在学习软件产品设计课程的过程中,我深刻认识到了一个好的软件产品需要什么样的设计和思考。学习软件产品设计不仅仅是学习如何使用各种设计工具和技术,更是需要了解用户的需求和市场环境,并将这些要素融合在一个完整的、具有生命力的产品中。
课程中,我学习了用户研究、需求分析、原型设计、UI设计、交互设计、设计评审等多个方面的知识,通过参与到实际的产品设计项目当中,我更深入地了解到了团队之间的协作方式和如何快速响应用户反馈和市场变化,并且学会在这个过程中不断科学调整和规划。
此外,在课程中我还学习到了很多对产品设计十分有用的工具,例如Axure、figma等,这些工具能够帮助我更好地理解和实现产品的设计。同时,我也认识到在设计过程中需要重视用户体验,将用户的需求和使用习惯作为产品设计的出发点。










HTML和CSS:HTML是网页的基本骨架,而CSS则可以用来美化和控制网页的布局和样式。学习这两个基础知识可以让你了解网页的结构和样式,从而更好地进行网页设计。
-
色彩搭配:色彩是网页设计中的重要一环,颜色的选择和搭配能够影响网页的美感和用户的心理感受。良好的色彩搭配可以让网页更加美观、易于阅读,也可以让用户更好地关注产品和内容。
-
字体设计:字体是网页设计中不可忽视的一部分,字体的选择和排版会直接影响网页的可读性和美观度。在选择字体时,需要考虑网页内容的特点和风格以及用户的习惯,同时也需要考虑字体的适用性和版权问题。
-
图片和多媒体资源:在网页设计中,图片和多媒体资源的使用能够增强网页的吸引力和信息量。但同时也需要注意图片和多媒体资源对网页性能和用户访问速度的影响,在使用时需要控制文件大小和数量。
-
导航和交互设计:导航和交互设计是网页设计中非常重要的一环,良好的导航和交互设计可以提高网页的易用性和用户满意度。在设计导航和人机交互时,需要考虑用户习惯和行为,以及网页本身的功能和布局。
-
响应式设计:响应式设计是指网页能够适应不同的屏幕大小和设备类型,可以为不同的用户提供更好的浏览体验。在设计网页时,需要考虑不同屏幕尺寸和设备的兼容性,以便为用户提供一致的体验。




网页设计可以分为以下几个分类:
-
响应式设计:响应式设计是指网页能够适应不同的屏幕大小和设备类型,包括桌面电脑、笔记本电脑、平板电脑和智能手机等。响应式网页设计可以为不同的用户提供更好的浏览体验,因此在网页设计中十分重要。
-
平面设计:平面设计是一种以二维平面作为设计空间的设计形式,通常包括使用文字、图片和图形元素等设计要素,用来传达信息和呈现视觉效果。在网页设计中,平面设计通常被用于创建美观的视觉效果。
-
动态设计:动态设计通常使用动画技术来增强网页的视觉效果和交互性。包括使用JavaScript、CSS、HTML5和Flash等技术来创建动态效果,例如页面滚动效果、下拉菜单、图表和动态图像等。
-
交互设计:交互设计是指在网页中针对用户行为和体验而进行的设计,包括文本、按钮、下拉菜单和表单等。交互设计能够提高网页的易用性和用户满意度,因此也是网页设计中重要的一个方面。
-
平面分层式设计:平面分层式设计包括创建多个层次以显示内容并增强视觉效果的方式,一些常见的设计元素例如阴影、透明度和过渡效果等。








