近期在做开发的时候遇到一个问题,前端传递一个参数,后端返回一张图片,前端再将该图片展示出来,由于是第一次处理二进制图片对象,特此记录一下。
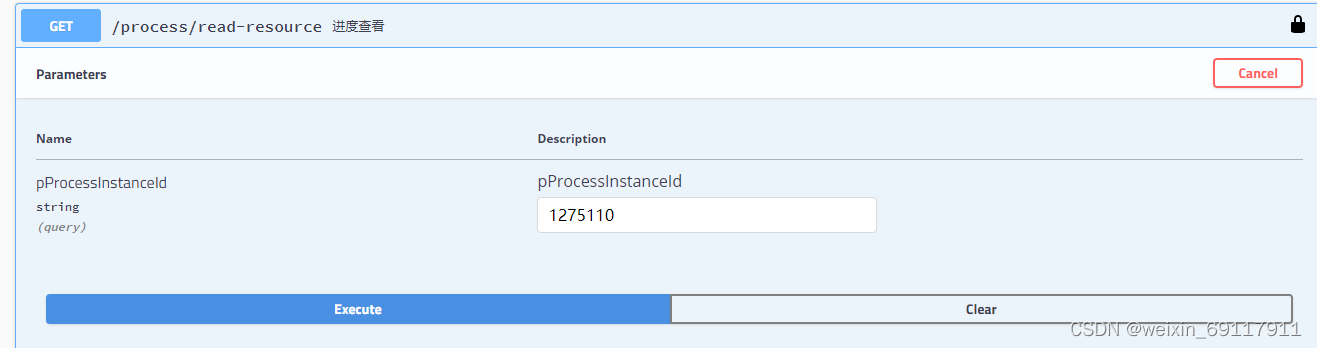
首先,已知后端接口无误,传递参数可以正常返回图片


前端调用接口,打印并查看获取到的响应数据:



显然,获取到的是一堆乱码,前端需要将其解析出来,百度之后发现解析二进制文档流的写法如下:
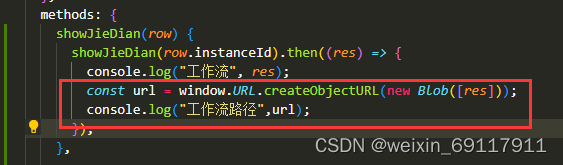
window.URL.createObjectURL(new Blob([blob]))于是我修改请求到的res进行处理

打印得到:

竟然得到一个bolb对象,显然<img src=""/>无法直接使用blob类型的链接,于是需要将blob类型的数据进行再处理,在网上找了很多复杂写法都不行,最后发现只需要在请求api的时候加入responseType: 'blob'就可以了。
1.原来写法

2.改进过后写法

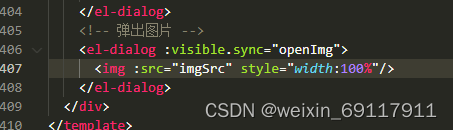
弹出图片

将处理后的图片链接赋值给imgSrc

由此,图片可以正常显示























 7852
7852











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








