摘要与关键词
在Internet飞速发展的今天,互联网成为人们快速获取、发布和传递信息的重要渠道,它在人们政治、经济、生活等各个方面发挥着重要的作用。Internet上发布信息主要是通过网站来实现的,获取信息也是要在Internet“海洋”中按照一定的检索方式将所需要的信息从网站上下载下来。因此网站建设在Internet应用上的地位显而易见,它已成为政府、企事业单位信息化建设中的重要组成部分,从而倍受人们的重视。网页艺术设计是伴随着计算机互联网络的产生而形成的视听设计新课题,是网页设计者以所处时代所能获取的技术和艺术经验为基础,依照设计目的和要求自觉地对网页的构成元素进行艺术规划的创造性思维活动,必然要成为设计艺术的重要组成部分,并随着网络技术的发展而发展。表面上看,它不过是关于网页版式编排的技巧与方法,而实际上,它不仅是一种技能,更是艺术与技术的高度统一。
关键词:Asp; FrontPage; Adobe Photoshop 7.0; flash 5.0; Microsoft Access 2000
Abstract and keyword
In the Internet application status is obvious, it has become the government, in business unit information construction important constituent, thus time people's value. The homepage art design follows the seeing and hearing which the computer internet production forms to design the new task, is the homepage designer take locates the technology and the artistic experience which the time can gain as the foundation, on own initiative carries on the artistic plan according to the design goal and the request to the homepage constitution element the creative thinking activity, inevitably must become the design art the important constituent, and develops along with the network technology development. On the surface looked that, it only is about the homepage format arrangement skill and the method, but in fact, it not only is one kind of skill, is artistic and the technical high unification.
keyword:Asp; FrontPage; Adobe Photoshop 7.0; flash 5.0; Microsoft Access 2000
目录
第一章 前言
ASP技术ASP(Active Server Pages动态网页)是微软公司推出的一种用以取代CGI(Common Gateway Interface通用网关接口)的技术。目前,Internet上的许多基于Windows平台的Web站点已开始应用ASP来替换CGI。简单地讲,ASP是一个位于服务器端的脚本运行环境,通过这种环境,用户可以创建和运行动态的交互式Web服务器应用程序,如交互式动态网页,包括使用HTML表单收集和处理信息,上传与下载等等。通常情况下,用户通过浏览器看到的网页大多是静态的,目前Internet上的许多站点,仍然提供"静态"(static)的主页内容。所谓"静态",指的就是站点的主页内容是"固定不变"的。当浏览器通过Internet的HTTP(Hypertext Transport Protocol)协议,向站点服务器(Web Server)要求提供主页的内容时,站点服务器收到要求后,就传送原已设计好的静态的HTML的文件数据给浏览器。一个"静态"的站点,若要更新主页的内容,必须手动的来更新其HTML的文件数据。而随着Web应用的发展,用户希望能够看到根据要求而动态生成的主页,例如响应用户查询数据库的要求、生成报表等。当在浏览器上填好表单(form)的输入数据,以提供HTTP要求时,可以在站点服务器中执行的应用程序,而不只是一个HTML文件。站点服务器收到要求执行的应用程序,分析表单(form)的输入数据,将执行的结果以HTML的格式传送给浏览器。根据用户请求生成动态主页的传统方法有CGI、ISAPI等。CGI是根据浏览器端的http请求激活响应进程,每一个请求对应一个进程。当同时有很多请求时,程序挤占系统资源,造成效率低下;ISAPI针对这一缺点进行改进,利用dl l(动态链接库)技术,以线程代替进程,提高了性能和速度,但要考虑线程的同步问题,而且开发步骤烦琐。这两种技术和另一普遍使用的开发动态网页的技术Java都还存在着另外一个问题,那就是开发困难,程序的开发和HTML写作是两个完全不同的过程,需要专门的程序员开发。而较简单的开发技术如java script和IDC(Internet Database Connector)等功能有限,不敷使用。ASP使用的ActiveX技术基于开放设计环境,用户可以自己定义和制作组件加入其中,使自己的动态网页几乎具有无限的扩充能力,这是传统的CGI等程序所远远不及的地方。ASP与常见的在Client端实现动态主页的技术如Java applet、ActiveX Control、VBScript、java script等不同,ASP中的命令和Script语句都是由服务器来解释执行的,执行结果产生动态生成的Web页面并送到浏览器;而Client端技术的Script命令则是由浏览器来解释执行。由于ASP是在服务器端解释执行,开发者可以不必考虑浏览器是否支持ASP;同时由于它在服务器端执行,开发者也不必担心别人下载程序从而窃取编程逻辑。ASP通过后缀名为.asp的ASP文件来实现,一个.asp文件相当于一个可执行文件,因此必须放在Web服务器上有可执行权限的目录下。当用户从浏览器输入了.asp文件的地址后,浏览器就将这个URL请求发给Web Server,如果Web Server上装了ASP,就调用ASP。ASP读出相应.asp文件,解释并执行命令,动态生成一个HTML页面回传Web Server,然后Web Server再把结果发送给浏览器。ASP文件的制作和HTML类似,且和HTML开发集成,可以在同一个过程完成,利用ASP将可以执行的脚本嵌入到HTML文件中(将HTML文件的后缀名改为.asp),这使得HTML文件的编写与脚本的开发融合在一起。通过ASP内置的对象、服务器组件(Server Component)可以完成非常复杂的任务,而且用户还可以自己开发或利用别人开发的服务器组件完成专门的任务。
