初识web前端
web标准
web标准也成为网页标准,由一系列的标准组成,大部分由W3C负责指定
三个组成部分:
HTML:负责网页的结构(页面元素和内容)。
CSS:负责网页的表现(页面元素的外观,位置等页面样式,如:颜色,大小等)。
JavaScript:负责网页的行为(交互效果)。
什么是HTML,CSS?
HTML:超文本标记语言。
超文本:超越了文本的限制,比普通文本更强大。除了文字信息,还可以定义图片,音频,视频等内容。
标记语言:由标签构成的语言
HTML标签都是预定义好的。例如:使用<a>展示超链接,使用<img>展示图片,<video>展示视频
HTML代码直接在浏览器中运行,HTML标签由浏览器解析。
CSS:层叠样式表,用于控制页面的样式(表现)。
所以学习HTML主要是学习HTML中的标签,学习CSS主要是学习CSS中的样式。
HTML结构标签
<html>
<head>
<title>标题</title>
</head>
<body>
</body>
</html>其中head是头,body是体。
HTML特点
HTML标签不区分大小写
HTML标签属性值单双引号都可以
HTML语法松散
案例1:HTML快速入门
1.新建文本文件,后缀名改为.html
2.编写HTML结构标签
3.在<body>中填写内容
<html>
<head>
<title>别学了,歇会吧</title>
</head>
<body>
<h1>学不完了,放开了玩吧!</h1>
<img src="1.jpg">
</body>
</html>最终页面展示效果:

文件夹效果

其中我们的头(head)在最上方展示
我们的体(head)在页面展示,其中我们的标题“学不玩了,放开了玩吧!”在最上方加大加粗展示(标题有6个分别是h1-h6,其中h1标题最大)。
这个案例可以初步了解一下HTML,我们学习还是要使用专门软件如VS Code,大家自行在网上寻找安装教程嗷!
基础标签&样式
标题排版
需要使用到的标签:
图片标签:<img>
src:指定图片的url(绝对路径/相对路径)
width:图片的宽度(像素/相对于父元素的百分比)
height:图像的高度(像素/相对于父元素的百分比)
标题标签:<h1> - <h6>
水平线标签:<hr>
<!DOCTYPE html
<!-- 声明文档类型为html -->
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- 字符集为UTF-8 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- //设置浏览器兼容性 -->
<title>好好学Web!</title>
</head>
<body>
<!--
img标签:
src:图片资源路径
width:宽度(px,像素 ; %,相对于父元素的百分比)
heigh:高度
路径书写方式:
绝对路径:
1.绝对磁盘路径:C:\Users\29521\Desktop\HTML\图片\1.jpg
2.绝对网络路径:图片的网页链接
相对路径:
./:当前目录, ./可以省略
../:上一级目录
-->
<img src="../img/1.jpg" width="100px" height="100px">不吃糖>好好学web
<!-- 若只设置宽度,高度会等比例缩放
例:<img src="../img/1.jpg" width="100px" >
第二种写法,相对于父元素的百分比,大家可以自己试一下看看效果
例: <img src="../img/1.jpg" width="20%"
图片后面要加的文字直接写上去就可
-->
<h1>看不吃糖博客,玩电子养成游戏</h1>
<!-- 大家可以试一下h1到h6,看看大小 -->
<hr>
2024年六月三日 @.不吃糖.
<hr>
</body>
</html>结果展示:

标题样式
我们要控制标题样式需要用CSS样式控制
CSS引入方式:
行内样式:写在标签style属性中(不推荐)
格式:属性名:属性值;
<h1 style="xxx:xxx;xxx:xxx;">.不吃糖.</h1>此为行内样式,仅仅针对当前一个标签有效,故不推荐!
