Django跨域配置
# 配置跨域白名单
CORS_ORIGIN_WHITELIST = ( 'http://localhost:8080',)
# 配置跨域的请求
CORS_ALLOW_METHODS = ( "GET", 'POST', 'UPDATE', 'DELETE', 'OPTIONS', )
# 配置跨域允许请求头
CORS_ALLOW_HEADERS = ( 'x-requested-with', 'token', 'authorization', 'author', 'content-type', ) 头部要跟前端的头部配置要一模一样
# 配置携带的cookie
CORS_ALLOW_CREDENTIALS = True
Vue的配置
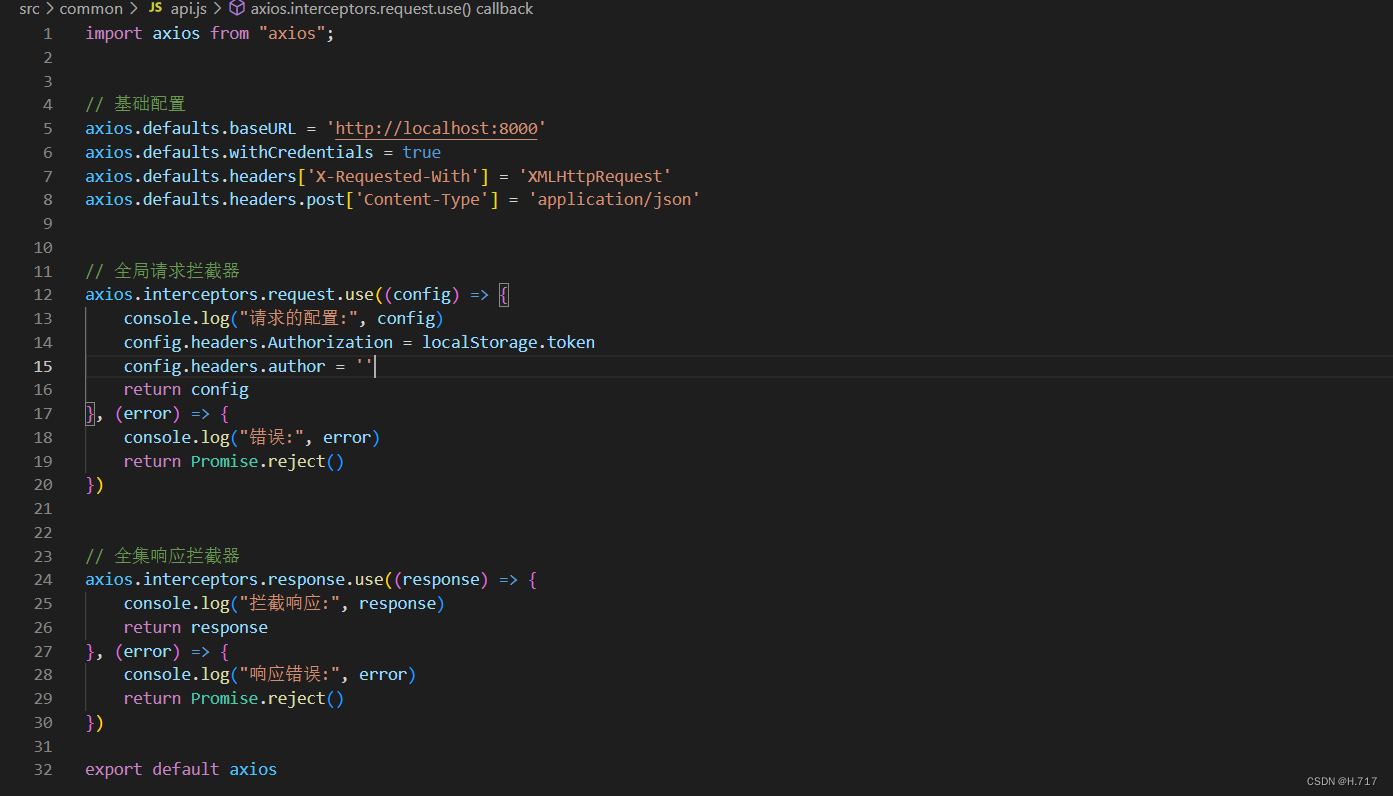
api的配置

index的配置

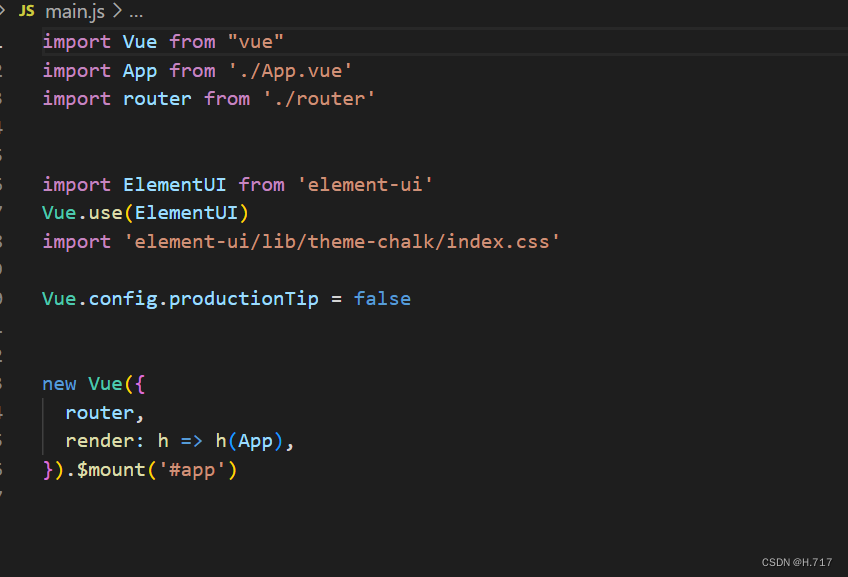
main的配置
























 210
210











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