第二章 理论知识与开发工具介绍
2.1 设计思想
通过网站,全面宣传,展示公司风格、优点与特色,发布公司的业务和动向,及一些web、asp、flash、hank等的最新消息。在Internet上实现完成部分业务,提高办事效率。
2.2 开发工具的选用及介绍
我选择了ASP结合Front page架构综合网站ASP的优势:
Active Server Pages:“动态服务器网页”,一般简称为“ASP”,ASP之所以能受到大家的重视与使用的原因,主要在于所产生的执行结果都是标准的HTML格式,而且这些程序是在网络服务端中执行,使用一般的浏览器(如IE或Netscape)都可以正确地获得ASP的“执行”结果,并且将这ASP执行的结果直接在浏览器中“浏览”,不像VBScript或JavaScript是在客户端(Client)的浏览器上执行,若使用VBScript来设计程序,客户端(Client)在IE浏览器中可以显示程序执行的结果,可是,客户端(Client)若使用Netscape浏览器就无法显示VBScript的执行结果。
2.2.1 ASP的特点
(1)任何开发工具皆可发展ASP
(2)只要使用一般的文书编辑程序,如Windows记事本,就可以编辑。当然,其他网页发展工具,例如,Front Page Express、Front Page等也都可以。
(3)语言相容性高
(4)易于操控数据库
(5)ASP可以轻易地通过ODBC(Open Database Connectivity)驱动程序连接各种不同的数据库,例如:Access、FoxPro、dBase、Oracle等等,另外,ASP亦可将“文本文件”或是”“ Excel”文件当成数据库用。
2.2.2 ASP的六大内部对象
对象名称功能描述:
Request Response Server Session Application Object Context从客户端取得信息将信息送给客户端提供一些Web服务器工具储存在一个Session内的用户信息,该信息仅可被该用户访问在一个ASP-Application中让不同的客户端共享信息可以用来配合Microsoft Transaction服务器进行分布式事务处理
本系统是基于Web的,所以系统的界面设计也就是系统网页的设计。Photoshop产品对网页设计的强大处理功能,用户通过在页面上仅用拖曳控件的方式就可轻松创建网页。但若要想制作出方便实用的精美网页,必须在开始之前做出详细设计,这样就会大大提高网页质量,进一步改善应用程序的可用性。设计时可以将设计的页面画在纸上,然后考虑哪些控件是所需要的,以及不同元素的重要性、控件之间的联系等。页面的设计和规划不仅影响到它本身外观的艺术性,而且对应用程序的可用性也有很重要的作用。组织页面的工作包括控件的位置、大小、一致性等。这一点我们的设计师做得比较有突出的图片来表现!
图片的处理用到的软件是Adobe Photoshop adobe, adobe Image Ready Photoshop可以说是无所不能的软件,有很多功能。加上Image Ready是制作动画图片的好工具,在这两个软件的组合下,我在网站所做的图片和动画都是非常好的,但也算不上是完美,因前在做此网站之前我还没用得很熟。担在这次设计中,让我更了解Adobe Photoshop adobe, Adobe Image Ready这两个软件。不过也多得老师和同学的指导和帮助。
2.3 网页结构布局说明
最开始,网页呈现在你面前的时候,它就好像一张白纸,它需要你任意挥洒你的设计才思。在开始的时候,你需要明白,虽然你能控制一切你所能控制的东西,但假如你知道什么是一种约定俗成的标准或者说大多数访问者的浏览习惯,那么你可以在此基础上加上自己的东西。你当然也可以创造出自己的设计方案,但如果你是初学者,那么最好明白网页布局的基本概念。
2.3.1 页面尺寸
由于页面尺寸和显示器大小及分辨率有关系,网页的局限性就在于你无法突破显示器的范围,而且因为浏览器也将占去不少空间,留下给你的页面范围变得越来越小。一般分辨率在800x600的情况下,页面的显示尺寸为:780x428个象素;分辨率在640x480的情况下,页面的显示尺寸为:620X311个象素;分辨率在1024X768的情况下,页面的显示尺寸为:1007x600。从以上数据可以看出,分辨率越高页面尺寸越大。
浏览器的工具栏也是影响页面尺寸的原因。一般目前的浏览器的工具栏都可以取消或者增加,那么当你显示全部的工具栏时,和关闭全部工具栏时,页面的尺寸是不一样的。
在网页设计过程中,向下拖动页面是惟一给网页增加更多内容(尺寸)的方法。但我想提醒大家除非你能肯定站点的内容能吸引大家拖动,否则不要让访问者拖动页面超过三屏。如果需要在同一页面显示超过三屏的内容,那么你最好能在上面做上页面内部连接,方便访问者浏览。
2.3.2 整体造型
什么是造型,造型就是创造出来的物体形象。这里是指页面的整体形象,这种形象应该是一个整体,图形与文本的接合应该是层叠有序。虽然,显示器和浏览器都是矩形,但对于页面的造型,你可以充分运用自然界中的其它形状以及它们的组合:矩形,圆形,三角形,菱形等。
对于不同的形状,它们所代表的意义是不同的。比如矩形代表着正式,规则,你注意到很多ICP和政府网页都是以矩形为整体造型;圆形带表着柔和,团结,温暖,安全等,许多时尚站点喜欢以圆形为页面整体造型;三角形代表着力量,权威,牢固,侵略等,许多大型的商业站点为显示它的权威性常以三角形为页面整体造型;菱形代表着平衡,协调,公平,一些交友站点常运用菱形作为页面整体造型。虽然不同形状带表着不同意义,但目前的网页制作多数是接合多个图形加以设计,在这其中某种图形的构图比例可能占的多一些。
2.3.3 页头
页头又可称之为页眉,页眉的作用是定义页面的主题。比如一个站点的名字多数都显示在页眉里。这样,访问者能很快知道这个站点是什么内容。页头是整个页面设计的关键,它将牵涉到下面的更多设计和整个页面的协调性。页头常放置站点名字的图片和公司标志以及旗帜广告。
2.3.4 文本
文本在页面中出现都数以行或者块(段落)出现,它们的摆放位置决定者整个页面布局的可视性。在过去因为页面制作技术的局限,文本放置的位置的灵活性非常小.
