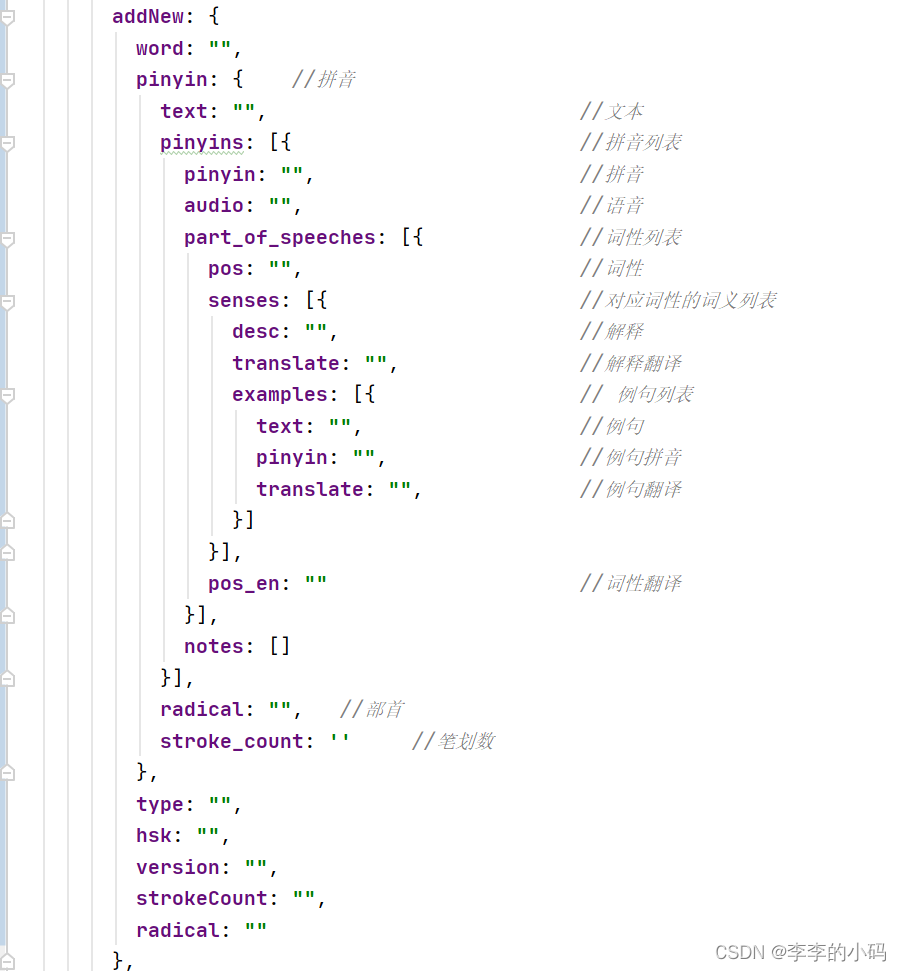
表单结构是这个样子,数组又数组,嵌套又嵌套

以下是实现思路

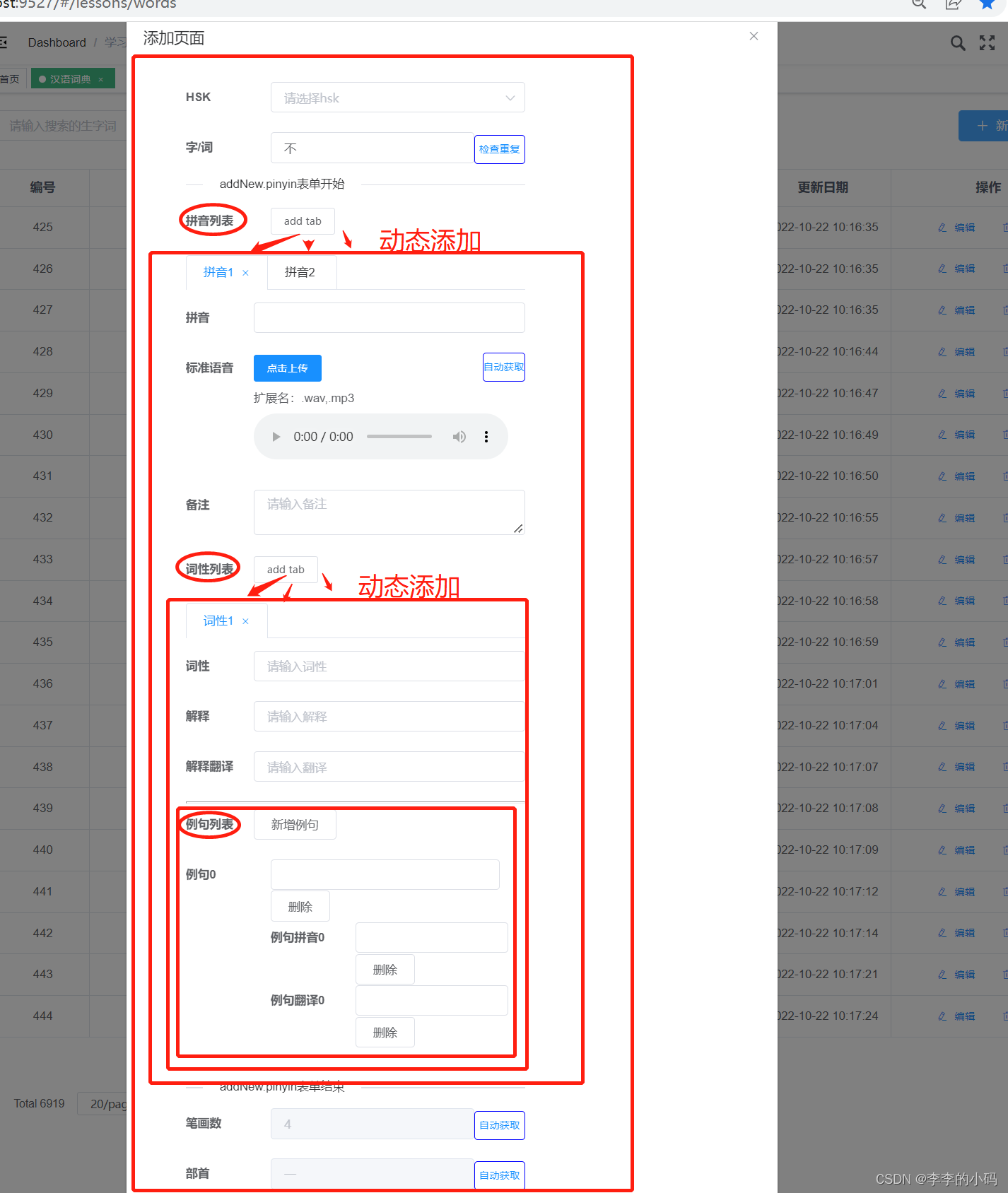
页面大致也写好了,但是功能没有完全实现,这里用到了嵌套tabs,demo如下:
<el-tabs v-model="editableTabsValue" type="card" closable @tab-remove="removeTab" >
<el-tab-pane v-for="(item, index) in editableTabs" :key="item.name" :label="item.title" :name="item.name">
<el-form :ref="'form' +







 本文介绍了如何在 Vue.js 项目中,使用 Element UI 的 dialog 组件实现动态嵌套 tabs 的功能。内容包括面对复杂表单结构的处理方法,以及通过 v-if 指令实现标签与内容的正确对应。尽管作为后端开发者面临前端挑战,但通过不断学习已成功实现了部分功能。
本文介绍了如何在 Vue.js 项目中,使用 Element UI 的 dialog 组件实现动态嵌套 tabs 的功能。内容包括面对复杂表单结构的处理方法,以及通过 v-if 指令实现标签与内容的正确对应。尽管作为后端开发者面临前端挑战,但通过不断学习已成功实现了部分功能。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 422
422











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