-
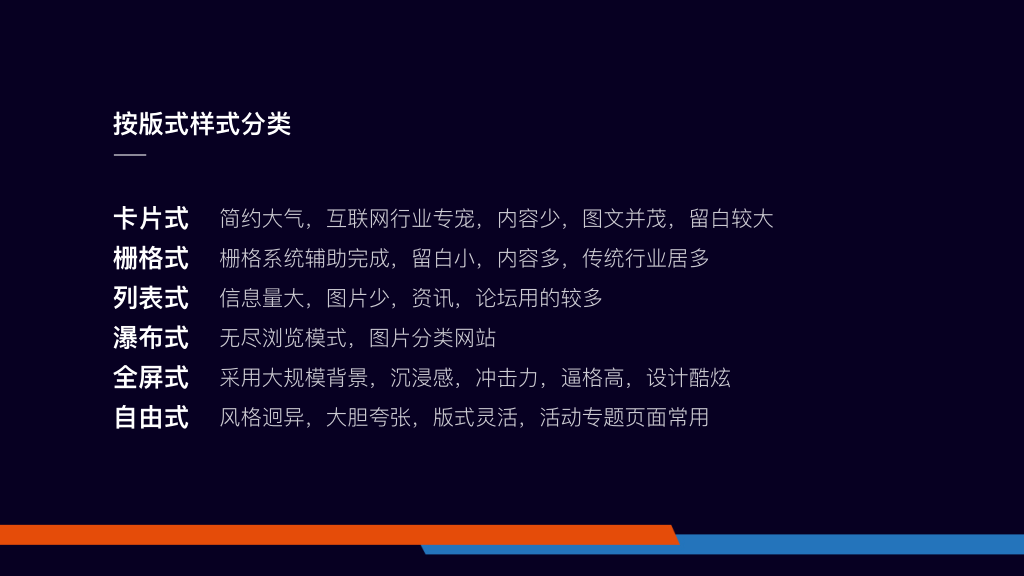
格栅(Grid)式排版:这是一种非常常见的排版样式,可以把网页分成多个水平和垂直方向上的区块。网页的内容可以被放置在其中一个或多个区块中,从而实现更好的视觉效果,增加页面吸引力。
-
手写风格排版:这种排版方式会使网页看起来像是手写书信或笔记,内部空间会留出较大的边距供文本排列。此类排版风格常常给人更加亲切的感觉,同时也能突出品牌形象的青春气息或创新性。
-
卡片 (Card) 式排版:卡片也是一个非常流行的排版形式,它将内容排列在各个卡片中,从而为访问者提供了一种更加清晰的访问方式。卡片设计可以帮助用户集中注意力,更好地组织内容,并鼓励用户进行导航。
-
分层式(Layered)排版:网页设计中的分层式排版将主要内容置于中心或靠上方,并使用背景图像或图案来掩盖一些对用户不那么重要的内容,这样就可以将用户的注目点重点放在最重要的内容上。
-
特征式(Feature)排版:这种排版方式使用非常大大的字体来醒目地显示亮点内容或页面标题,以及使用大标题、压缩字体或其他凸显使用的样式来呈现出网站最出彩的部分,以引起用户注意并吸引交互。







-
需求分析:在项目开始前,需要充分了解客户的需求和目标,并对需求进行分析和评估。这一阶段的主要任务是确定用户的需求、网站的目标和功能,以及预算、进度和团队组成等方面的要求。
-
信息架构设计: 在这一阶段,需要设计网站的信息架构,也就是组织网站的内容、页面和功能的层次结构。这个阶段是网站设计中的重要环节,需要制作详细的流程图和原型图,并与客户进行确认,以确保信息架构的完整性和符合用户习惯。
-
网站设计:在网站设计阶段,需要为网站制作出具有视觉吸引力和用户友好性的设计。设计师需要根据信息架构、客户要求、品牌特色和市场需求等方面去进行设计。此阶段通常需要与客户进行沟通,以便制作出客户满意的设计方案。
-
网站开发: 开发阶段是将设计稿加以实现的阶段。开发者需要对设计稿进行页面切片,调整网页结构、添加动态效果和填充数据等工作。开发者还需要测试并优化网站的性能和安全性。
-
网站测试和上线:在网站开发完成之后,需要经过测试,以确保网站的各项功能和操作的稳定性和流畅性。经过测试后,网站可以进行上线工作并为用户提供服务。
-
运营和维护:网站上线后,需要对网站的内容和功能进行持续更新和维护,包括添加新的功能、优化网站性能、进行SEO优化、排除故障等等。这个阶段需要建立一定的运营和维护规范和体系,以保证网站的持续运行和发展。