页脚:
页脚和页头相呼应。页头是放置站点主题的地方,而页脚是放置制作者或者公司信息的地方。你能看到,许多制作信息都是放置在页脚的。
2.3.5 图片
图片和文本是网页的两大构成元素,缺一不可。如何处理好图片和文本的位置成了整个页面布局的关键。而你的布局思维也将体现在这里。
2.3.6 多媒体
除了文本和图片,还有声音,动画,视频等等其它媒体。虽然它们不是经常能被利用到,但随着动态网页的兴起,它们在网页布局上也将变得更重要。
2.3.7 网页布局的方法
网页布局的方法有两种,第一种为纸上布局;第二种为软件布局。下面分别加以介绍:
1.纸上布局法
许多网页制作者不喜欢先画出页面布局的草图,而是直接在网页设计器里边设计布局边加内容。这种不打草稿的方法不能让你设计出优秀的网页来。所以在开始制作网页时,要先在纸上画出你页面的布局草图来。
准备若干张白纸和一只铅笔,你要设计一个时尚站点。
(1)尺寸选择
目前一般800X600的分辨率为约定俗成的浏览模式。所以为了照顾大多数访问者,你页面的尺寸以800X600的分辨率为准。
(2)造型的选择
先在白纸上画出象征浏览器窗口的矩形,这个矩形就是你布局的范围了。选择一个形状作为整个页面的主题造型,我们选择圆形,因为它代表者柔和,和时尚流行比较相称,然后在矩形框架里随意画出来,你可以试者在增加一些圆形或者其它形状。这样画下来,你会发现很乱。其实,如果你一开始就想设计出一个完美的布局来是比较困难的,而你要在这看似很乱的图形中找出隐藏在其中的特别的造型出来。还要注意一点,你不要担心你设计的布局是否能够实现。事实上,只要你能想到的布局都能靠现今的HTML技术实现。
考虑到左边向左凹的弧线,为了取得平衡我们在页面右边增加了一个矩形(也可以是一条线段)。
(3)增加页头
.jpg是我们从.jpg和2.jpg得到的布局造型,那么我们该增加页头了。一般页头都是位于页面顶部,所以我们为 .jpg增加了一个页头,为了和左边的弧线和右边的矩形取得平衡,我们增加了一个矩形页头并让页头相交与左边的弧线。
(4)增加文本
页面的空白部分加入文本和图形。因为在页面右边有矩形作为陪衬,所以文本放置在空白部分不会因为左边的弧线而显得不协调。
(5)增加图片
图片是美化页面和说明内容必须的媒体。在这里把图片加入到适当的地方。经过以上的几个步骤,一个时尚页面的大概布局就出现了。当然,它不是最后的结果,而是你以后制作时的重要参考依据。
2.软件布局法
如果你不喜欢用纸来画出你的布局意图,那么你还可以利用软件来完成这些工作。这个软件就是Photoshop。Photoshop所具有的对图像的编辑功能用到设计网页布局上更显得心应手。不像用纸来设计布局,利用Photoshop可以方便的使用颜色,使用图形,并且可以利用层的功能设计出用纸张无法实现的布局意念。
2.4 网页布局的技术
2.4.1 层叠样式表的应用
在新的HTML4.0标准中,CSS(层叠样式表)被提出来,它能完全精确的定位文本和图片。CSS对于初学者来说显得有点复杂,但它的确是一个好的布局方法。你曾经无法实现的想法利用CSS都能实现。目前在许多站点上,层叠样式表的运用是一个站点优秀的体现。你可以在网上找到许多关于CSS的介绍和使用方法。
2.4.2 表格布局
表格布局好像已经成为一个标准,随便浏览一个站点,它们一定是用表格布局的。表格布局的优势在于它能对不同对象加以处理,而又不用担心不同对象之间的影响。而且表格在定位图片和文本上比起用CSS更加方便。表格布局唯一的缺点是,当你用了过多表格时,页面下载速度受到影响。对于表格布局,你可以随便找一个站点的首页,然后保存为HTML文件,利用网页编辑工具打开它(要所见即所得的软件),你会看到这个页面是如何利用表格的。
2.4.3 框架布局
不知道什么原故,框架结构的页面开始被许多人不喜欢,可能是因为它的兼容性。但从布局上考虑,框架结构不失为一个好的布局方法。它如同表格布局一样,把不同对象放置到不同页面加以处理,因为框架可以取消边框,所以一般来说不影响整体美观。
我今天来介绍的布局指南并不是全部的网页布局技术,从某种意义上来说,我想引导你在制作网页的时侯,怎样把图片和文本放置的恰到好处,而且如何拥有一个跳越的设计思维。
2.5 ASP的技术特点与静态网页的区别
2.5.1 ASP的工作原理和配置
当用户申请一个*.asp主页时,Web服务器响应HTTP请求,调用ASP引擎,解释被申请文件。当遇到任何与ActiveX Scripting兼容的脚本(如VBScript和J Script)时,ASP引擎会调用相应的脚本引擎进行处理。若脚本指令中含有访问数据库的请求,就通过ODBC与后台数据库相连,由数据库访问组件执行访库操作。ASP脚本是在服务器端解释执行的,它依据访库的结果集自动生成符合HTML语言的主页,去响应用户的请求。所有相关的发布工作由Web服务器负责。