内嵌样式:写在style标签中(可以写在页面任何位置,但通常约定写在head标签中)
<style>
h1{
xxx:xxx;
xxx:xxx;
}
</style>此方式对于在当前文件下所有h1标签都是有效的。
外联样式:写在一个单独的.css文件中(需要通过link标签在网页中引入)
h1{
xxx:xxx;
xxx:xxx;
}<link rel="stylesheet" href="css/news.css">颜色表示形式:
| 表示方式 | 表示含义 | 取值 |
| 关键字 | 预定义的颜色名 | red,green,blue... |
| rgb表示法 | 红绿黄三原色,每次取值范围:0-200 | rgb(0,0,0) |
| 十六进制表示法 | #开头,将数字转换成十六进制表示 | #000000,#ff0000 |
<!DOCTYPE html
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>好好学Web!</title>
<!-- 方式二:内嵌样式 -->
<style>
h1{
/* 三种颜色表示方式举例 */
/* color: red; */
/* column-gap: rgb(255,0,0); */
color: #4d4f53;
}
</style>
<!-- 方式三:外联样式 -->
<!-- <link rel="stylesheet" href="css/news.css"> -->
</head>
<body>
<img src="./img/1.jpg" width="100px" height="100px">不吃糖>好好学web
<!-- 方式一:行内样式 -->
<!-- <h1 style="color: red;">看不吃糖博客,玩电子养成游戏</h1> -->
<h1 >看不吃糖博客,玩电子养成游戏</h1>
<hr>
2024年六月三日 @.不吃糖.
<hr>
</body>
</html>CSS选择器:用来选取需要设置样式的元素(标签)
元素选择器
元素名称{
color:red;
}
h1{
color:red;
}
<h1> Hello CSS </h1>id选择器
#id属性值{
color:red;
}
#id{
color:red;
}
<h1 id="hid" > CSS id Selector </h1>类选择器
.class属性值{
color:red;
}
.cls{
color:red;
}
<h1 class="cls">CSS class Selector</h1>三种选择器优先级:ID选择器> 类选择器>元素选择器
<!DOCTYPE html
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>好好学Web!</title>
<style>
h1{
color: #4d4f53;
}
/* 元素选择器
span{