网页设计设计规范是为了使网页设计更加美观和易用而制定的一些设计准则。以下是一些常见的网页设计设计规范:
1. 用户体验优先:在设计网页时,需要考虑用户的需求和体验,以便为用户提供一个易用、易读和使人满意的页面。用户体验包括网页的视觉效果、交互方式和信息呈现等方面。
2. 网页布局清晰:网页的布局应该清晰、合理、直观。需要考虑网页的层次性和页面元素间的空间关系,以便为用户提供一致的浏览体验。
3. 字体和颜色的选择: 使用恰当的字体和颜色设计来制作出美观、易读的页面,同时需要避免过多花哨的字体和过于刺眼的颜色,也要避免在可读性和美观度之间的平衡问题。
4. 图片和多媒体资源的使用:在使用图片和多媒体资源时需要注意不要占用过多的空间和带宽,避免对用户的访问速度产生影响。同时,也需要注意版权问题和资源的合理索引、占用和管理。
5. 导航和交互设计:需要有效地设计网站导航和用户交互,以引导用户完成所需的任务并为用户提供良好的使用体验。需设计方便使用的导航条、面包屑菜单等功能,同时也要避免过分繁琐的转换、弹出窗口等交互操作影响用户体验。

UI设计指的是用户界面设计,即设计师通过使用颜色、布局、图片等元素使页面更加易于使用和良好的用户体验。以下是UI设计中的一些要点:
1. 颜色:UI设计中的颜色是非常重要的,它可以影响用户的情绪和心态,从而影响用户的使用体验。设计师需要根据网站的品牌特点和用户的需求来选择合适的颜色,注意色彩的搭配和比例的协调,以创造出美观、舒适和富有意义的UI界面。
2. 图标和图片: 图标和图片,是UI设计中的重要元素,可以使网站变得生动、有趣。设计师需要根据网站主题和品牌形象,来选择合适的图标和图片,以帮助传递设计的视觉主题和增强用户的印象。
3. 字体: 字体可以影响网站的整体效果,设计师应该选择合适的字体并保持字体的统一性,避免出现字体凌乱、字体重复和字体错位等问题,从而使页面整体看上去更加与众不同。
4. 布局: 布局是UI设计的基础,创建一个有条理和清晰的布局可以帮助用户更容易地使用网站。设计师应该为不同的页面选择合适的布局来保证用户体验。
5. 易用性: 易用性是UI设计中的重要考虑因素,网站的设计应该使用户对其使用产生舒适和自然的感觉。设计师需要注意到特殊用户群体和设备的需求,从而使设计满足不同用户的需求。
UI设计设计规范是为了让UI设计界面看上去更加美观和合理而制定的一些准则。以下是一些常见的UI设计设计规范:
1. 一致性: UI设计中的一致性是非常重要的,它可以使页面看上去整洁、合理,让用户更容易使用,同时还能增强品牌形象和用户感受。具体来说,设计师应该保持字体、颜色、图标、按钮等UI元素的一致性,从而形成统一的设计主题,让用户更容易理解和操作。
2. 简洁性: 优秀的UI设计应该注重简洁性,即在设计过程中力求簡明,避免过多的复杂的图案、大量广告,或在页面设计中加入过多的无用功能。 设计师应该尽量使用简单的布局来体现页面主要功能和特色,尤其不应在页面上使用过多的动画、音效等,以防止引起用户的不适。
3. 易用性: UI设计需要考虑到用户的使用习惯和需求,网页的设计应该能够使用户轻易操作。设计师需要充分考虑用户的想象力和如何更好地呈现产品,用最少的操作和步骤,提供更直接简单的操作流程和交互设计。
4. 可访问性: UI设计还需要考虑到不同用户的需求,如色盲、弱视、残障等用户,因此需要注意到可访问性。合理的颜色,适合残疾人的图标和键盘快捷方式等,都是使UI更具可访问性的重要手段。
5. 规范性: UI设计应该适用于统一的设计规范和风格,尊重行业的标准和用户的习惯。设计师需要充分考虑网站设计目的、用户特点、所在行业等,严格遵守设计规范,从而形成具备独特性的界面设计风格。
暗黑模式是UI设计中的一种设计趋势,也是近年来用户对于UI设计日益增加的需求之一。暗黑模式是设计师将原本的白色调换成黑色或者深色调,并在此基础上调整UI元素的颜色和亮度,以达到更加舒适、低调、别致和省电的设计,也有助于不影响用户在黑暗环境中的使用,更容易保护用户眼睛。以下是一些关于暗黑模式UI设计的要点:
-
调色:暗黑模式的主题是以黑色或深色为底色,设计师应该根据页面的需求来选择合适的颜色和亮度。同时,由于黑色背景色值比普通白色高,设计师还需要在调整字体、图标等颜色上做出相应的调整。
-
对比度:设计师需要特别注意暗黑模式中UI元素之间的对比度,以便让用户更容易区分和操作不同的UI元素,并且提高使用的可视性和舒适性。
-
按钮设计: 按钮在UI设计中起至关重要的作用,设计师应该确保所有按钮在暗黑模式下也能显得醒目、容易被识别、并且进行相应的反馈。设计师在按钮的颜色和亮度上的选择也需要考虑到与其他UI元素的搭配和用户体验问题。
-
图标和图片的使用: 图标和图片很容易在黑色背景下显示出良好的效果,并且可以以黑色或者深色为主色调,具有低调别致的效果,同时要注意图片饱和度的变化。
-
文字颜色和大小:在黑色背景下文本颜色和大小也需要进行相应的调整,以保证良好的可读性和舒适度,同时需要注意字体和表格颜色的对比度。