有必要注意访库的具体运作细节。当遇到访库的脚本命令时,ASP通过ActiveX组件ADO(ActiveX Data Objects)与数据库对话(ADO是建立在微软新的数据库API,即OLEDB之上的,目前的OLEDB通过ODBC引擎与现存的ODBC数据库交互,进一步的OLEDB版本将直接与数据库打交道,不再通过ODBC引擎),并将执行结果动态生成一个HTML页面来返回服务器端,以响应浏览器的请求。在用户端浏览器所见到的是纯HTML表现的画面,例如用表格来表现的后台数据库表中的字段内容。由于ASP结合了脚本语言,可以通过编程访问ActiveX组件,并且具有现场自动生成HTML的能力,所以它成为建立动态Web站点的有效工具。
在结构关系上,ASP是通过ODBC与数据库打交道。因此,向上层可兼容各类数据库系统。而对于下层,ASP产生的HTML对客户端的浏览器又有广泛的适应性。但ASP对Web服务器本身有所挑剔,这看起来似乎是一种缺陷,而实际上也许是一种商业策略——它只支持微软各种操作系统下的Web服务器,它们的最低版本是:
§ WindowsNTServer4.0:Microsoft IIS(Internet Information Server)3.0;
§ WindowsNTWorkstation4.0:MicrosoftPeerWebServices3.0;
§ Windows95:Microsoft PWS(Personal Web Server)1.0,中文Win95应配中文的PWS。
ASP的安装分为Windows NT和Windows95两种情况。对于NT,IIS及ActiveX Server Pages都包含在ServicePack3中;对于Win95,可使用Visual Studio服务器构件下的ActiveX Server Pages安装选项。安装成功之后,在程序管理器中会找到一个ActiveX Server Pages Roadmap主页,引导你学习和使用ASP。
2.5.2 ASP的特点与功能
1.从软件的技术层面看,ASP有如下的特点:1.无需编译ASP脚本集成于HTML当中,容易生成,无需编译或链接即可直接解释执行。
2.易于生成使用常规文本编辑器(如WINDOWS下的记事本),即可进行*.asp页面的设计。若从工作效率来考虑,不妨选用具有可视化编辑能力的Visual InterDev。
3.独立于浏览器用户端只要使用可解释常规HTML码的浏览器,即可浏览ASP所设计的主页。ASP脚本是在站点服务器端执行的,用户端的浏览器不需要支持它。因此,若不通过从服务器下载来观察*.asp主页,在浏览器端见不到正确的页面内容。
4.面向对象在ASP脚本中可以方便地引用系统组件和ASP的内置组件,还能通过定制ActiveX Server Component(ActiveX服务器组件)来扩充功能。
5.与任何ActiveX scripting语言兼容除了可使用VBScript和J Script语言进行设计外,还可通过Plug in的方式,使用由第三方所提供的其它scripting语言。
6.源程序码不会外漏ASP脚本在服务器上执行,传到用户浏览器的只是ASP执行结果所生成的常规HTML码,这样可保证辛辛苦苦编写出来的程序代码不会被他人盗取。
2.5.3 从应用的层面看,ASP有如下的功能
1、处理由浏览器传送到站点服务器的表单输入;
2、访问和编辑服务器端的数据库表。使用浏览器即可输入、更新和删除站点服务器的数据库中的数据;
3、读写站点服务器的文件,实现访客计数器、座右铭等功能;
4、提供广告轮播器、取得浏览器信息、URL表管理等内置功能;
5、由cookies读写用户端的硬盘文件,以记录用户的数据;
6、可以实现在多个主页间共享信息,以开发复杂的商务站点应用程序;
7、使用VBScript或J Script等简易的脚本语言,结合HTML码,快速完成站点的应用程序;通过站点服务器执行脚本语言,产生或更改在客户端执行的脚本语言;
8、扩充功能的能力强,可通过使用Visual Basic、Java、Visual C++等多种程序语言制作ActiveX Server Component以满足自己的特殊需要。
2.5.4 ADO访库的技术实现方法
ADO(ActiveX Data Objects)是一组优化的访问数据库专用对象集,为ASP提供了完整的站点数据库访问解决方案。它可作用于服务器端,以提供含有数据库信息的主页内容。通过执行SQL命令,让用户在浏览器画面中输入、更新和删除站点服务器的数据库信息。
ADO使用内置的Record Sets对象作为数据的主要接口。ADO可使用VBScript、J Script语言来控制对数据库的访问,以及查询结果的输出显示。
ADO可连接多种支持ODBC的数据库,如SQL Server、Oracle、Informix等。
在使用时,首先需在控制面板的ODBC中建立相应的DSN(数据源名)。要选择系统数据源名,指定所用的驱动程序,如“SQL Server”,在数据来源名称中输入DSN名,并选定服务器和数据库。
使用ADO访问数据库的设计要领是掌握ASP脚本的几个典型语句,它们是:
1、定义数据库组件。有两种定义方法:
§ 使用“Server. Create Object” 建立连接的对象。
Set Con n=Server. Create Object “ADODB. Connection”.