color: #968d92;
} */
/* 类选择器
.cls{
color: #968d92;
} */
/* ID选择器 */
#time{
color: #968d92;
font-size: 14px;
/* 设置字体大小 */
}
</style>
</head>
<body>x
<img src="./img/1.jpg" width="100px" height="100px">不吃糖>好好学web
<h1 >看不吃糖博客,玩电子养成游戏</h1>
<hr>
<!-- class可以重复,id不可以重复 -->
<span class="cls" id="time">2024年6月3日</span> @.不吃糖.
<!-- span标签没有任何含义 -->
<hr>
</body>
</html>结果展示:

超链接
超链接标签:
<a href="..." target="...">不吃糖</a>属性:
href:指定资源访问的url
target:指定在何处打开资源链接
常见取值:
_self:默认值,在当前页面打开
_blank:在空白页面打开
CSS属性:
text-decoration:规定添加到文本的修饰,none表示定义标准的文本。color:定义文本的颜色
<!DOCTYPE html
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>好好学Web!</title>
<style>
h1{
color: #4d4f53;
}
#time{
color: #968d92;
font-size: 14px;
}
a{
color: black;
text-decoration: none;
/* 设置文本为一个标准的文本,如果没有这句代码,超链接下面会有下划线 */
}
</style>
</head>
<body>
<img src="./img/1.jpg" width="100px" height="100px"> <a href="https://blog.csdn.net/weixin_68934883?spm=1000.2115.3001.5343" target="_self">不吃糖</a> >HTML,CSS入门必看
<h1 >看不吃糖博客,玩电子养成游戏</h1>
<hr>
<span class="cls" id="time">2024年6月3日</span> <a href="https://blog.csdn.net/weixin_68934883?spm=1000.2115.3001.5343" target="_blank">@.不吃糖.</a>
<hr>
</body>
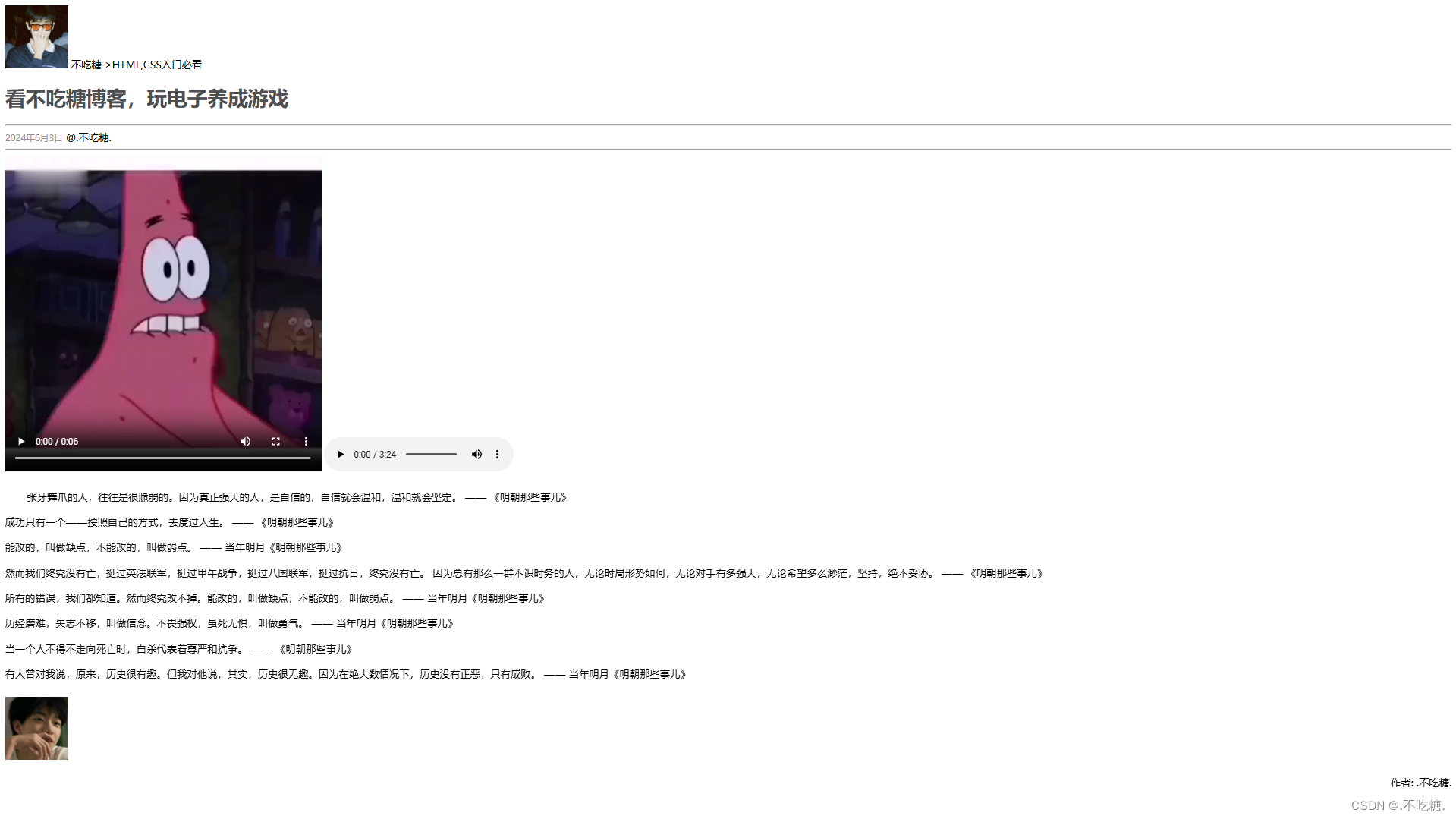
</html>结果展示:

正文排版
视频标签:<video>
sec:规定视频的url
controls:显示播放控件
width:播放器的宽度
heigh:播放器的高度
