【学习什么是跨域,以及如何解决跨域。】
1、什么是跨域?(什么是同源策略?)
跨域:
由于浏览器的同源策略引起的,如果说协议、域名、端口号有任何一个不一样,都会引起跨域
为什么会出现跨域:
基于安全考虑
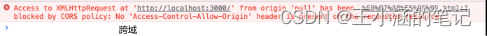
出现跨域会报错如图所示:

2、如何解决跨域?
(1)后台改: 后台设置响应头 res.setHeader('Access-Control-Allow-Origin',' *')
//创建js文件,代码如下:
const http = require('http')
http.createServer((req,res)=>{
res.setHeader('Access-Control-Allow-Origin','*')
res.end('getName("haha")')
res.end('haha')
}).listen(3000)(2)jsonp (只适合get请求):不会阻止 script 标签的 src 属性的请求,前端写一个函数,后端返回函数的调用
<script>
function getName(name){
console.log('调用了',name)
}
</script>
<!-- <script>
getName('haha')
</script> -->
<script src="http://localhost:3000/?callback=getName">
</script>(3)配置代理:在根目录下创建 vue.config.js 文件,在文件中配置如下图所示:

(4)nginx反向代理





















 9万+
9万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