§ 使用<OBJECT>标记建立连接的对象。
<OBJECTRUNAT=Server ID=Con n CLASSID=“Closed:00000293-0000-0010-8000-00AA006D2EA4”>
</OBJECT>
2、用“Open”打开数据库:
Con n. Open“DSN名称”
3、设定SQL语句,使用“Execute”命令,即可开始执行访问数据库的动作:
Set RS=Con n. Execute(“SQL语句”)
其中RS为结果集对象(Record Sets)。
4、利用Record Sets对象所提供的属性显示查询结果,如下例将查询结果显示于一个表格中:(其中<%和%>是ASP脚本的专用定界符)
<TABLEBORDER=1>
<TR>
<%Fori=0toRS.Fields.Count-1%>
<TD><%=RS(i).Name%></TD>
<%Next%>
</TR>
<%Do While Not RS.EOF%>
<TR>
<%Fori=0toRS.Fields-1%>
<TD><%=RS(i)%></TD>
<%Next%>
</TR><%RS. Move Next
Loop
%>
</TABLE>
5、关闭结果集对象,断开与数据库的连接:
R S. Close
Con n. Close
一个发布后台MSS QL Server样本库pubs中authors表的完整代码如下(其中<%和%>是ASP脚本的专用定界符):
<html>
<head>
<title>Authors Listing</title>
</head>
<body>
<p>Authors Listing</font>
<%Set Connection=Server. Create Object(“ADODB.
Connection”)
Connection. Open“authors”
Set RS=Connection. Execute(“SELECT*FRO M authors”)
%>
</p>
<table BORDER=“1”>
<TR>
<%Fori=0toRS.Fields.Count-1%>
<TD><%=RS(i).Name%></TD>
<%NEXT%>
</TR>
<%Do While Not RS.EOF%>
<TR>
<%Fori=0toRS.Fields.Count-1%>
<TD><%=RS(i)%></TD>
<%Next%>
</TR>
<%RS. Move Next
Loop
RS. Close
Connection. Close
%>
</table>
</body>
</html>
2.5.5 ASP与组件对象的使用
在利用ASP技术进行动态Web开发的时候,应遵循这样一个原则:即ASP的服务器端脚本必须与微软倡导的组件对象(Component Object Model)配合使用才能开发出具有实用价值的信息产品。ASP脚本相当于一种粘合剂,把一个个具有特定功能的组件对象粘合在一起,以形成最终的软件产品。这一软件制作的工艺思想类似于硬件工厂生产板卡的过程,那一个个的组件对象就相当于集成电路的芯片,而ASP脚本只是焊接芯片的焊接剂,由此可见组件对象起着核心作用。
组件对象模型COM是微软提出的一种基于二进制的Windows软件标准,它是由OLE技术逐渐发展而来的。在使用不同语言工具写成的组件对象之间,依据COM的标准可以进行交互。COM是技术概念和标准,其商业概念的称谓则使用ActiveX。
上文提到的ADO就是系统提供的用于访问后台数据库的组件。此外,ASP本身还提供了五个内置的对象。这五个内置对象可被ASP脚本直接使用,它们是:
1、Request取得用户信息;
2、Response传递信息给用户;
3、Server提供访问服务器的方法和属性;
4、Application在一个应用程序的多个主页之间保留和使用某些共同的信息;
5、Session在一个用户的多个主页之间保留和使用某些共同的信息。
其中,使用内置对象1、2可实现Web的交互功能,使用内置对象,4、5可解决具有协作机制的应用问题。
ASP的一大特色,是可以用来编写具有协作机制的应用程序,在多个用户的多个主页之间共享信息。使用内置的Application和Session对象可实现这些功能。
Application对象保存一个应用程序共同的信息,使用此应用程序的所有用户都可以共同分享。为防止其被多个用户同时更改,提供lock和unlock方法来实现互斥,例如:
Application. lock禁止其他用户更改Application的信息,Application. unlock允许其他用户更改Application的信息。
Session对象比Application对象的使用外延范围小,它保存仅属于一个用户的一个应用程序的信息。ASP的应用程序可以只有一个首页,也可以有多个主页文件,所有的文件均位于一个虚拟路径下。Session对象可让同一个用户在多个主页之间共享信息。当用户第一次在一个应用程序中申请一个*.asp主页时,ASP将为该用户分配一个Session ID号,它将唯一地标识用户的身份,从而能将同一应用程序的不同用户区分开来。