音频标签:<audio>
src:规定音频的url
controls:显示播放控件
段落标签:<p>
文本加粗标签:<b>/<strong>
<!DOCTYPE html
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>好好学Web!</title>
<style>
h1{
color: #4d4f53;
}
#time{
color: #968d92;
font-size: 14px;
}
a{
color: black;
text-decoration: none;
/* 设置文本为一个标准的文本,如果没有这句代码,超链接下面会有下划线 */
}
p{
text-indent: 35px;
/* 首行缩进 */
line-height: 40px;
/* 设置行高 */
}
#plast{
text-align: right;
/* 对齐方式 */
}
</style>
</head>
<body>
<img src="./img/1.jpg" width="100px" height="100px"> <a href="https://blog.csdn.net/weixin_68934883?spm=1000.2115.3001.5343" target="_self">不吃糖</a> >HTML,CSS入门必看
<h1 >看不吃糖博客,玩电子养成游戏</h1>
<hr>
<span class="cls" id="time">2024年6月3日</span> <a href="https://blog.csdn.net/weixin_68934883?spm=1000.2115.3001.5343" target="_blank">@.不吃糖.</a>
<hr>
<!-- 正文 -->
<!-- 视频 -->
<video src="./video/1.mp4" controls width="500px"></video>
<!-- 音频 -->
<audio src="./audio/莉莉子Lila,滚滚不吃了 - 安和桥.mp3" controls></audio>
<!-- 文本 -->
<!-- <br>是换行 -->
<!-- <p>是段落标签 -->
<p>
张牙舞爪的人,往往是很脆弱的。因为真正强大的人,是自信的,自信就会温和,温和就会坚定。
—— 《明朝那些事儿》
<br>
成功只有一个——按照自己的方式,去度过人生。
—— 《明朝那些事儿》
<br>
能改的,叫做缺点,不能改的,叫做弱点。
—— 当年明月《明朝那些事儿》
<br>
然而我们终究没有亡,挺过英法联军,挺过甲午战争,挺过八国联军,挺过抗日,终究没有亡。 因为总有那么一群不识时务的人,无论时局形势如何,无论对手有多强大,无论希望多么渺茫,坚持,绝不妥协。
—— 《明朝那些事儿》
<br>
所有的错误,我们都知道。然而终究改不掉。能改的,叫做缺点;不能改的,叫做弱点。
—— 当年明月《明朝那些事儿》
