CSS常用标签,定位
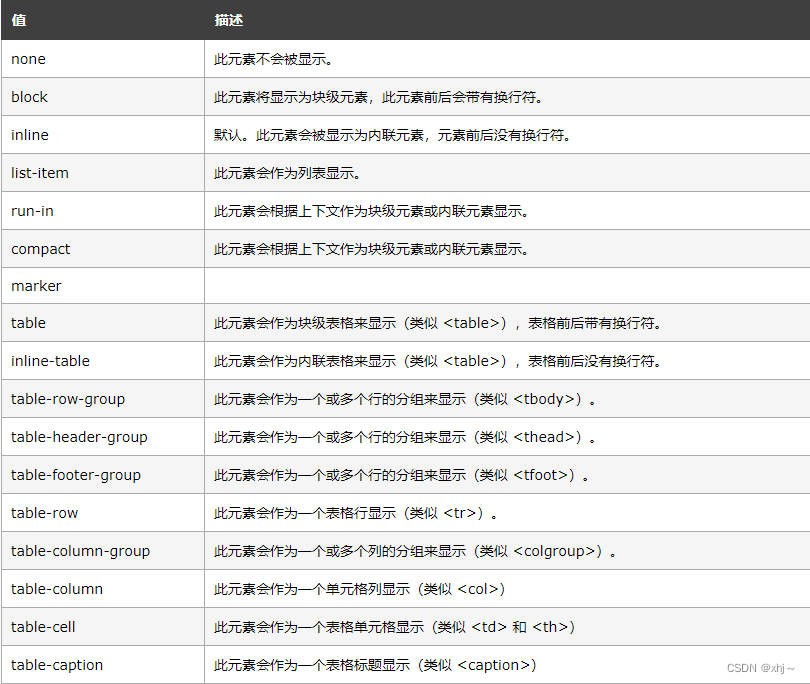
display 属性设置元素如何显示。

text-decoration 属性规定添加到文本的修饰。

list-style属性,设置列表项标记的类型为空,即列表项前无标记。默认列表项标记的类型为实心圆,如果属性值设置为none,则可以去掉列表项标记例如 无序列表。
我们发现对父级使用text-align:center; 会对行级块以及行级元素span有居中的效果。
div元素水平垂直居中
text-align: center;
我们发现对父级使用text-align:center; 会对行级块以及行级元素span有居中的效果。
<style>
* {
margin: 0 auto;
padding: 0;
}
div{
margin: 30px;
padding: 0px;
width: 300px;
height: 300px;
border: 1px solid #0000FF;
font-size: 66px;
水平方向居中 */
text-align: center;
/* 内容的行高 */
line-height: 300px;
}
</style>
</head>
<body>
<div>内容</div>
<div> <a href="">连接</a></div>
<div id="box03">选择器</div>
</body>
div图片水平垂直居中
display: table-cell;
vertical-align: middle;
<style>
* {
margin: 0 auto;
padding: 0;
}
div{
margin: 30px;
padding: 0px;
width: 300px;
height: 300px;
border: 1px solid #0000FF;
<--水平方向居中-->
text-align: center;
display: table-cell;
vertical-align: middle;
}
</style>
</head>
<body>
<div id="box01"><img src="./img/1.png" alt="" width="100px"></div>
</body>
背景图
background: url(./img/1.png) no-repeat;
<title>背景图</title>
<style>
* {
margin: 0;
padding: 0;
}
body{
/* background-image: url(./img/1.png); */
/* background-repeat: repeat-x; */
/* background-repeat: repeat-y; */
/* background-repeat: no-repeat; */
/* background-size: 2000px 1000px; */
background: url(./img/1.png) no-repeat;
/* background-size: 100% auto; */
}
</style>
</head>
<body>
</body>
</html>
<--背景图方式2 随浏览器边框大小自适应-->
<script type="text/javascript">
window.addEventListener('resize',function (e) {
let width = window.innerWidth;
let height = window.innerHeight;
window.document.body.style.backgroundSize = width + 'px ' + height + 'px';
});
</script>
文本缩进
text-indent: 2em;
<style>
* {
margin: 0;
padding: 0;
}
div{
margin-left: 100px;
border: 1px solid #00FF00;
}
p{
<!--首行字缩进 设置好宽度,会根据文字内容大小扩充div的高度--!>
width: 200px;
text-indent: 2em;
}
</style>
</head>
<body>
<div>
<p>
行深般若波罗蜜多时, 照见五蕴皆空, 度一切苦厄。 舍利子, 色不异空, 空不异色, 色即是空, 空即是色, 受想行识, 亦复如是。 舍利子, 是诸法空相, 不生不灭, 不垢不净, 不增不减。 是故空中无色,
无受想行识, 无眼耳鼻舌身意, 无色声香味触法, 无眼界, 乃至无意识界。 去第二段 去第三 无无明, 亦无无明尽, 乃至无老死, 亦无老死尽。 无苦集灭道, 无智亦无得。 以无所得故, 菩提萨埵,
依般若波罗蜜多故, 心无罣碍, 无罣碍故, 无有恐怖, 远离颠倒梦想, 究竟涅磐。 三世诸佛,
依般若波罗蜜多故, 得阿耨多罗三藐三菩提。 故知般若波罗蜜多, 是大神咒, 是大明咒, 是无上咒, 是无等等咒, 能除一切苦, 真实不虚。 故说般若波罗蜜多咒,
即说咒曰:揭谛揭谛波罗揭谛波罗僧揭谛菩提萨婆诃。
</p>
</div>
</body>
锚点文本
<style>
* {
margin: 0;
padding: 0;
}
a{
text-decoration: none; /*无修饰无下划线*/
border: 1px solid #0000FF; /* 设置边框*/
display: block; /*显示为块级元素*/
width: 400px; /*盒子宽*/
height: 250px; /*盒子高*/
text-align: center; /*文字水平对齐*/
line-height: 200px; /*设置行高 */
}
</style>
</head>
<body>
<a href="">锚点文本</a>
</body&







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 4541
4541











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