根据需要还可以自行定制具有某些特色的组件对象,以完成特殊的任务。用Visual Basic、Visual C++、Delphi和Java等语言都可以编写。自制的组件对象分成两类:
一是由类打包而成的*.dll文件,经注册器注册后,在ASP脚本中可通过“Set对象名=类名”来引用。对象在这种使用过程中是在服务器的后台运行的,其运行的结果通过系统自动生成的HTML作用到前端浏览器。
二是生成*.ocx文件,一般用作可视化的对象ActiveX,可直接将其嵌入*.asp主页中,在页面中插入时需使用HTML语言的<OBJECT>标记加以引用。通常构件制作完成并按下载的要求打包后生成*.cab文件。对象在这种使用方式下要先从服务器下载,然后在客户的前端浏览器运行。在第一次下载时被展开成相关的*.dll和*.ocx文件进行本地安装及注册。以后再使用时,就可直接从本地获得,免去了下载之苦,这也是ActiveX优于java Applet的地方。
从长远来看,ASP和组件对象的配合使用无疑是一种引人入胜的新技术,更重要的是由此而提出了一种全新的软件设计方法,把硬件的工艺思想恰如其分地融合于软件的面向对象的分析、设计和施工之中,使面向对象的概念和方法从工具语言的层次一下子跃上了系统的应用层,在快速开发多层的客户/服务器分布式应用系统中将会产生极好的效果。
2.5.6 ASP方法与传统静态主页的区别
把信息系统纳入Internet/Intranet的框架之后,首先要解决的问题是通过网页访问后台数据库信息。所有应用程序都被分割为页面的形式,用户的交互操作是以提交表单等方式来实现的,这就要求Web站点具有很强的动态数据发布能力。然而,目前Web的服务,仍以提供“静态”主页内容为主。所谓“静态”,指的就是站点的主页内容是“固定不变”的,无法根据用户的需求和实际情况做出相应的变化。当浏览器通过Internet的HTTP协议向站点的Web服务器申请主页时,站点服务器就会将已设计好的静态的HTML文件传送给浏览器。若要更新主页的内容,只能用非在线的手动方式更新HTML的文件数据。
ASP所设计出的是动态主页,可接收用户提交的信息并做出反应,其中的数据可随实际情况而改变,无须人工对网页文件进行更新即可满足应用需要。例如:当在浏览器上填好表单并提交HTTP请求时,可以要求在站点服务器上执行一个表单所设定的应用程序,而不只是一个简单的HTML文件。该应用程序分析表单的输入数据,根据不同的数据内容将相应的执行结果(通常是数据库查寻的结果集)以HTML的格式传送给浏览器。数据库的数据可以随时变化,而服务器上执行的应用程序却不必更改,客户端得到的网页信息会始终保持新鲜的魅力。
2.5.7 主要软件功能介绍
(1) AdobePhotoshop7.0
软件作为专业的图像编辑标准,可帮助您提高工作效率,尝试新的创作方式,以及制作适用于打印、Web和其他任何用途的最佳品质的图像。通过更便捷的文件数据访问、流线型的Web设计、更快的专业品质照片润饰功能及其他功能,可创造出无与伦比的影像世界。
◆文件浏览器,可直观地浏览和检索图像;
◆修复画笔,可以轻松地消除图像中的人工痕迹,如蒙尘、划痕、瑕疵和褶皱,同时保留阴影、光照和纹理等效果;
◆Web输出的增强功能,可轻松地对Web页元素应用透明或部分透明效果,包括混合到任意Web背景中的无缝边缘;
◆单个增强的翻转调板,管理Web页翻转、动画和图像映射更加得心应手;
◆新的“选定”翻转状态,无需手工编码即可创建更高级的Web站点导航栏;
◆可自定义的工作区,可存储调板和工具设置的排列方式,即时访问个性化的Photoshop桌面;
◆新的自动色彩命令,可进行可靠的色彩校正;
◆新的绘画引擎,可以模拟传统的绘画技巧;
◆图案生成器增效工具,只需选择图像的一个区域即可创建现实或抽象的图案,如小草、岩石和沙子;
◆增强的“液化”(扭曲)工具,可用于查看其他图层、缩放、全景显示以及还原多个操作步骤,甚至可以存储自定网格并将它们应用于其他文件;
◆提供密码保护,可限制对Photoshop PDF文件的访问,确保图像的完整性;
◆内建的拼写检查器,可用于查找和替换操作,以及在同一个文件中对多种语言进行拼写检查;
◆增强的图片包,可用于在单个页面上打印多幅图像,选择不同的页面大小,添加自定标签,如版权公告或题注;
◆更多的Web画廊模板,通过张贴图像的画廊页轻松地在网上展示作品,并且可以在其中包括水印和版权信息来保护图像与MacOS9完全兼容,支持MacOSX和Microsoft Windows XP最新的增强功能;
◆XMP支持在应用程序文件中嵌入元数据,以便于在工作流程中重新计划、归档和自动处理文件。
(2) flash5.0
为了方便大家,我特地把一些重要的资讯提取出来,以便大家能快速的了解,会有一些什么样的新特性表现出来。这里所列的功能只是目前打算要增加的,而并不是最后确定下来的。最后的版本会有新的功能,或者这里列出的一些功能并不会实现。
好了,言归正传,让我们开始吧!