微信小程序设计规范指的是微信官方针对小程序开发者制定的一些设计准则和建议,以确保小程序在界面设计和用户体验上达到最佳效果。以下是一些常见的微信小程序设计规范要点:
1. 界面设计:在小程序的界面设计中,需要遵循微信官方所提出的风格并保持一致,包括:简洁明了的页面布局、色彩协调的色系和大小合适的字体等,从而为用户提供更好的体验。
2. 图标设计:在小程序的图标设计中,需要考虑到图标的颜色、大小和形状等,同时还要遵循微信官方的图标设计原则,保证图标身上所涵盖的含义和主要用途的清晰和表达能力。
3. 交互设计:在小程序交互设计上,需要让用户操作更加方便,同时尽量降低用户操作的复杂度,如设置好的导航、分组等设计,不需要用户反复操作才能得到所需信息。
4. 内容设计:在小程序的内容设计中,需要遵循信官方所提出的内容规范,并且切实贯彻用户的需求、提升小程序的质量,为用户提供更好的服务和使用体验。
5. 响应式设计:考虑到不同设备使用微信小程序的情况,所以小程序需要采用响应式设计,以便不同设备上显示效果一致,同时在不同的使用条件下,能够保持很好的表现和稳定性。

H5活动页面设计和输出技巧在传播和营销中非常重要。以下是一些常见的H5活动页面设计和输出技巧:
-
UI设计:H5活动页面的UI设计需要注重页面统一性,包括颜色、字体、图标和页面元素的一致性。同时需要关注用户的情感和用户需求,尽可能提升设计的美观性和新颖性。
-
响应式设计:H5活动页面需要采用响应式设计,以适应不同的设备尺寸,同时注意将页面内容和布局进行优化,保证在不同设备和分辨率下的显示效果。
-
扁平化设计:在H5活动页面设计中,采用扁平化设计可以使页面元素更加突出,主要特点是简单、直观、清晰,在视觉效果上非常有力。
-
故事性设计:故事性设计可以让您的H5活动页面更具吸引力和互动性,同时吸引更多的用户参与。关键在于在设计中循序渐进、引导用户参与,创造出一种有趣且具有参与感的氛围。
-
数据收集:H5活动页面设计中,数据收集是非常重要的步骤,需要考虑将数据采集和营销策略调整一体化,增加用户参与感的同时,也要充分考虑用户隐私,严格保护他们的个人隐私。
-
海报分享:在H5活动页面的输出中,需要考虑到海报分享,包括生成分享海报、提供分享图片和朋友圈链接等,以便让参与用户方便分享和扩散活动的内容。
-
SEO优化: 对于需要进行SEO优化的活动页面来说,需要根据页面的特点和活动内容进行有针对性的优化,其中包括长尾关键字的策略、引导用户参与的活动内容等。





















 209
209











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