<br>
历经磨难,矢志不移,叫做信念。不畏强权,虽死无惧,叫做勇气。
—— 当年明月《明朝那些事儿》
<br>
当一个人不得不走向死亡时,自杀代表着尊严和抗争。
—— 《明朝那些事儿》
<br>
有人曾对我说,原来,历史很有趣。但我对他说,其实,历史很无趣。因为在绝大数情况下,历史没有正恶,只有成败。
—— 当年明月《明朝那些事儿》
</p>
<img src="./img/2.jpg" width="100px">
<p id="plast">作者: .不吃糖.</p>
</body>
</html>结果展示:

注意:在HTML中无论输入多少个空格,只会显示一个,可以使用空格占位符: 
页面布局
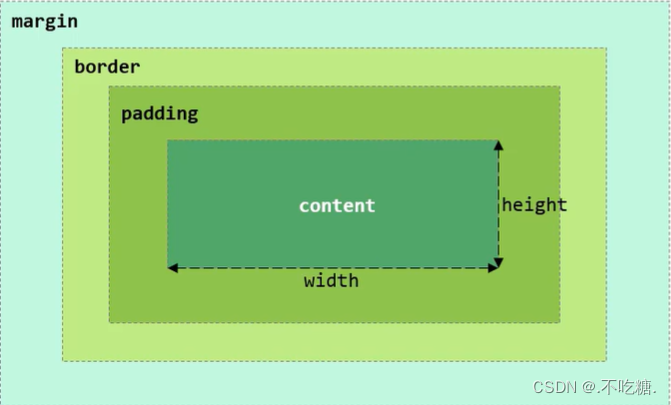
盒子:页面中所有的元素(标签),都可以看做是一个盒子,由盒子将页面中的元素包含在一个矩形区域内,通过盒子的视角更方便的进行页面布局
盒子模型组成:内容区域(content),内边距区域(padding),边框区域(border),外边距区域(margin)

布局标签:实际开发网页中,会大量频繁的使用div和span这两个没有语义的布局标签
标签:<div> <span>
特点:
div标签:
一行只显示一个(独占一行)
宽度默认是父元素的宽度,高度默认由内容撑开
可以设置宽高(width,height)
span标签:
一行可以显示多个
宽度和高度默认由内容撑开
不可以设置宽高
<!DOCTYPE html
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>好好学Web!</title>
<style>
h1{
color: #4d4f53;
}
#time{
color: #968d92;
font-size: 14px;
}
a{
color: black;
text-decoration: none;
/* 设置文本为一个标准的文本,如果没有这句代码,超链接下面会有下划线 */
}
p{
text-indent: 35px;
/* 首行缩进 */
line-height: 40px;
/* 设置行高 */
}
#plast{
text-align: right;
/* 对齐方式 */
}
#center{
width: 70%;
margin: 0% 15% 0% 15%;
/* 上 右 下 左 */
}
</style>
</head>
<body>
<div id="center">
<img src="./img/1.jpg" width="100px" height="100px"> <a href="https://blog.csdn.net/weixin_68934883?spm=1000.2115.3001.5343" target="_self">不吃糖</a> >HTML,CSS入门必看
<h1 >看不吃糖博客,玩电子养成游戏</h1>
<hr>