2.5.8 制图方面
1、制图
(1)曲线绘制方式加强,就像Illustrator、Freehand等绘图软件那样操作曲线;
(2)铅笔工具加强,可支持点到点的绘制功能,这样可以提高绘制的精度;
(3)矢量制图方面加强,可以直接制作一些特效,比如:投影、虚化、轮廓线以及颜色混合等等;
(4)文本工具加强,可以沿轨迹写文字,支持不同格式的文字在一起出现,还会增强文本工具的功能;
(5)支持Freehand图形的完全输入;
(6)支持三维文件格式的直接输入,并提供Flash的三维透视功能;
(7)增强物件的处理能力;
(8)自动化和版面设计方面;
(9)新的网格系统,支持透视的;
(10)文字校对;
(11)物体搜索系统,可以按照物体的名称、大小、类型、位置甚至颜色属性等来查找,并且可以替换查找到的结果;
(12)准线(Flash制图里面一直缺的就是这个,是和Photoshop一样的);
(13)自定义快捷键;
(14)支持了宏命令以及自动化操作(也类似Photoshop,可以节省多多时间)。
2、动画方面
(1)Real Flash和RealPlayerG2支持;
(2)Timeline会改进成类似Director那个样子,可以自己定义某一段的颜色(很清晰了);
(3)文本动画加强,可以在某 (未输入验证码资料无法完全显示)。
第三章 网站总体分析
3.1 ASP程序设计准备
在开发ASP程序之前,需要做一些相应的准备工作。首先,所有的ASP程序都是在服务器端执行端,比如Win2000下的IIS5;其次为调试开发的ASP程序,一个好的程序编辑软件是必不可少的,在本站的开发中,所有的ASP程序都是用Dreamweaver MX编辑的。
尽管用记事本完全可以开发ASP程序,但如果想高效地开发web数据库管理系统,可用Dreamweaver MX来开发ASP文件。虽然Dreamweaver MX的很多功能都体现在静态网页制作和站点管理上。但用它来编写ASP文件还是十分便捷的。
ASP是一种动态生成Web页面技术,它以扩展名为.asp的纯文本形式存在于Web服务器上,可以用任何文本编辑器打开它。在ASP程序中可以包含纯文本、HTML标记以及脚本命令。ASP本身并不是一种脚本语言,它只是提供了一种使嵌入在HTML页面中的脚本程序得以运行的环境。由于ASP运行于服务器端,因此一定要通过WWW方式浏览,即URL应以http://…打头,而不要以本地文件的形式浏览。
ASP脚本是在定界符(Delimiter)“<%”和“%>”范围内的VBScript或Java Script脚本命令,也是网站主要用到的两个脚本语言。默认情况下,主脚本语言VBScript。如果你想在某一页中将一种脚本语言设定为主脚本语言,那么只要在.asp文件开始处再加上如下的命令就可以了:
<%@LANGUAGE=ScriptingLanguage %>
其中,ScriptingLanguage代表您想设置的主脚本语言
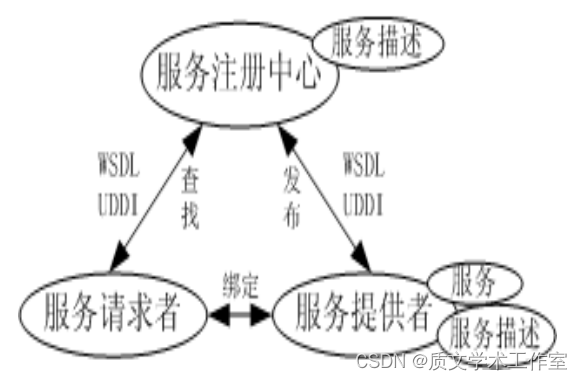
3.2 Web Service简介
Web Service是一种构建开放的分布式应用程序的模型,它能在所有支持Internet通信的操作系统上实现。
Web service体系结构基于三种角色(服务提供者、服务注册中心和服务请求者)之间的交互。交互涉及发布、查找和绑定操作。这些角色和操作一起作用于 Web Service构件:Web Service软件模块及其描述。在典型情况下,服务提供者托管可通过网络访问的软件模块(Web 服务的一个实现)。服务提供者定义 Web Service的服务描述并把它发布到服务请求者或服务注册中心。服务请求者使用查找操作来从本地或服务注册中心检索服务描述,然后使用服务描述与服务提供者进行绑定并调用 Web Service实现或同它交互。图 1 图示了这些操作、提供这些操作的组件及它们之间的交互。

第四章 详细设计与实现
4.1 网页设计的内容
1) 视听元素
这里所说的视听元素,主要包括:文本、背景、按钮、图标、图像、表格、颜色、导航工具、背景音乐、动态影像等。无论是文字、图形、动画,还是音频、视频,网页设计者所要考虑的是如何以感人的形式把它们放进页面这个“大画布”里。在本网站中虽然没有用到背影音乐,但安排了一些GIF动画也大大丰富了网页艺术设计的表现力。
2) 版式设计
网页的版式设计同报刊杂志等平面媒体的版式设计有很多共同之处,它在网页的艺术设计中占据着重要的地位。所谓网页的版式设计,是在有限的屏幕空间上将视听多媒体元素进行有机的排列组合,将理性思维个性化的表现出来,是一种具有个人风格和艺术特色的视听传达方式。它在传达信息的同时,也产生感官上的美感和精神上的享受。
但网页的排版与书籍杂志的排版又有很多差异。印刷品都有固定的规格尺寸,网页则不然,它的尺寸是由读者来控制的。这使网页设计者不能精确控制页面上每个元素的尺寸和位置。而且,网页的组织结构不像印刷品那样为线性组合,这给网页的版式设计带来了一定的难度。
因此在网站先用的色调非常冷,是用黑与浅蓝两种冷淡颜色的交互。但出来的后果今我很满意。再加上一些GIF动画中和了网页的冷淡。
4.2 网页艺术设计的原则
网页作为传播信息的一种载体,同其他出版物如报纸、杂志等在设计上有许多共同之处,也要遵循一些设计的基本原则。但是,由于表现形式、运行方式和社会功能的不同,网页设计又有其自身的特殊规律。网页的艺术设计,是技术与艺术的结合,内容与形式的统一。它要求设计者必须掌握以下三个主要原则。
4.2.1 主题鲜明
视觉设计表达的是一定的意图和要求,有明确的主题,并按照视觉心理规律和形式将主题主动地传达给观赏者。诉求的目的,是使主题在适当的环境里被人们即时地理解和接受,以满足人们的实用和需求,这就要求视觉设计不但要单纯、简练、清晰和精确,而且在强调艺术性的同时,更应该注重通过独特的风格和强烈的视觉冲击力,来鲜明地突出设计主题。
4.2.2 形式与内容统一
任何设计都有一定的内容和形式。内容是构成设计的一切内在要素的总和,是设计存在的基础,被称为“设计的灵魂”;形式是构成内容诸要素的内部结构或内容的外部表现方式。设计的内容就是指它的主题、形象、题材等要素的总和,形式就是它的结构、风格或设计语言等表现方式。内容决定形式,形式反作用于内容。一个优秀的设计必定是形式对内容的完美表现。正如黑格尔所说:“工艺的美就不在于要求实用品的外部造型、色彩、纹样去摹拟事物,再现现实,而在于使其外部形式传达和表现出一定的情绪、气氛、格调、风尚、趣味,使物质经由象征变成相似于精神生活的有关环境。”
4.2.3 强调整体
网页的整体性包括内容和形式上的整体性,这里主要讨论设计形式上的整体性。
网页是传播信息的载体,它要表达的是一定的内容、主题和意念,在适当的时间和空间环境里为人们所理解和接受,它以满足人们的实用和需求为目标。设计时强调其整体性,可以使浏览者更快捷、更准确、更全面地认识它、掌握它,并给人一种内部有机联系、外部和谐完整的美感。整体性也是体现一个站点独特风格的重要手段之一。
在网站设计分析过程中想让用户能和网站能够做到一定的交互,交流。网站开设了BBS论坛。这样用户就可以在论坛中发表对本网站的意见,也可以通过发邮来达到这个目的。因为用户的意见是做任何事的一种要求。无论你是那一个行业,你都得听用户对你的意见。只有接受用户合理的意见才能进一步的完善网站。而且在网站中还有一个技术新闻的子页。也可以让用户来到本站可以得到一些技术性的新闻的信息。

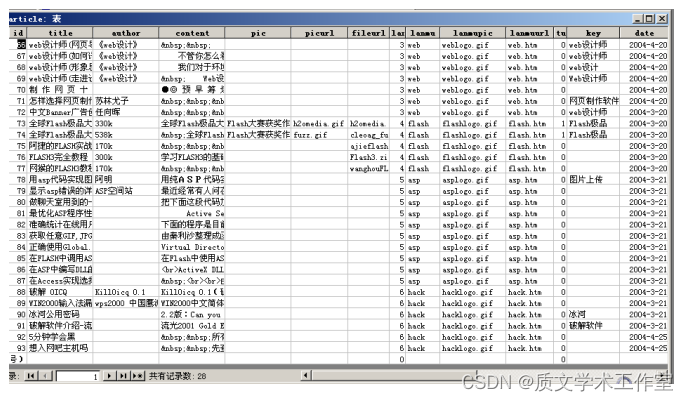
图4.1 管理员表

图4.2 新闻内容表

图4.3 用户表
如果您在计算机领域有任何疑虑或不确定的地方,请毫不犹豫地与老师交流噢,我们期待着为您提供有针对性的建议和指导。您的问题和讨论对我们来说都非常重要。























 221
221











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