<span class="cls" id="time">2024年6月3日</span> <a href="https://blog.csdn.net/weixin_68934883?spm=1000.2115.3001.5343" target="_blank">@.不吃糖.</a>
<hr>
<!-- 正文 -->
<!-- 视频 -->
<video src="./video/1.mp4" controls width="500px"></video>
<!-- 音频 -->
<audio src="./audio/莉莉子Lila,滚滚不吃了 - 安和桥.mp3" controls></audio>
<!-- 文本 -->
<!-- <br>是换行 -->
<!-- <p>是段落标签 -->
<p>
张牙舞爪的人,往往是很脆弱的。因为真正强大的人,是自信的,自信就会温和,温和就会坚定。
—— 《明朝那些事儿》
<br>
成功只有一个——按照自己的方式,去度过人生。
—— 《明朝那些事儿》
<br>
能改的,叫做缺点,不能改的,叫做弱点。
—— 当年明月《明朝那些事儿》
<br>
然而我们终究没有亡,挺过英法联军,挺过甲午战争,挺过八国联军,挺过抗日,终究没有亡。 因为总有那么一群不识时务的人,无论时局形势如何,无论对手有多强大,无论希望多么渺茫,坚持,绝不妥协。
—— 《明朝那些事儿》
<br>
所有的错误,我们都知道。然而终究改不掉。能改的,叫做缺点;不能改的,叫做弱点。
—— 当年明月《明朝那些事儿》
<br>
历经磨难,矢志不移,叫做信念。不畏强权,虽死无惧,叫做勇气。
—— 当年明月《明朝那些事儿》
<br>
当一个人不得不走向死亡时,自杀代表着尊严和抗争。
—— 《明朝那些事儿》
<br>
有人曾对我说,原来,历史很有趣。但我对他说,其实,历史很无趣。因为在绝大数情况下,历史没有正恶,只有成败。
—— 当年明月《明朝那些事儿》
</p>
<img src="./img/2.jpg" width="100px">
<p id="plast">作者: .不吃糖.</p>
</div>
</body>
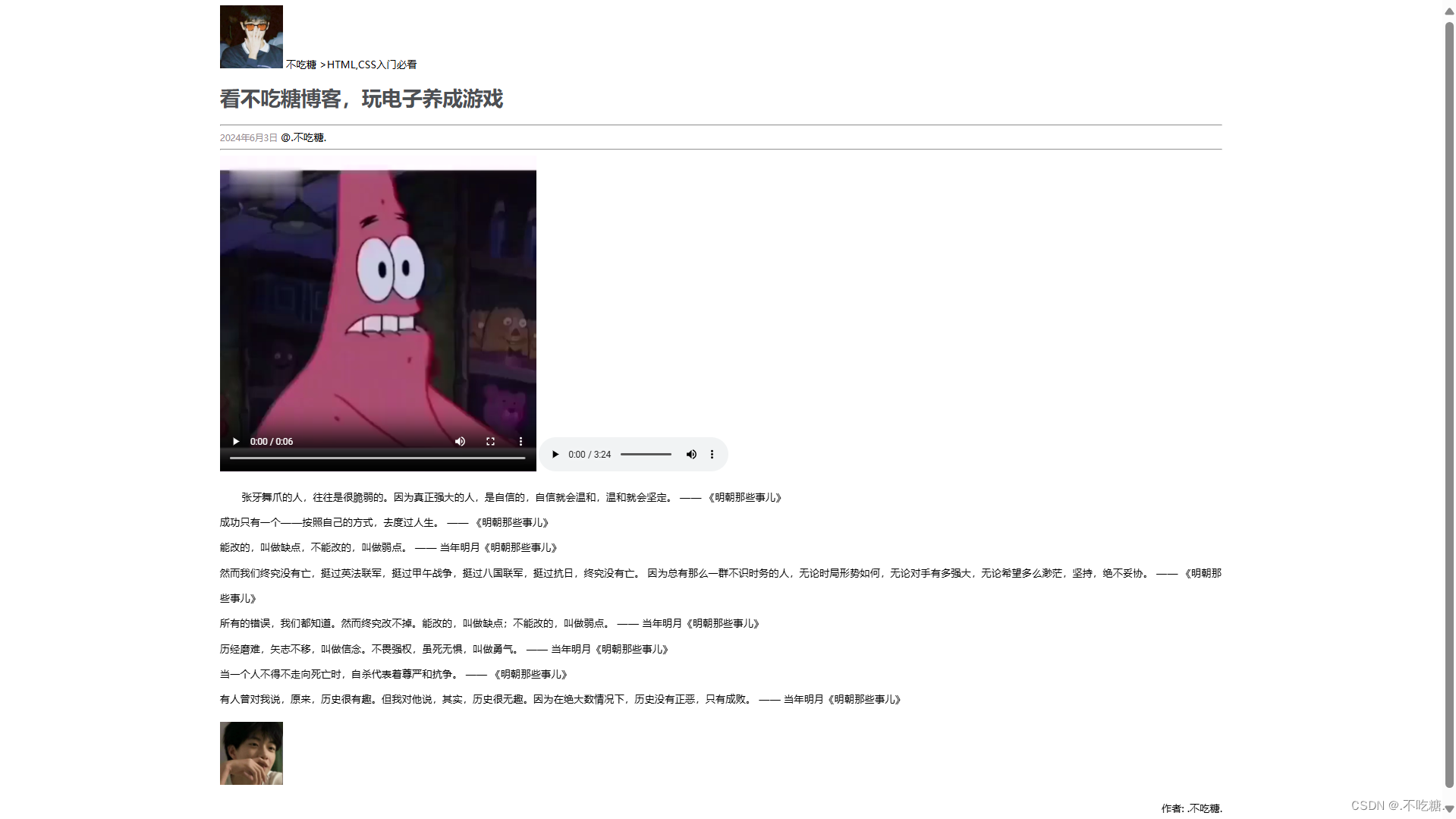
</html>成果展示截图

表格标签
场景:在网页中以表格(行,列)形式整齐展示数据,如:班级表。
标签:
| 标签 | 描述 | 属性/备注 |
| <table> | 定义表格整体,可以包裹多个<tr> | border:规定表格边框的宽度 width:规定表格的宽度 cellspacing:规定单元之间的空间 |
| <tr> | 表格的行,可以包裹多个<td> | |
| <td> | 表格单元格(普通),可以包裹内容 | 如果是表头单元格可以替换为<th> |





















 1799
1799

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








